ConvertKitはWordPressと連携して利用することが可能です。
WordPressで作成したサイトにメルマガ登録フォームを表示させ、顧客のメールアドレスのリストを集めることができます。
WordPressにフォームを表示させる方法は2通りあり、テキストコードをそのまま埋め込む方法と、ConvertKitのプラグインを利用する方法があります。
この記事ではConvertKitで作成したフォームのテキストコードをWordPressに埋め込む方法と、WordPressのプラグインを使ってConvertKitのフォームを表示させる方法をご紹介します。
ConvertKitとWordPressを連携する方法
それでは、ConvertとWordPressを連携して、作成したフォームを表示させる方法を解説します。
まず最初に、ConvertKitで作成したフォームをWordPressに表示させる方法は2つあります。
- テキストコードを直接WordPressに埋め込む
- ConvertKitのプラグインを使ってWordPressと連携する
それぞれどんなメリットがあるのか、結局どちらを選ぶべきなのかをご紹介します。
どちらの方法を使えば良い?
どちらの方法も簡単なので、後ほどご紹介しますが、個人的にはプラグインで連携して表示させる方法を推奨します。
その理由としては、プラグインで連携しておくとフォームを違うものに切り替えたい時にボタンひとつで切り替えが可能だからです。
テキストコードを直接埋め込む方法だと、変更したい場合にテキストコードを貼り替える必要があります。
しかし、プラグインでは固定ページと投稿ページにしかフォームを表示させることができません。
トップページなどにも表示させたい方や頻繁にフォームを変える予定がないという方には、テキストコードを追加する方法がおすすめです。
これから具体的な設定方法をご紹介しますので、ご自分の用途に合わせて設定を進めてください。
WordPressに直接コードを埋め込んでフォームを表示させる
まずは、テキストコードを直接WordPressに埋め込んでフォームを表示させる方法を解説します。
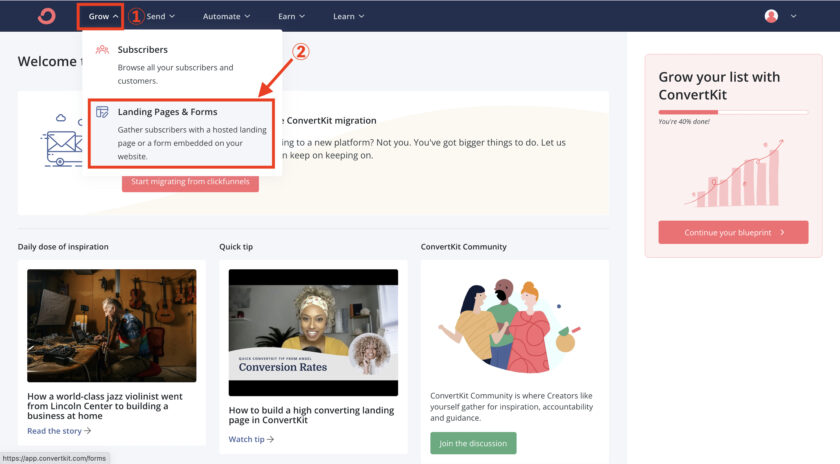
まずConvertKitヘッダーのメニューバーにある①Growをクリックして、②Landing Pages & Formsをクリックします。

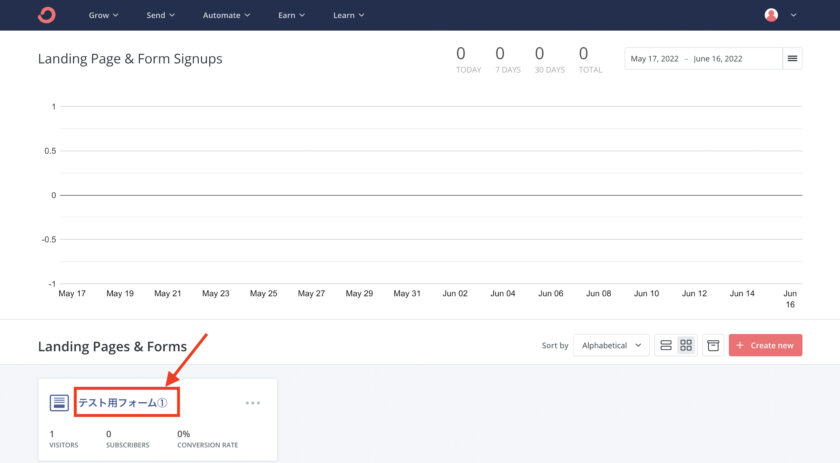
テスト用に作ったアカウントなので、数値がないですが、ここに数値データと作成済みのフォームやランディングページが表示されます。
この中から対象のフォームを選択します。

