ConvertKitでメールアドレスをオプトインさせるためのメルマガ登録フォームを作成します。
フォームには複数のテンプレートが用意されており、編集するだけで簡単に作成することができます。
表示方法も4パターンから選べ、サイトの中に埋め込んだり、POPUPで表示させたり、右下に表示(サイドイン)させたりヘッダーバーとして表示させることが可能です。
今回はConvertKitでフォームを作成する方法を詳しく解説します。
ConvertKitのフォームの種類
まずは前提知識として、ConvertKitで作成ができるフォームの種類を紹介します。

フォームは以下の4種類のタイプに分かれています。
- Inline …サイト内や記事内に埋め込まれるタイプ
- Modal …POPUPで画面中央に表示されるタイプ
- Side in …右下からスライドして表示されるタイプ
- Sticky bar …バナーで上部に固定で表示されるタイプ
それぞれの実際にサイトに表示されたイメージを紹介します。
Inline
まずはInline(インライン)フォームです。

サイトトップページや記事内にフォームをそのまま埋め込むことができます。
こちらはテスト用に表示させた一例です。

このようにサイト内に固定で表示させたい場合に使います。
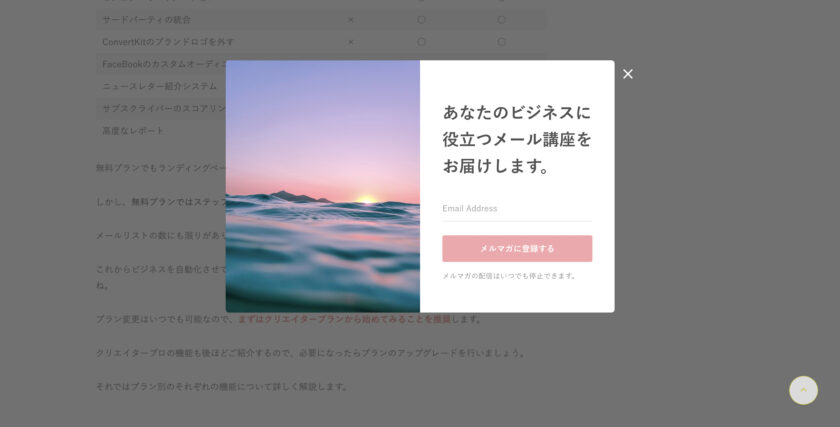
Model(POPUP)
Modelは画面の中央にPOPUPで表示されるフォームです。
こちらはテスト用に表示させた一例です。

このようにフォームを閉じないと元の画面が見えないので、必然的に目に付くようになります。
Side in
Side inは、ページをスクロールすると右下にスライドで表示されます。
こちらはテスト用に表示させた一例です。

このように画面を完全に遮らない程度にアピールすることができます。
Sticky bar
Sticky barはページをスクロールすると上部のバナーに表示されます。
こちらはテスト用に表示させた一例です。

このように上部に固定で表示させたい場合に使用します。
フォームは複数作成できるのでいろんなパターンを試してみて、自分のサイトにより適したパターンを見つけてください。
それでは実際にそれぞれのフォームを作成していきます。
ConvertKitのメルマガ登録フォームを作成する方法
ConvertKitのメルマガ登録フォームを作成する手順は以下の通りです。
- フォームを新規作成する
- フォームタイプを選択する
- テンプレートを選択する
- タイトルを編集する
作成が完了したら、編集、細かい設定を進めていきます。
それでは作成手順から解説します。
フォームを新規作成する
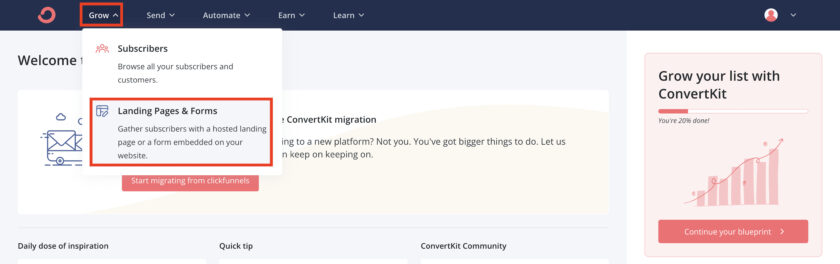
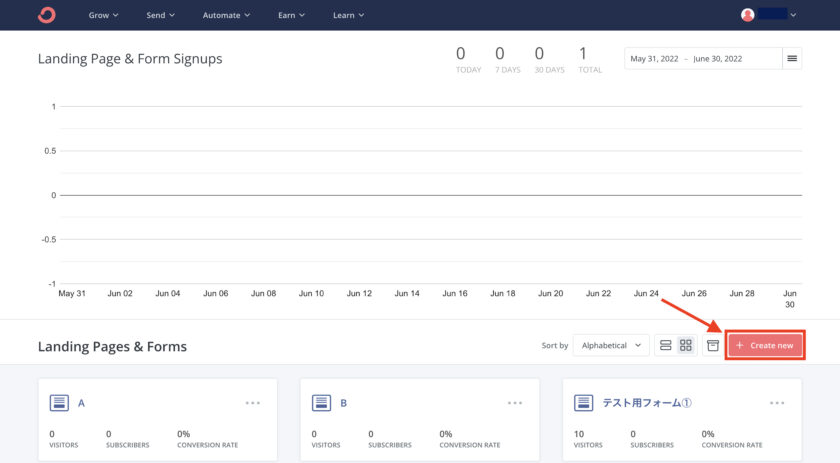
まずは編集トップページからGrowを選択し、Landing Pages & Formsを選択します。

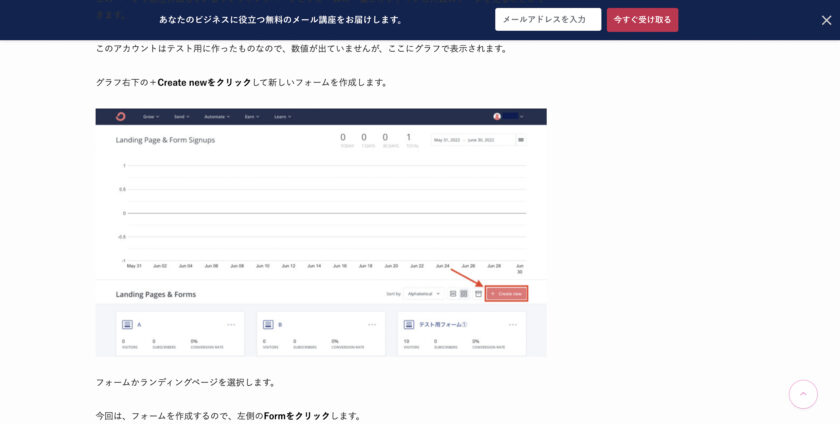
このページで現在作成しているランディングページとフォームの一覧とオプトインした数のデータを見ることができます。
このアカウントはテスト用に作ったものなので、数値が出ていませんが、ここにグラフで表示されます。
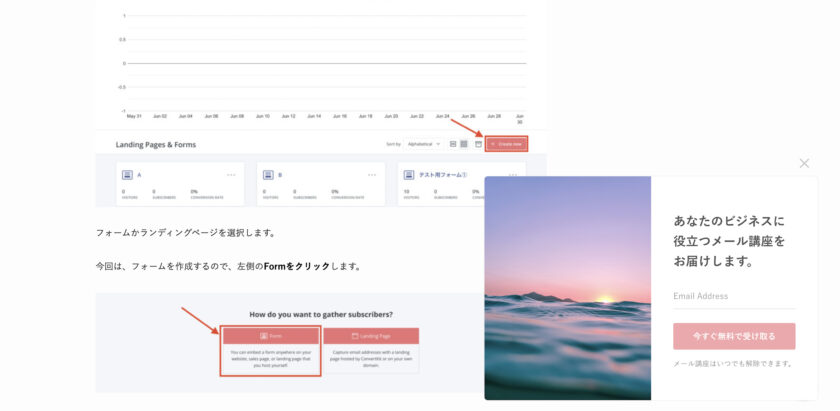
グラフ右下の+Create newをクリックして新しいフォームを作成します。

