teachableでは、開設したオンラインスクールの外観を自由にカスタマイズすることが可能です。
外観のカスタマイズをすることで、独自のブランディングを構築することができます。
この記事では、teachableの外観をカスタマイズする方法や詳しい編集方法を解説していきます。
もくじ
teachableの外観カスタマイズできるページ
teachableで外観のカスタマイズができるページは以下の7つです。
- 全体のブランディングテーマ
- ホームページ
- コースページ
- コーチングページ
- バンドルページ
- チェックアウトページ
- サンキューページ
それぞれの外観編集方法を解説していきます。
まずは、スクールのブランディングテーマの設定から始めましょう。
teachableのブランディングテーマ設定
teachableのブランディングテーマ設定をしていきます。
ブランディングテーマ設定とは、このスクールのイメージとなる基本的な画像やフォント、カラーの設定のことです。

設定する項目は以下の5つです。
- ロゴの設定
- サムネイル画像の設定
- ファビコンの設定
- フォントの設定
- カラーの設定
具体的な設定方法は以下の通りになります。
詳細を表示する
ロゴ&ブランディングの設定
まずはロゴ&ブランディングの設定です。
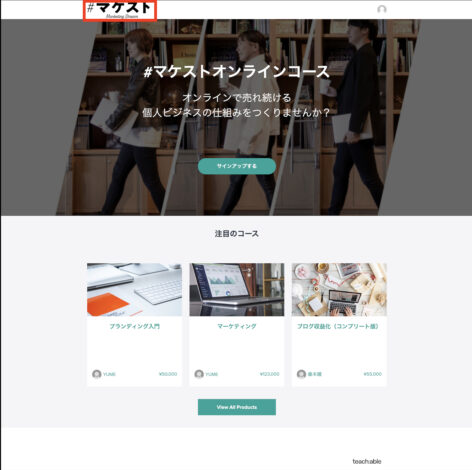
teachableサイトの左上のロゴ部分になります。

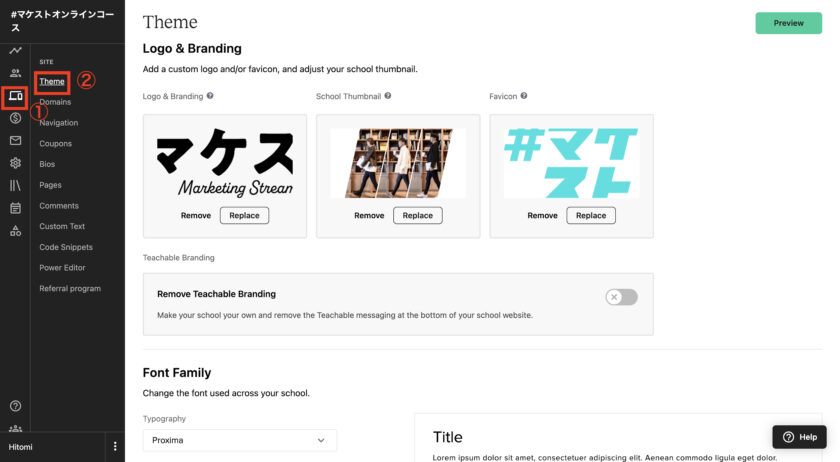
まず、①Siteから②Themeに入ります。

Logo &Brandingの欄のUploadを押し、画像をアップロードします。
※推奨フォーマットは250 x 60ピクセル(PNGまたはJPG)です。

これでロゴ&ブランディングの設定は完了です。
サムネイル画像の設定
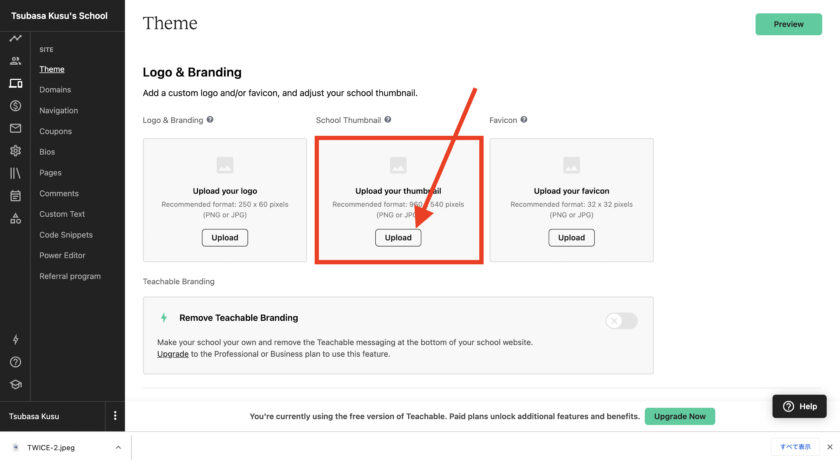
続いて、サムネイル画像の設定をしていきます。
teachableサイトのこの部分ですね。