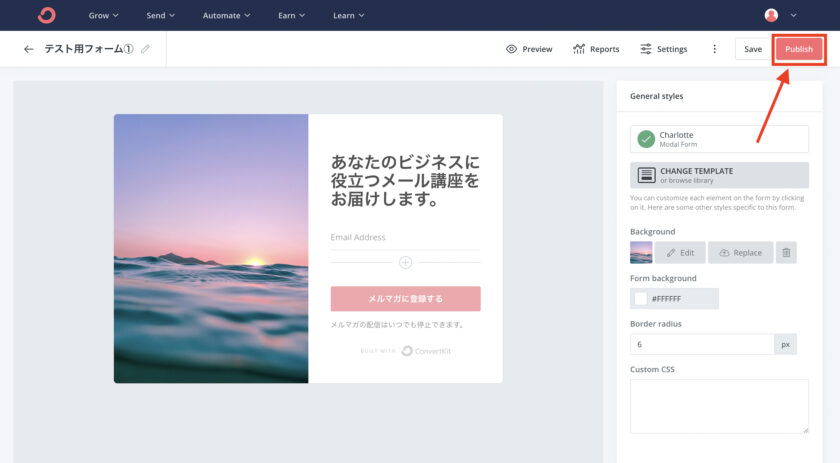
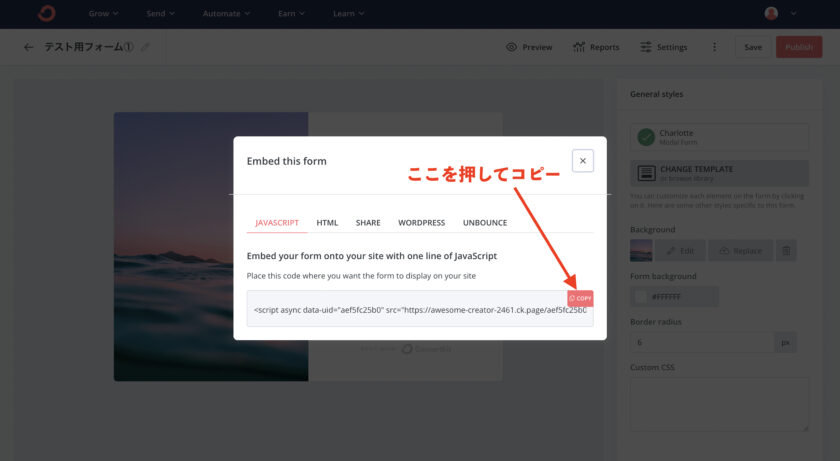
フォームの編集ページが表示されるので、右上のPubilshをクリックします。

テキストコードが出てくるので、右上にあるCOPYをクリックしてコピーします。

ここからWordPressの管理画面に移ります。
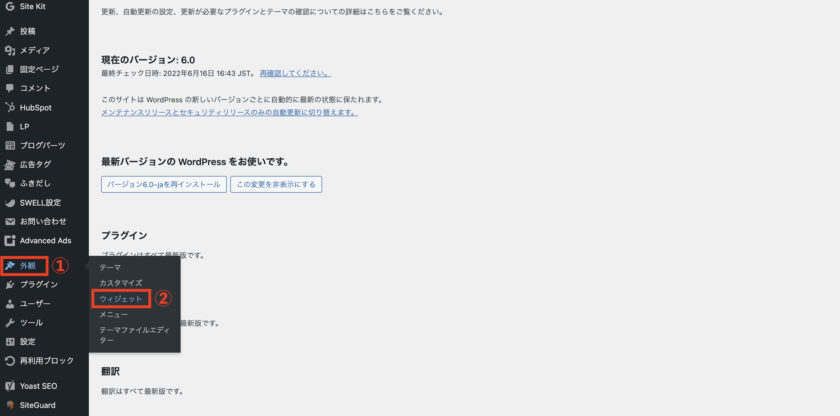
①外観から②ウィジットを選択します。