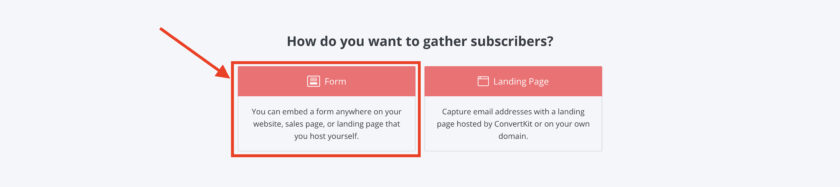
フォームかランディングページを選択します。
今回は、フォームを作成するので、左側のFormをクリックします。

ランディングページの作成はこちらの記事で解説しています。
[cardlink url=”https://makest.co.jp/convertkit-lp/”]フォームのタイプを選択する
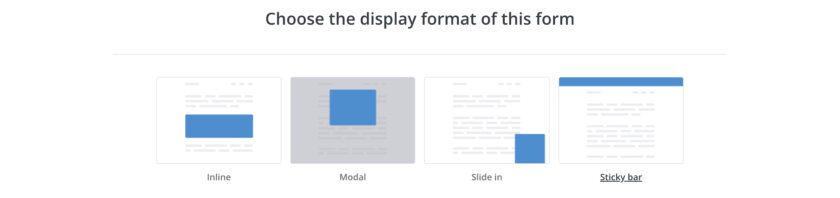
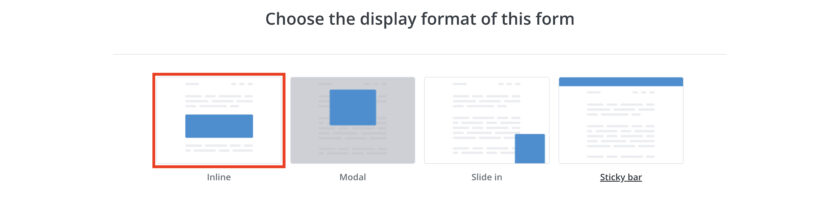
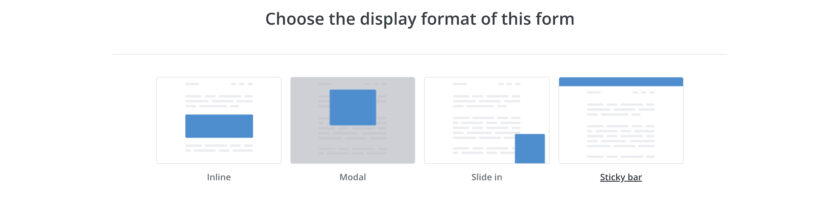
4つの中から表示させたいフォームのタイプを選択します。

- Inline …サイト内や記事内に埋め込まれるタイプ
- Modal …POPUPで画面中央に表示されるタイプ
- Side in …右下からスライドして表示されるタイプ
- Sticky bar …スティックバナーで丈夫に表示されるタイプ
どのフォームを選んでも操作方法はほとんど同じなので、一括して解説します。
テンプレートを選択する
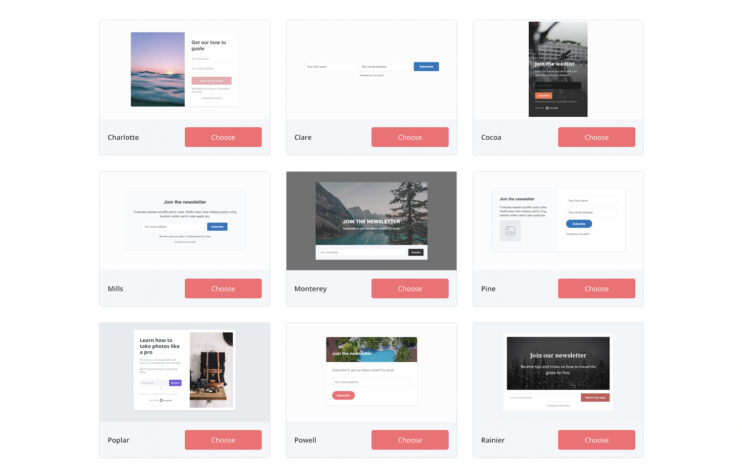
テンプレートが9種類あるので好みのテンプレートを選択します。

Sticky barフォームだけテンプレートが一つしかありません。

この中から好みのテンプレートを選択します。
タイトルを編集する
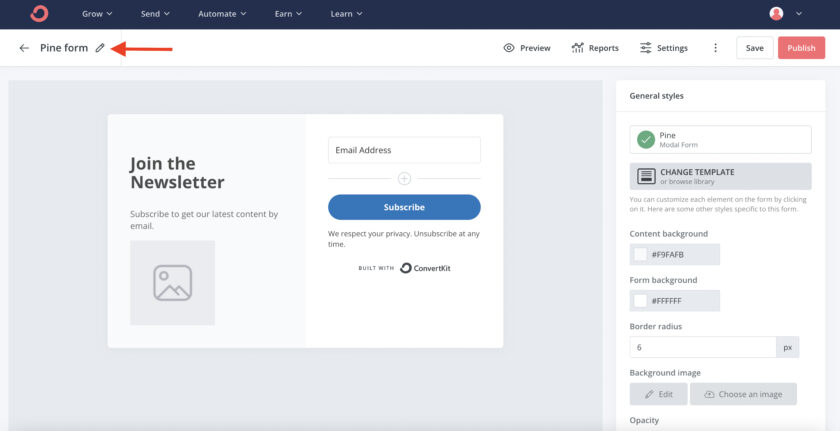
続いてフォームのタイトルを編集します。
左上のペンのマークをクリックすると編集ができます。

なんでもOKなので、あとで自分で管理がしやすい名前に変更しておきましょう。
これでフォームの作成が完了したので、これから自分好みにカスタマイズ編集していきます。
ConvertKitのメルマガ登録フォームを編集する方法
フォームの編集手順は以下の通りです。
- フォーム全体の編集をする
- フォームの部分的な編集をする
- 名前や電話番号入力欄を追加する
それでは、フォーム全体の編集から解説します。
フォーム全体の編集をする
今回はPineというシンプルなタイプを選択しました。
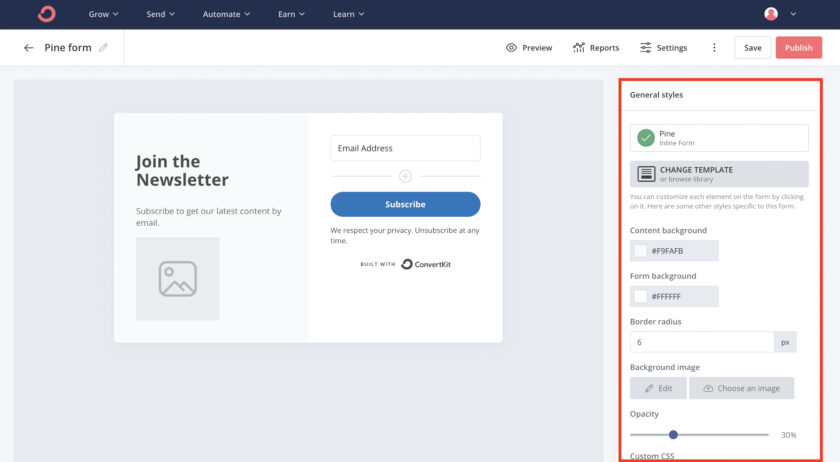
右側に全体の編集画面が表示されます。