Site>Themeに入り、School ThumbnailのUploadをクリックして、画像をアップロードします。
推奨フォーマットは960 x 540ピクセル(PNGまたはJPG)です。

これでサムネイル画像の設定が完了しました。
ファビコンの設定
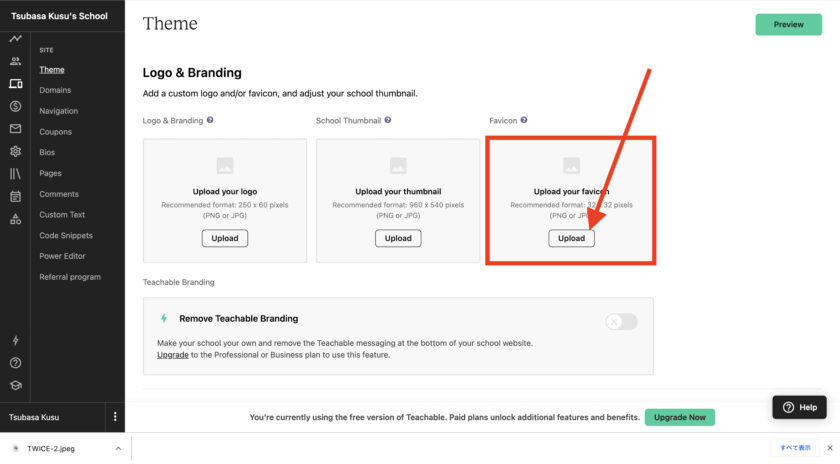
続いて、ファビコンの設定をしていきます。
ファビコンとは、サイトのブラウザタブに表示される小さな画像です。

Site>Themeを開き、Faviconの欄のUploadをクリックして画像をアップロードします。

これでファビコンの設定は完了です。
フォントの設定
続いて、サイト全体のフォントの設定をします。
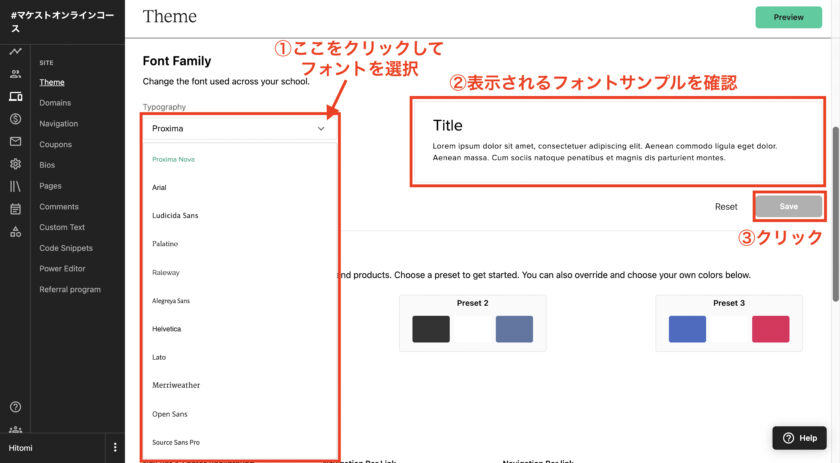
Site>Themeを開いて、①Typographyの欄をクリックしてフォントを選択します。