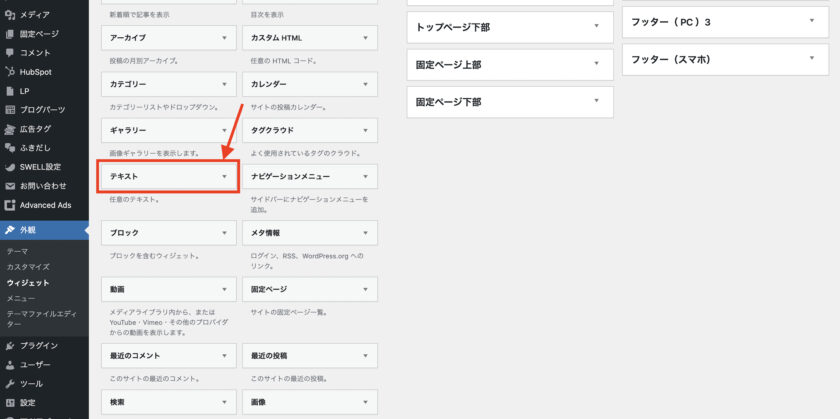
たくさんあるウィジットの項目の中からテキストを探し、クリックします。

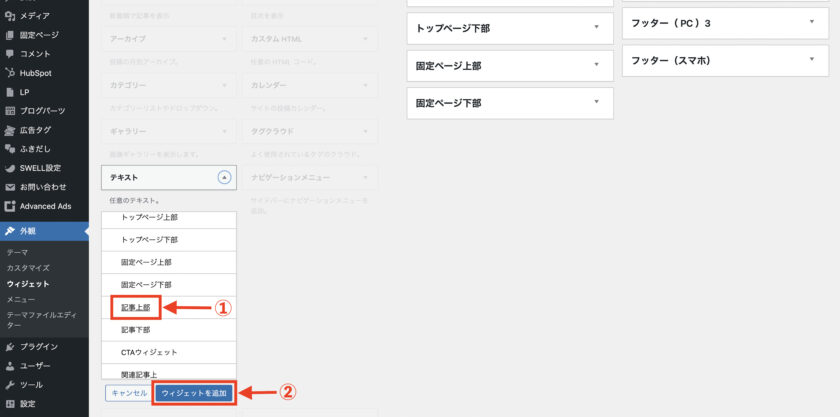
今回は記事内に表示させるので、①記事上部を選択します。
ここで、他のページに表示させたい場合は、表示させたいページを選びます。
②ウィジットを作成をクリックします。

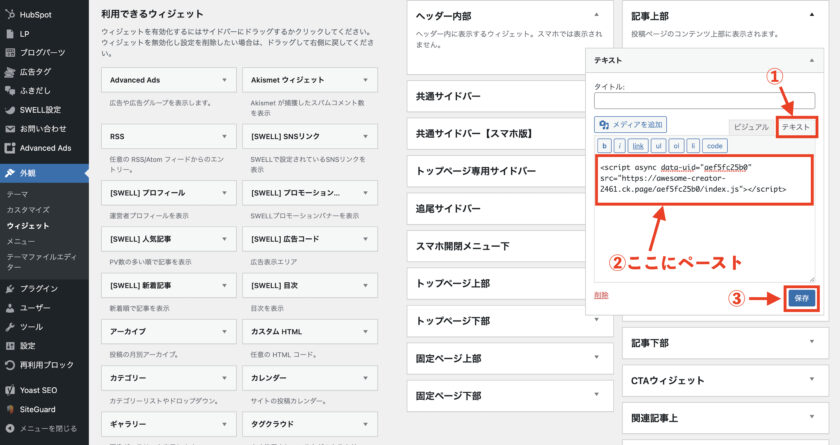
自動的にテキストウィジットの編集画面が出るので、①テキストタブを選び、先ほどConvertKitでコピーしたコードをペーストします。
できたら、右下の③保存をクリックします。