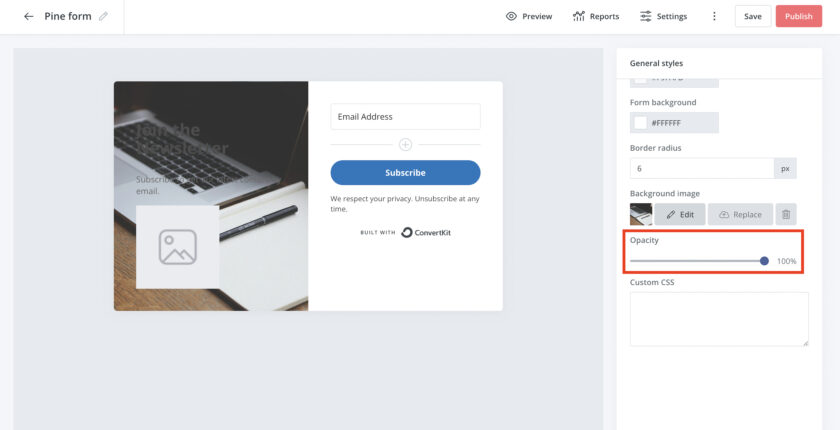
ここではテンプレートの変更や、全体の背景のカラー、フォームの丸み、背景画像、透明度などを設定できます。
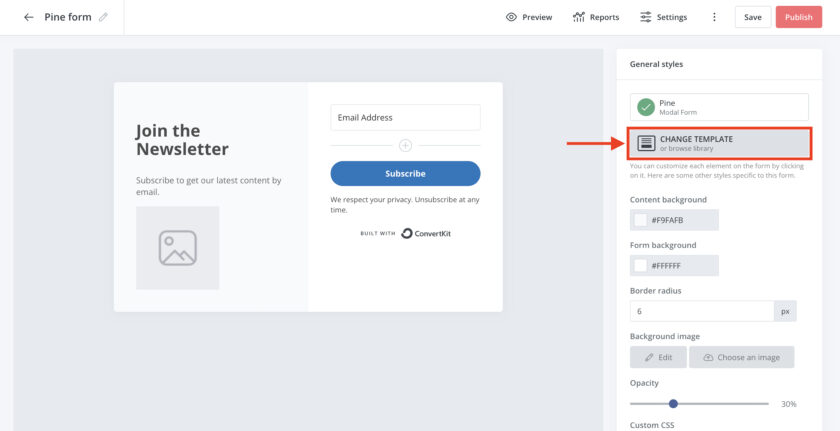
テンプレートを変更する場合は、CHANGE TEMPLATEをクリックします。

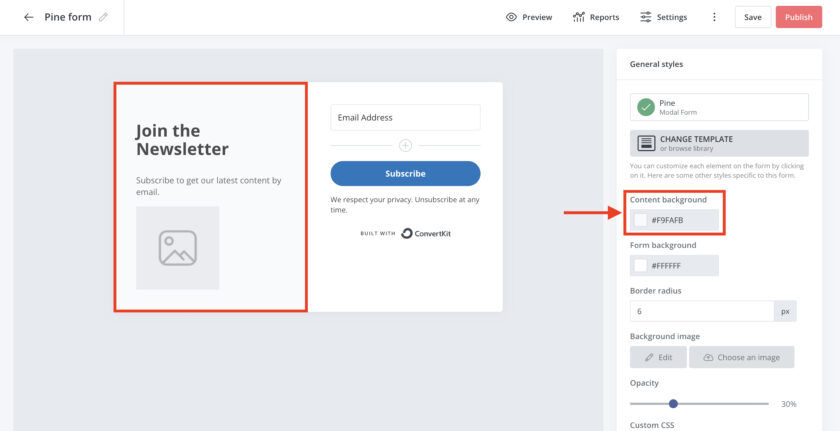
Content backgroundでは、左側の背景の色を変更できます。

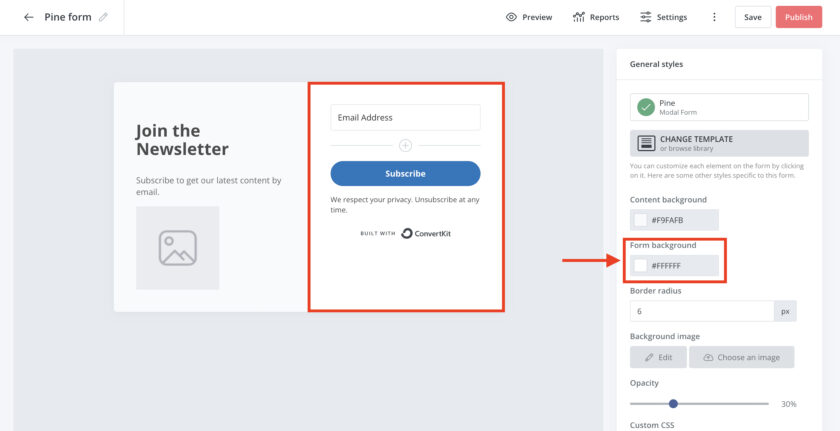
Form backgroundではフォームの背景の色を変更できます。

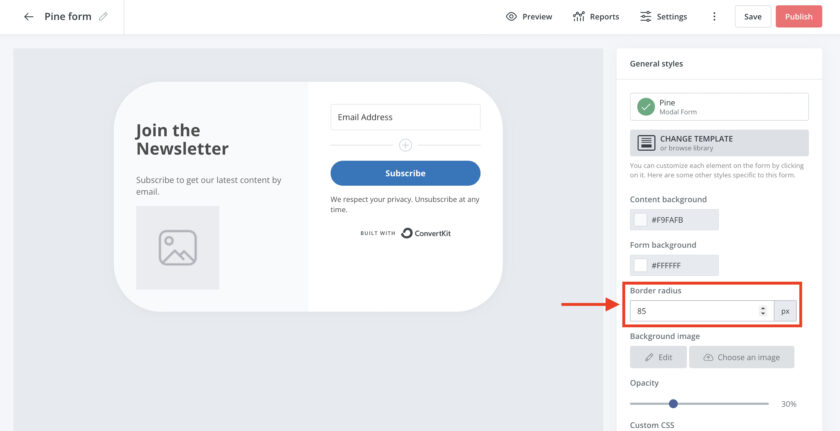
Border radiusではフォームの丸みを調整できます。
ここ数字が大きくなるほど、フォームの角が丸くなっていきます。

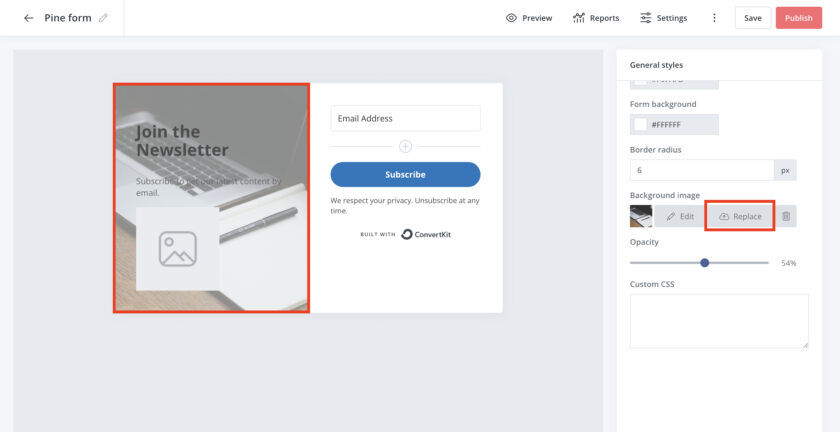
Background imageでは、Replaceをクリックすると左側の背景の画像を設定できます。