②右側にフォントサンプルが表示されるので、確認をして良ければ③Saveをクリックします。
これでフォントの設定は完了です。
サイトカラーの設定
続いてサイトカラーの設定です。
サイトカラーの設定方法は2通りあって、カラーパレットから選んで一括設定する方法とすべてオリジナルでカスタマイズする方法です。
それぞれ解説します。
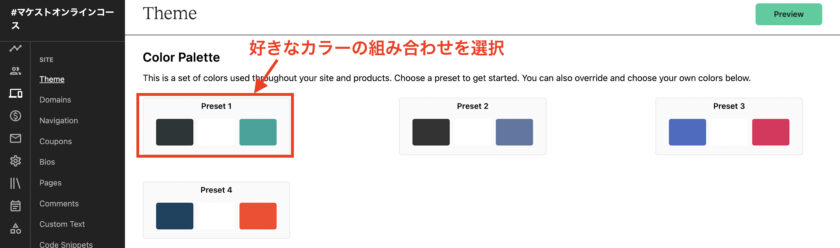
カラーパレットから選んで一括設定する
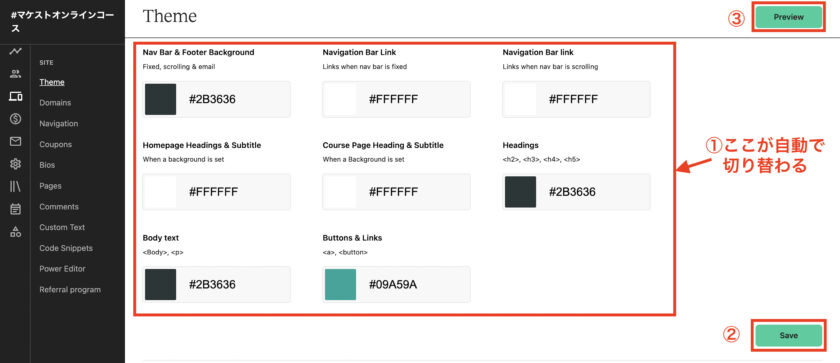
Site>Themeに入って、ColorPalette欄から好きなカラーの組み合わせを選択します。

下の①各設定のカラーが自動で切り替わるので、②Saveをクリックして、③Previewで確認します。

これでサイトカラーの一括設定が完了です。
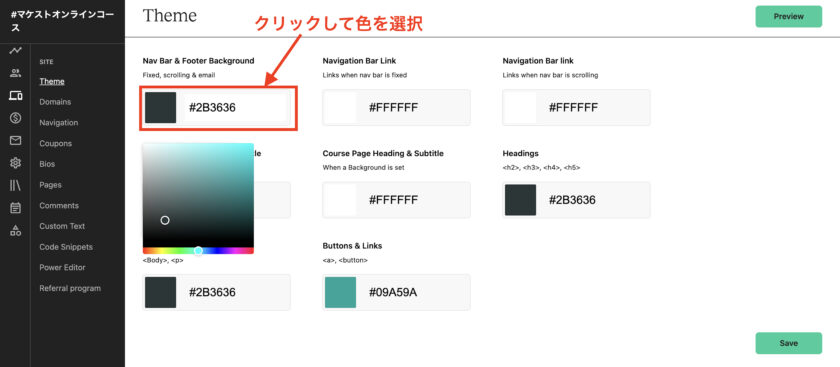
オリジナルでカスタマイズ設定する方法
オリジナルでカスタマイズする方法は、各種設定のカラーナンバーをクリックして好きな色を選択します。

すべて設定終わったら、Saveを押して、Previewで確認しましょう。
これでサイトカラーのカスタマイズ設定は完了です。
以上でteachableのテーマの設定は完了したので、続いてホームページの細かい設定に移っていきます。
teachableホームページ外観の編集方法
teachableのホームページの編集をしていきます。
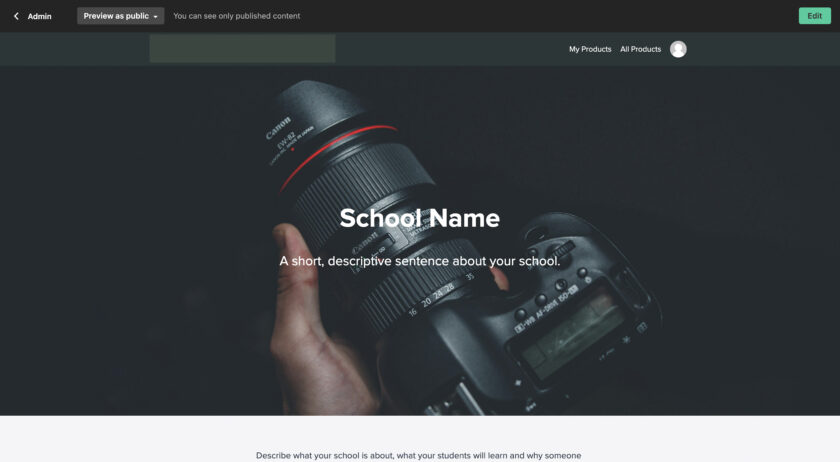
ホームページは、初期設定ではこのような設定になっています。