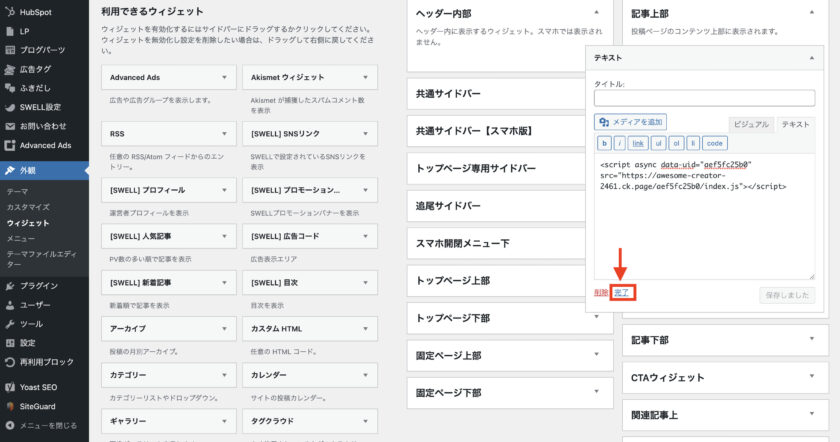
保存ボタンが “保存しました” に変わったら完了なので、左下の完了をクリックします。