Opacityでは、背景に設定した画像の透明度の変更ができます。

その下のCustom CSSは直接コードを入れて高度な編集をすることができます。
これでフォーム全体の編集が完了です。
フォームの部分的な編集をする
フォーム全体の編集が完了したら、部分ごとの編集をします。
デフォルトでは英語表記になっている部分を全て好きな日本語の文章に変更します。[/su_box]
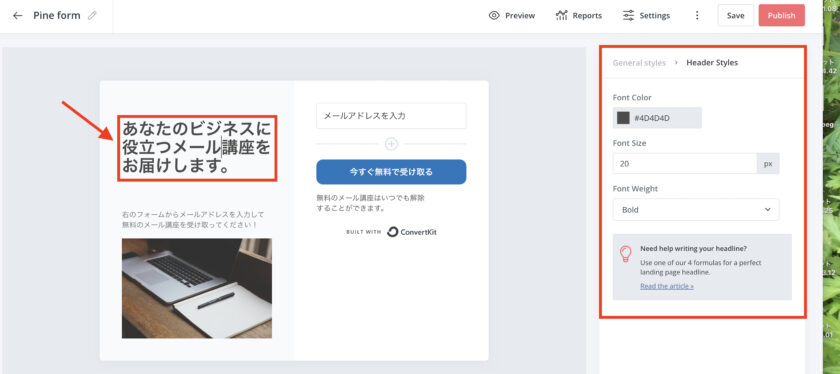
編集したい部分をクリックすると、右側に編集画面が表示されます。

テキストはそのままフォームに打ち込んで変更し、文字の色やサイズと太さを右の編集画面で変更します。
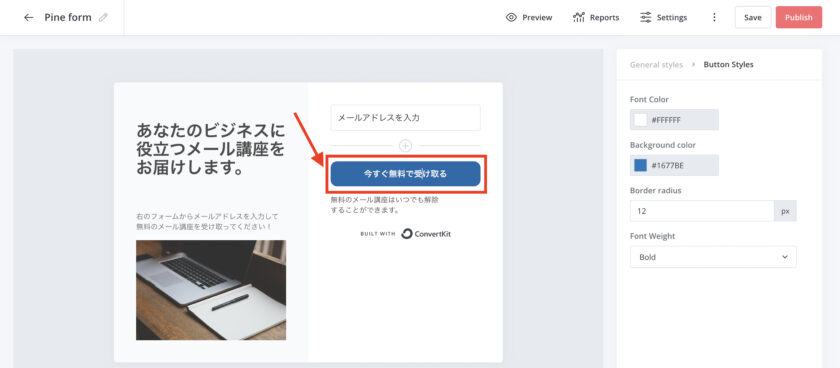
ボタンの色や文字も編集できます。
ボタンをクリックして、文字は直接ボタンに打ち込み、右側の編集部分で色や文字の大きさを編集します。

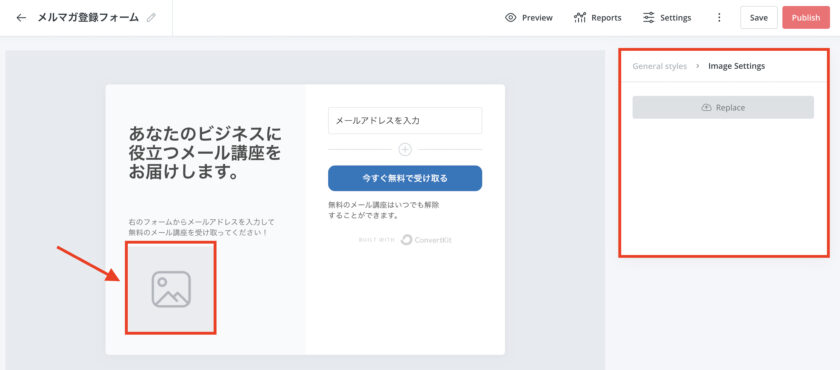
画像は画像の部分をクリックすると右側に編集画面が表示されるので、好きな写真をアップデートします。

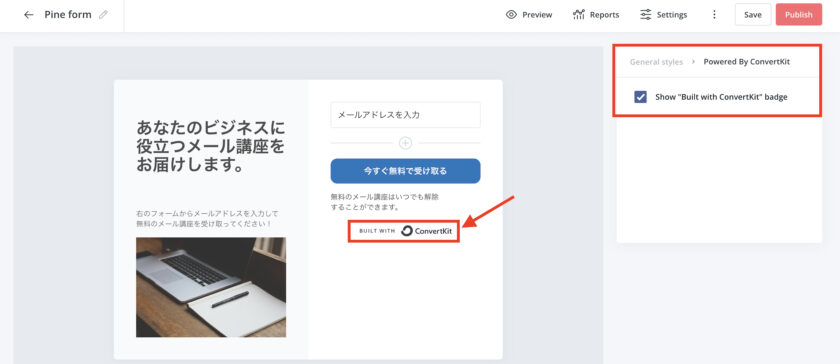
ConvertKItのロゴ部分も、有料プランでは非表示にすることができます。
ロゴをクリックして、右側の編集部分でチェックを外します。

これでフォームのカスタマイズ編集は完了です。
名前や電話番号入力欄を追加する
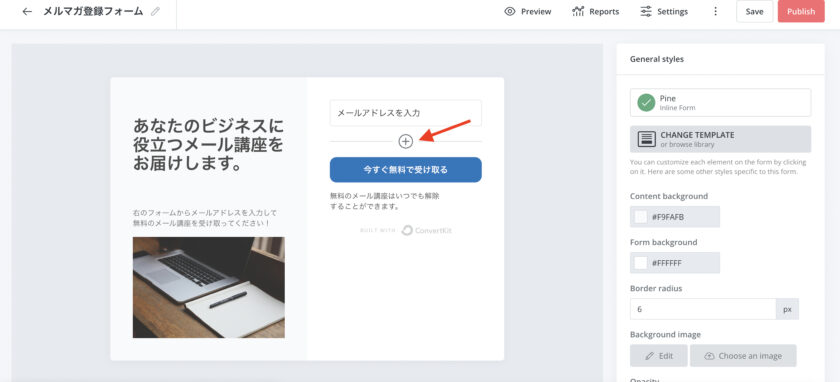
フォームにはデフォルトの段階ではメールアドレス入力欄しかありませんが、名前や電話番号などの入力欄を追加することができます。
メールアドレス入力欄の下の+をクリックします。

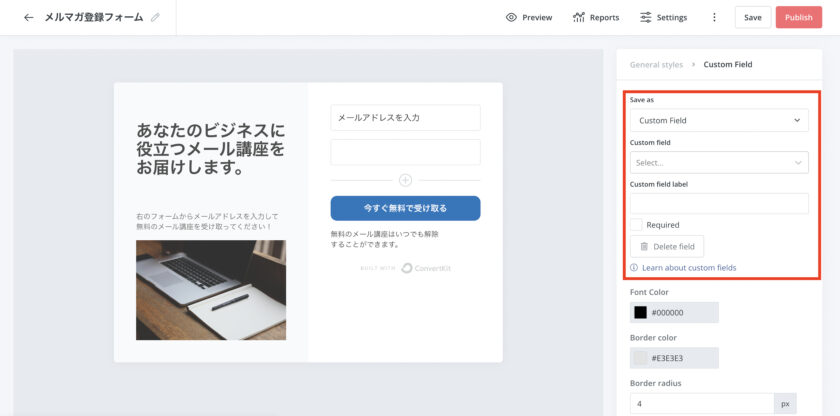
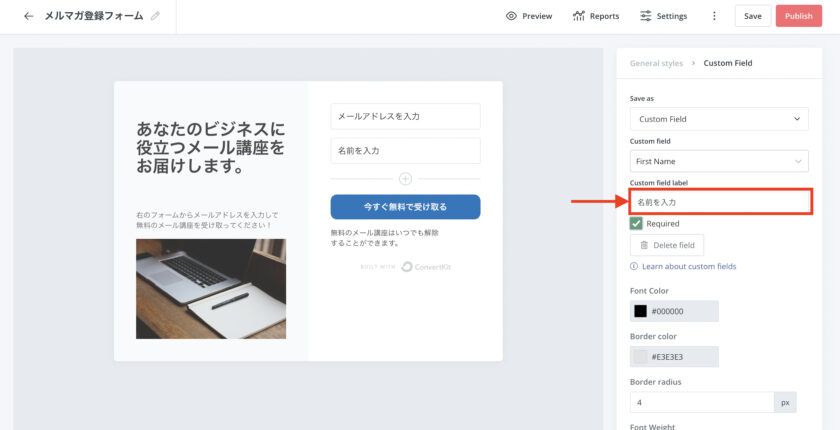
すると右側に編集画面が表示されます。

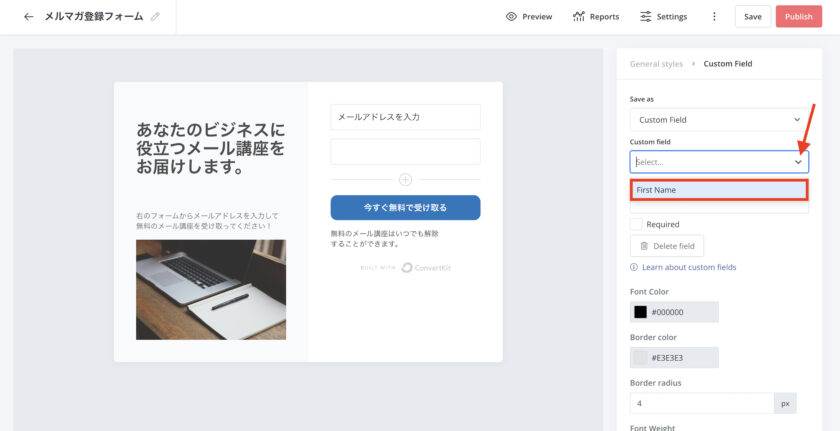
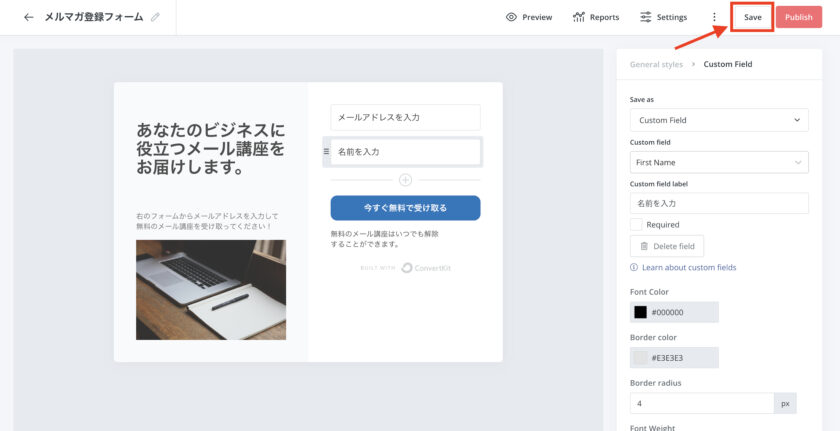
Custom fieldという欄をクリックして、項目を選択します。
デフォルトではFirst Nameのみ設定されています。

Custom field labelという欄に、実際に入力欄に表示させたい文字を入力します。

これで名前の入力欄の作成が完了しました。
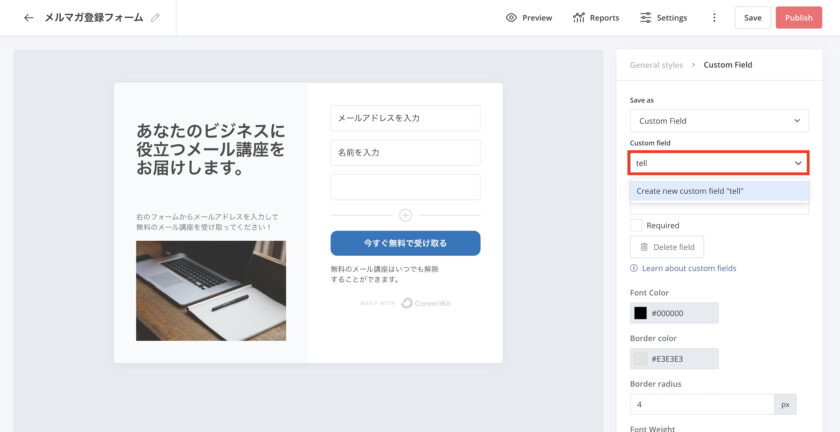
デフォルト以外の新しいCustom fieldの項目を作ることもできます。
Custom field欄に直接項目を入力します。
Custom fieldは英語入力じゃないとエラーが起きてしまうので、
必ず英語で入力してください。
今回は電話番号入力欄を追加したいので、tellと入力します。

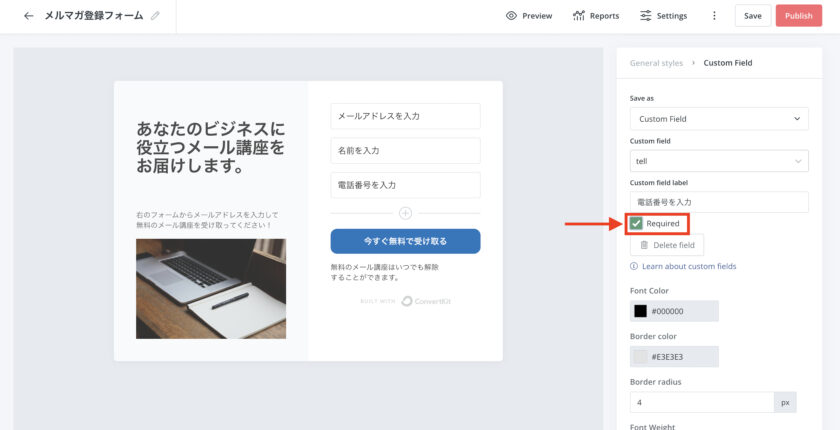
先程と同じようにCustom field label欄に表示させいたい文字を入力します。
その下のRequiredは入力必須項目にしたい場合はチェックを入れます。

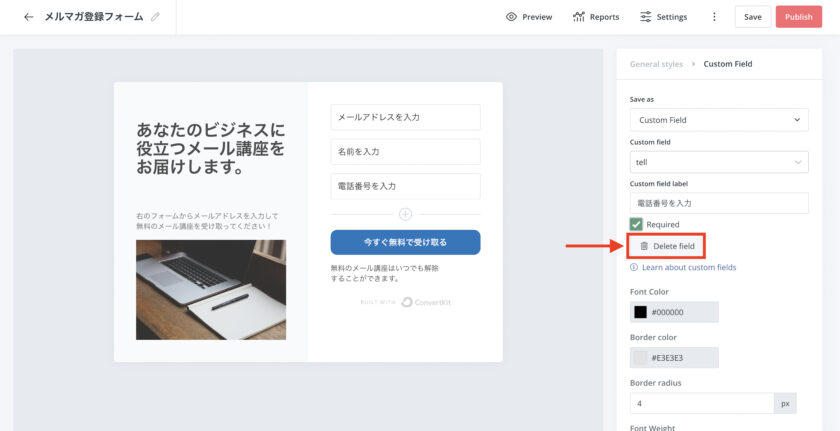
追加したCustom fieldを削除したい場合は、Delete fieldをクリックすると簡単に削除できます。