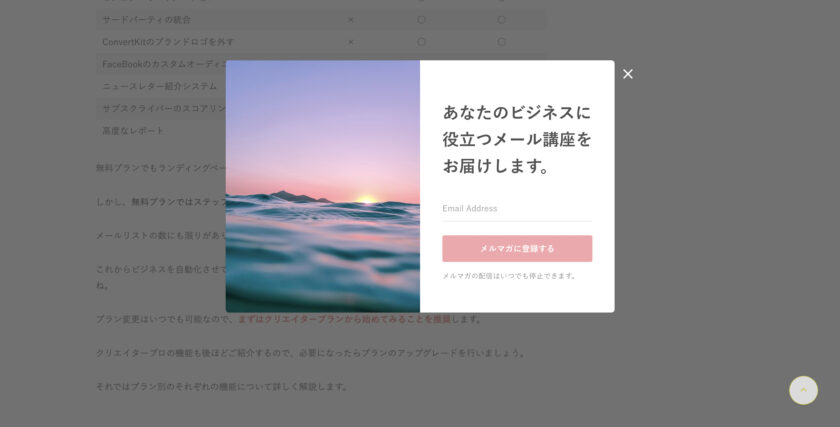
これでフォームは記事の中で表示されるようになりました。

この設定を削除したい場合は、先ほどのテキストウィジットを削除すれば表示されなくなります。
他のフォームを表示させたい場合は、対象のフォームのテキストコードを先ほどのテキストコードと貼り替えれば完了です。
トップページと記事ページで表示するフォームを変えたい場合は、テキストウィジットを追加するだけで簡単に設定できます。
WordPressのプラグインを使ってフォームを表示させる
続いて、WordPressのプラグインを使ってフォームを表示させる方法をご紹介します。
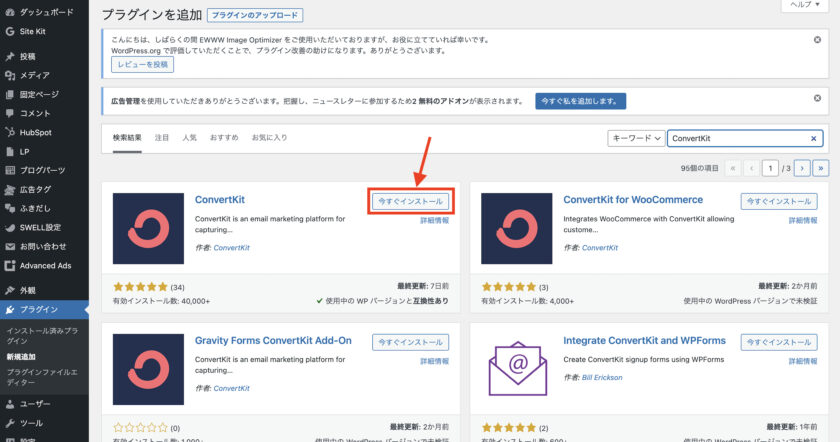
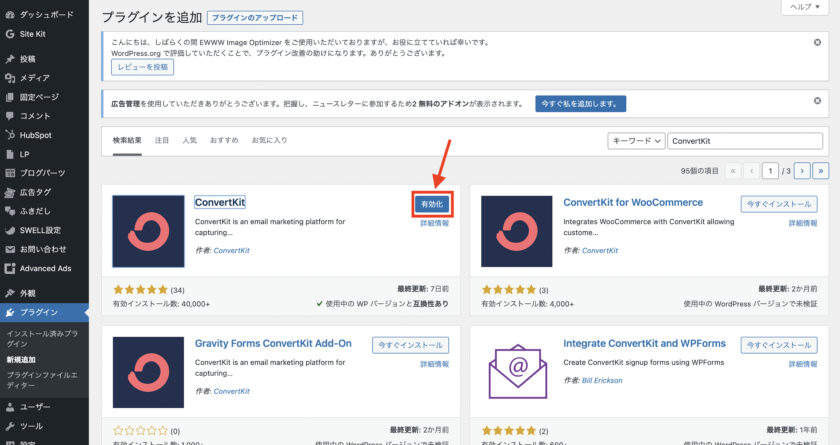
まず、フォームを表示させたいWordPressのサイトにConvertKitのプラグインをインストールします。
『ConvertKit』と検索すると同じロゴのプラグインが3つくらい出てきますが、『ConvertKit』とだけかいてあるものを選びましょう。

インストールが完了したら、有効化ボタンをクリックします。

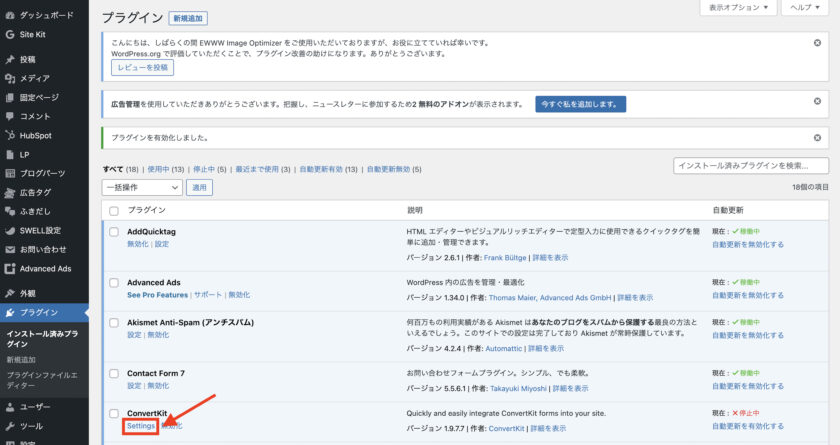
サイトのプラグイン一覧の中から、ConvertKitを探し、Settingsをクリックします。