編集が完了したら、最後に右上のSaveボタンを必ずクリックして保存しましょう。

これでフォームの項目の追加は完了です。
フォームをプレビューして確認する
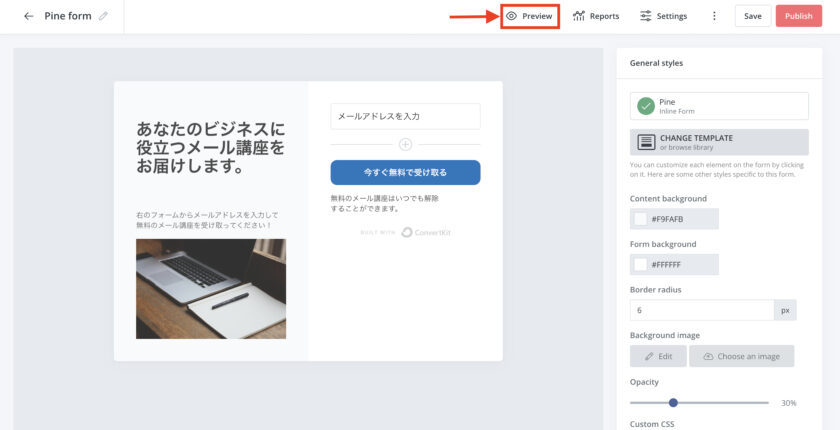
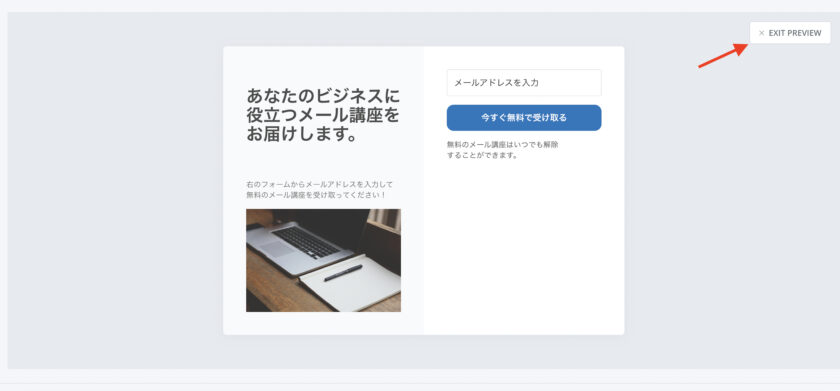
出来上がったフォームを右上のPreviewボタンを押してプレビューします。

問題なければ、右上の×EXIT PREVIEWをクリックして戻ります。

プレビューが完了したら、フォームを保存します。
フォームを保存する
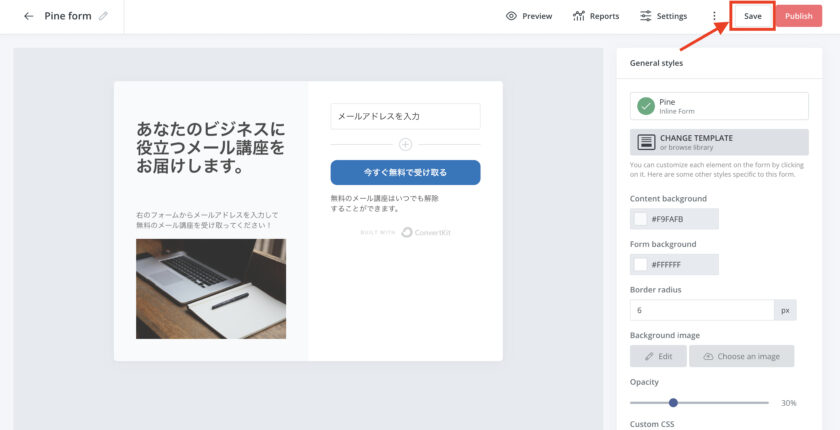
作成したフォームを保存します。
右上のSaveボタンをクリックします。

これでフォームの作成と編集、最終確認までが完了しました。
公開する前に、細かい設定をしておきます。
ConvertKitのメルマガ登録フォームの細かい設定方法
フォームの細かい設定方法は以下の通りです。
- フォームをプレビューで確認する
- オプトイン後に表示するページを設定する
- カスタムドメインを設定する
- ダブルオプトインを設定について
- 登録済みのリストにフォームを非表示にする
- フォームを保存する
まずは、オプトイン後にユーザーに表示するページを設定する方法から解説します。
オプトイン後に表示するページを設定する
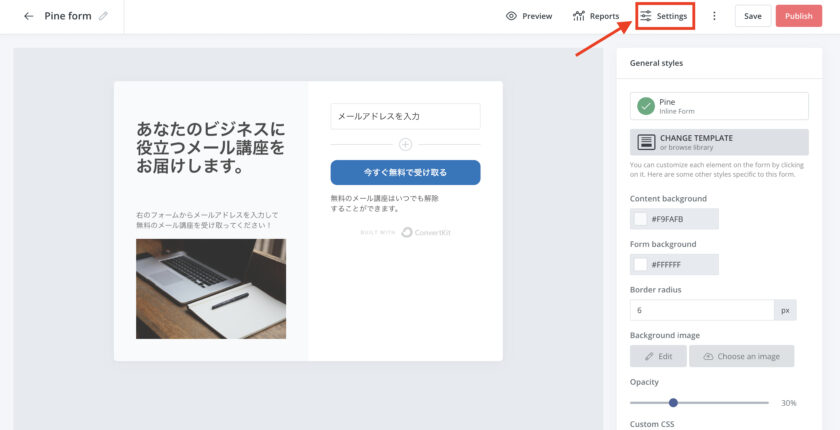
フォームの細かい設定は、Settingsボタンをクリックして行います。

Form Settingsという画面が表示されます。
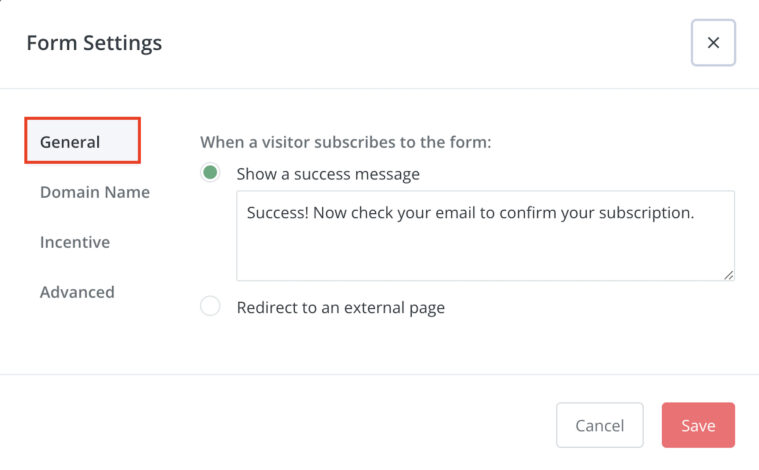
Generalという項目でフォームの送信が完了した後に何を表示させるのかを設定します。

- show a success message…メッセージを表示する
- Redirect an external page…他のページにリダイレクトする
メッセージを表示させるか、他のページにリダイレクトさせるのかをチェックして、表示させる文章やリダイレクト先のURLを入力します。
右下のSaveボタンは全ての設定が完了したら押すので、このまま次の設定に進みます。
カスタムドメインを設定する
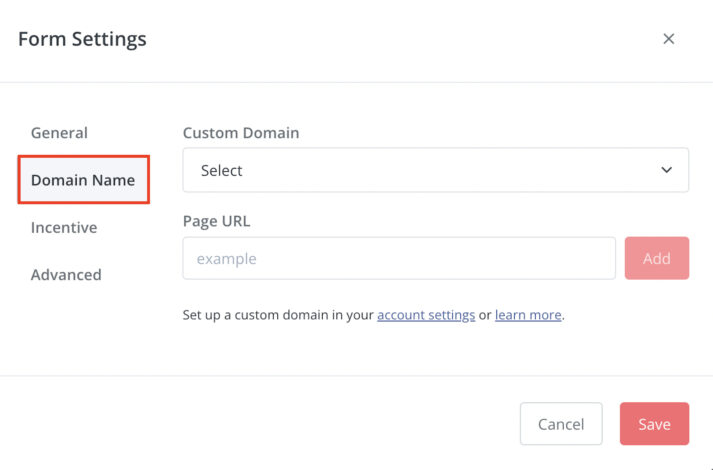
続いて、Settings画面のDomain Nameという項目でフォームのカスタムドメインを設定します。
フォームは自動でURLが生成されるので、設定していなくても問題ありません。
設定しない方は次の手順に進んでください。

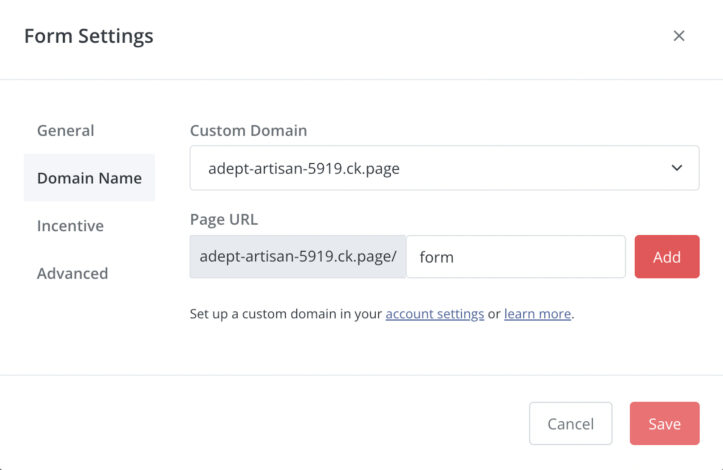
設定する方は、Selectからドメインを選択して、Page URLを入力しAddをクリックします。

カスタムドメインはデフォルトで設定されているものを利用するか、新しくConvertKit全体の設定画面でドメインを追加してからこの設定を行います。
ダブルオプトインの設定について
Incentiveでは、ダブルオプトインの設定をすることができます。

ダブルオプトイン形式にすることで嫌がらせや冷やかしでの登録者を取り除くことができ、純度の濃いリストを獲得することができます。
2段階で手間がかかることにより登録率は下がってしまうので、日本ではシングルオプトインが一般的に使われています。
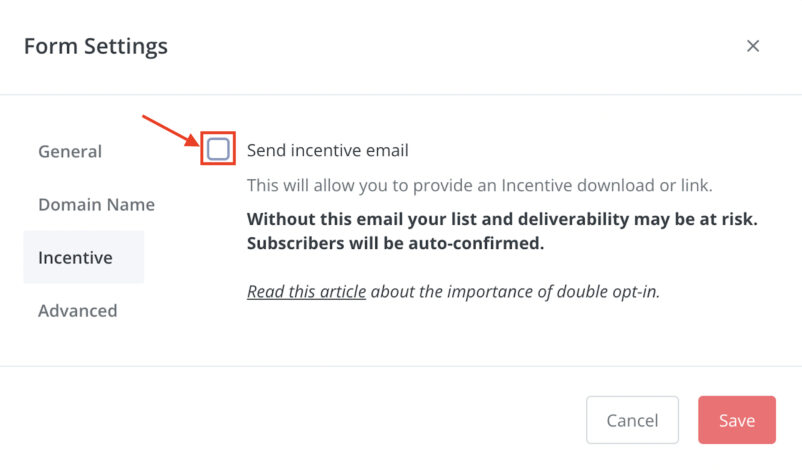
シングルオプトインにしたい場合は、Send incentive emailのチェックを外しておきましょう。

ダブルオプトインにしたい方はこちらから設定してください。
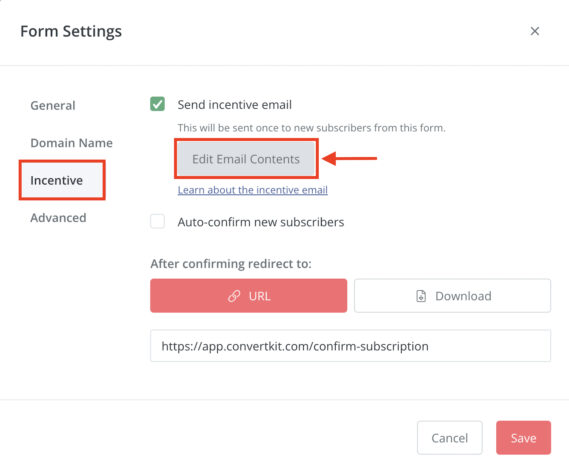
Send incentive emailにチェックを入れて、Edit Email Contentsをクリックします。

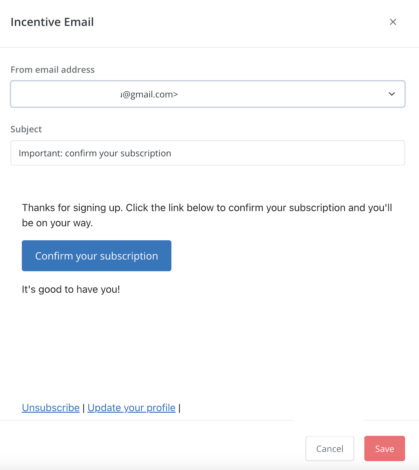
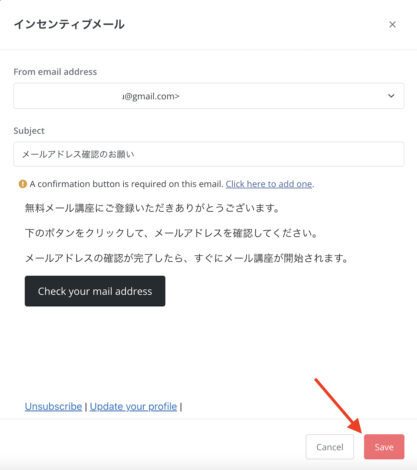
フォームに登録したあとに届くメールの編集を行います。
送信元のメールアドレスや件名、本文、ボタンを編集できます。

ボタンにはなぜか日本語が入れられないので英語のままですが、その他の文章を日本語に変更します。
あくまで一例なので、自分の好きな文章に設定しましょう。

完了したら、Saveで保存します。
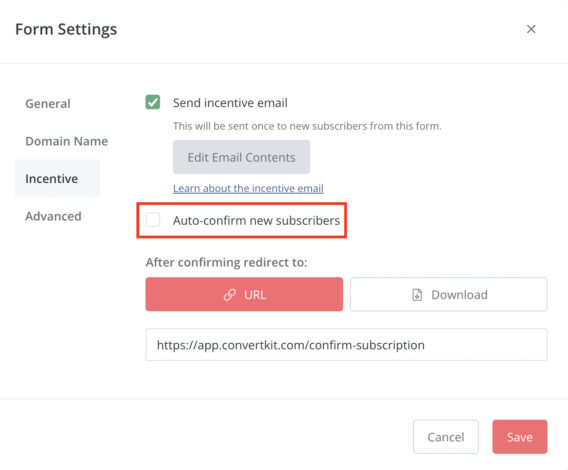
その下の項目のAuto-confirm new subscribersにはチェックを入れないでください。
ここにチェックを入れると、ダブルオプトインしなかったリストもデータに反映されてしまうので、チェックは外しておきましょう。