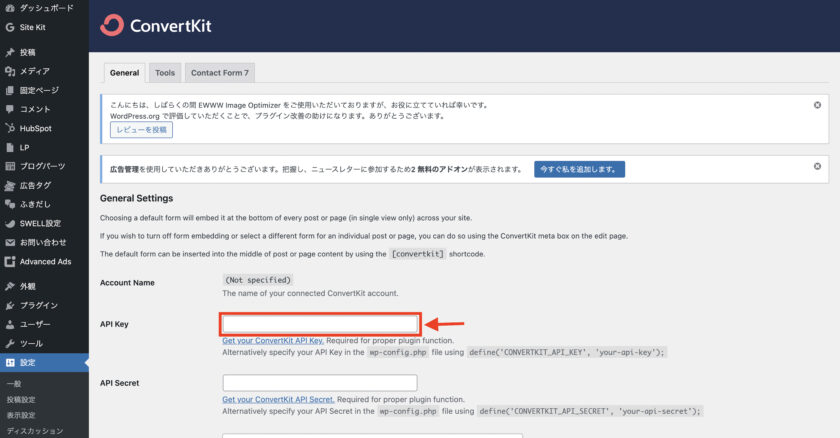
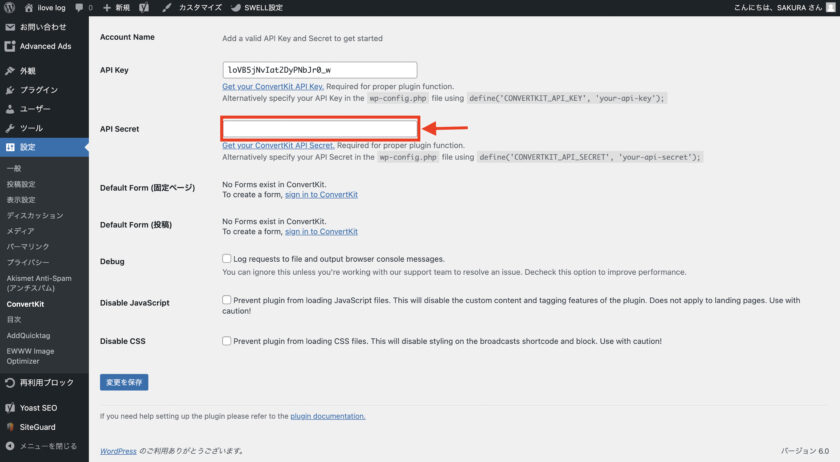
以下のような設定画面になるので、まずAPI Keyという欄を設定します。
これは、ConvertKit管理画面で確認ができます。

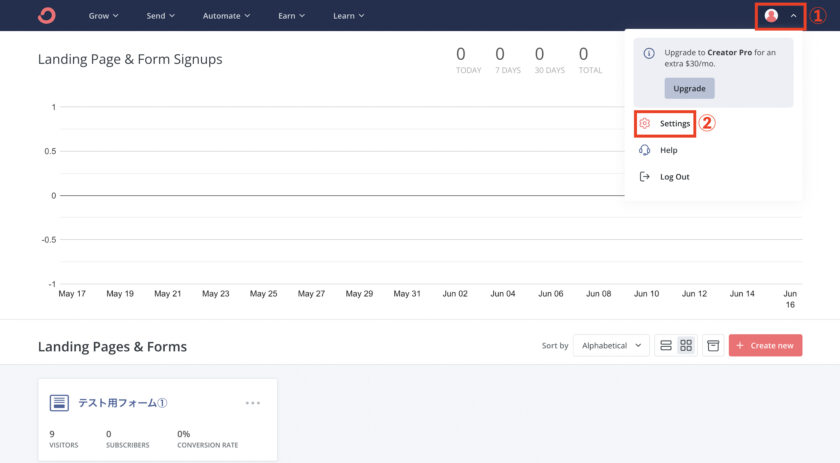
ConvertKitの管理画面右上の①アイコンをクリックして、②Settingsをクリックします。

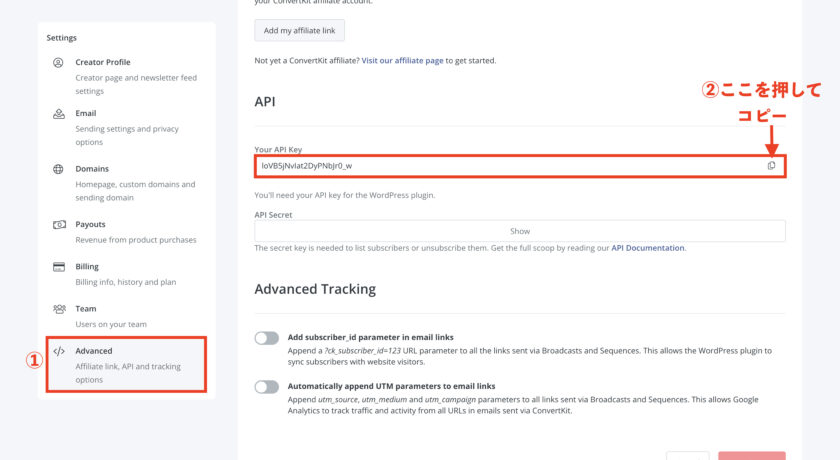
Settingsメニューの一番下の①Advancedをクリックします。
APIという欄にあなたのAPI Keyが表示されているのでコピーして、先ほどのWordPressのプラグイン設定画面のAPI Key欄にペーストします。