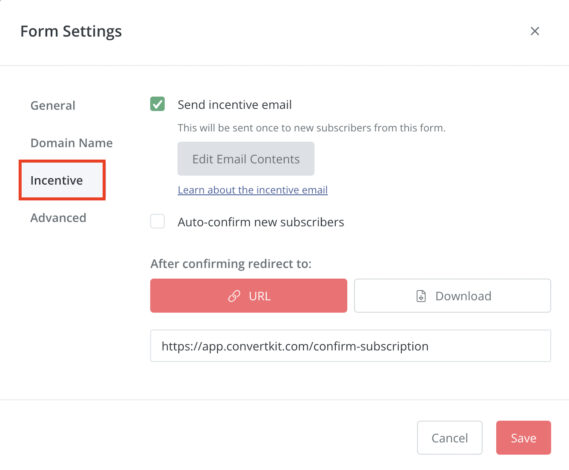
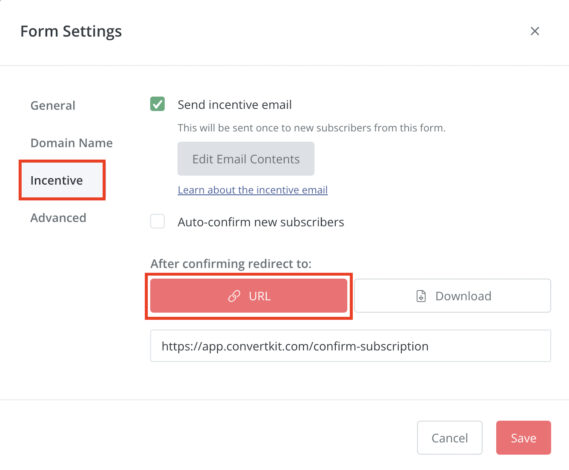
続いて、メールのボタンを押した後にリダイレクトされるURLの設定です。
URLをクリックすると、下の欄にデフォルトのURLが表示されます。

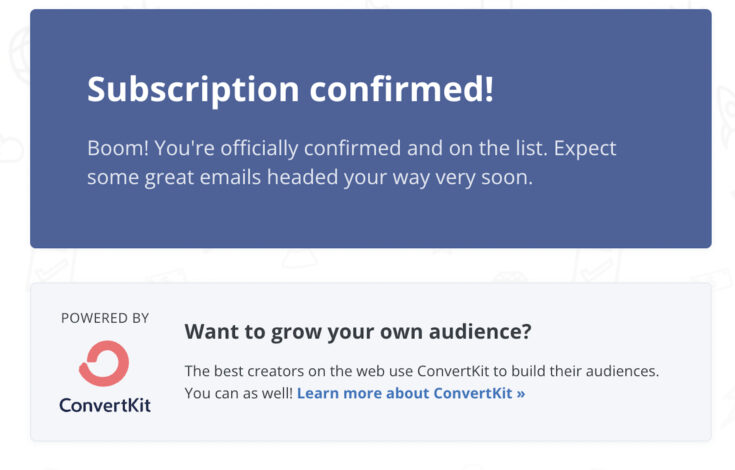
このまま設定すると以下のようなConvertKitのデフォルトのサンキューページが表示されます。

このページは編集することができないので、変更したい場合は自分でサンキューページを作成し、URLの入力欄に追加しましょう。
登録済みのリストにフォームを非表示にする
続いて、登録済みのリストに対してフォームを表示させないようにする設定をします。
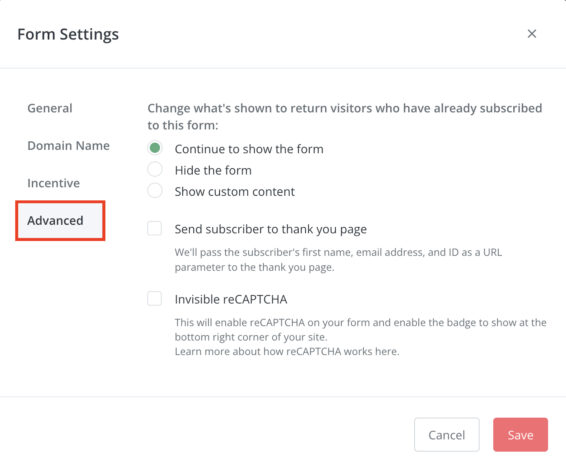
SettingsのAdvancedで設定します。

- Continue to show the form…フォームを表示させる
- Hide the form…フォームを非表示にする
- Show custom content…カスタムコンテンツを表示する
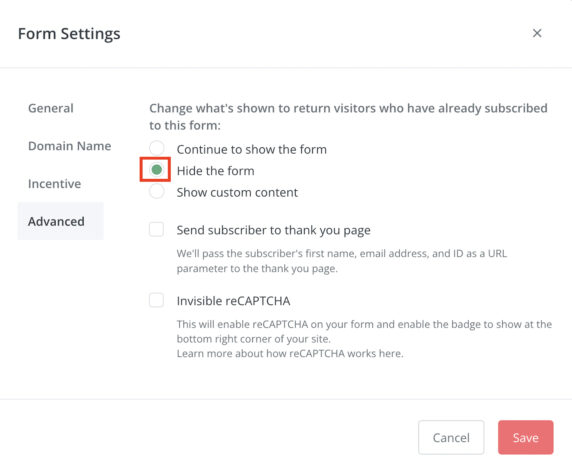
すでに登録したユーザーに対して、フォームを非表示にする場合は、Hide the formにチェックを入れます。

その下の項目はこちら。
- Send subscriber to thank you page…サンキューページに送る
- Invisible reCAPTCHA…不正アカウントをブロックする
すでに登録したユーザーが再度登録した場合、サンキューページが表示されたり、不正なアカウントをブロックすることができます。
必要に応じてチェックを入れます。
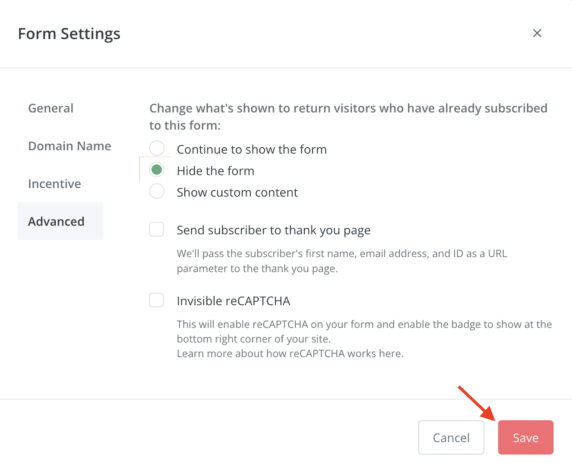
最後に必ず右下のSaveボタンを押して保存しましょう。

これで、ConvertKitのフォームの作成、編集、細かい設定が全て完了しました。
続いて、作成したフォームを公開してWordPressに埋め込みます。
ConvertKitとWordPressの連携方法はこちらの記事で詳しく解説しています。
[cardlink url=”https://makest.co.jp/convertkit-wordpress/”]