続いて、その下のAPI Secretという欄を入力します。
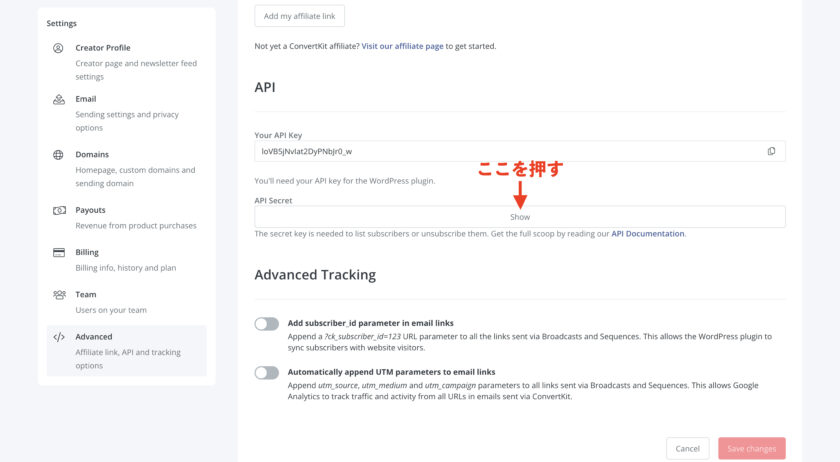
こちらも先ほどのConvertKit管理画面で確認ができます。

API Secretは隠されているので、Showを押して表示させます。
表示されたコードを先ほどのWordPressのプラグイン管理画面のAPI Secret欄にペーストします。

ここまで登録するとConvertKitとの連携が完了です。
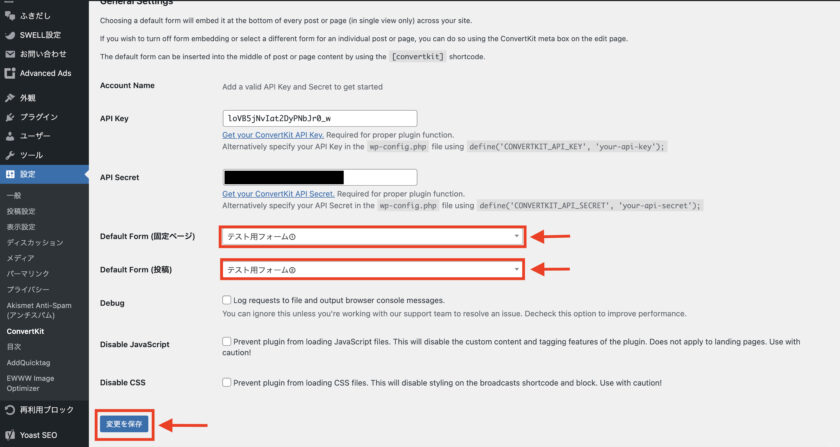
下のDefault Form(固定ページ)Default Form(投稿)という欄をクリックすると、連携したConvertKitのフォームの一覧が表示されるので、表示したいフォームを選択します。
表示するフォームを変更したい場合は、ここを変えれば変更できます。
最後に左下の変更を保存ボタンをクリックして設定完了です。

これで設定したフォームが表示されるようになりました。

どちらも簡単に設定できるので、使い勝手の良い方を選んで設定を完了させてください。
これでフォームの表示が完了したので、オプトインしたリストに向けて送るステップメールの作成がまだの方は、ステップメールの作成をしましょう。
詳しい作成方法はこちらの記事で紹介しています。
[cardlink url=”https://makest.co.jp/convertkit-stepmail/”]