こちらを編集する方法を解説します。
詳細を表示する
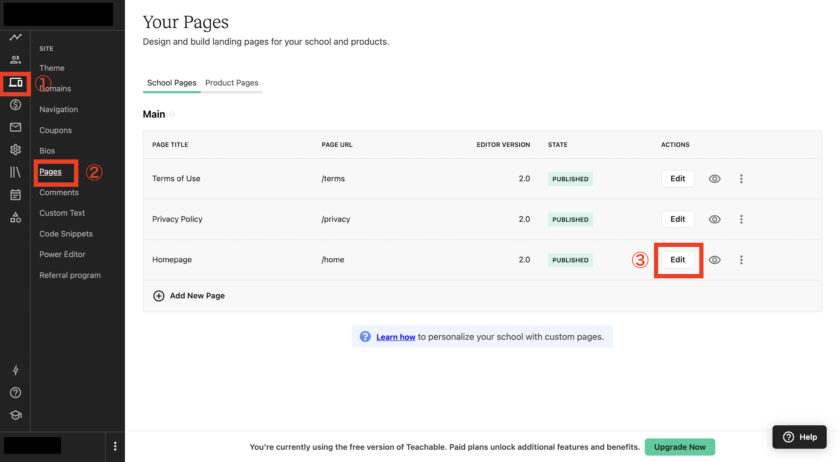
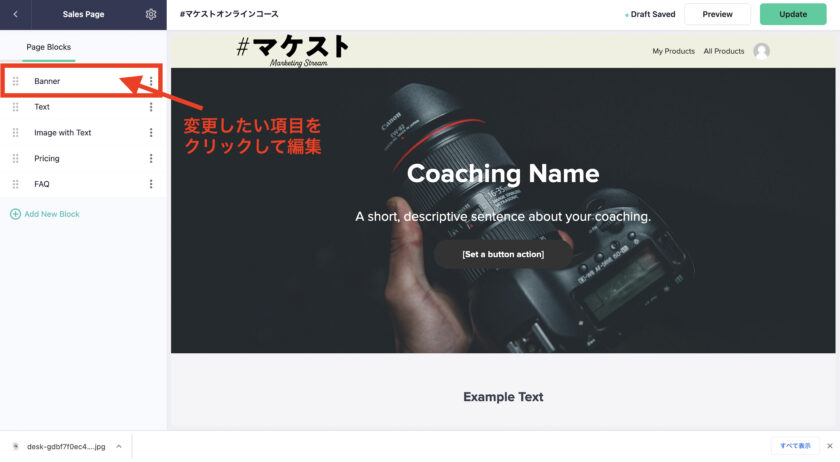
まずは①Siteから②Pagesを開いて、Homepageという項目の③Editをクリックします。

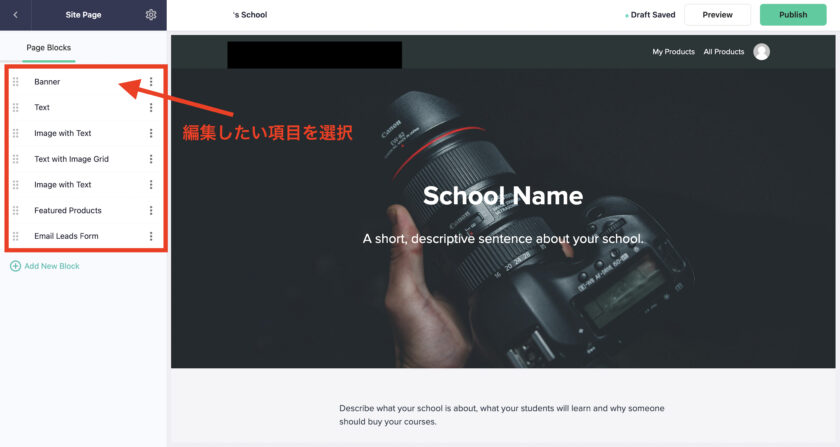
するとトップページ編集画面になります。

基本設定としてあるのが以下の6つの項目です。
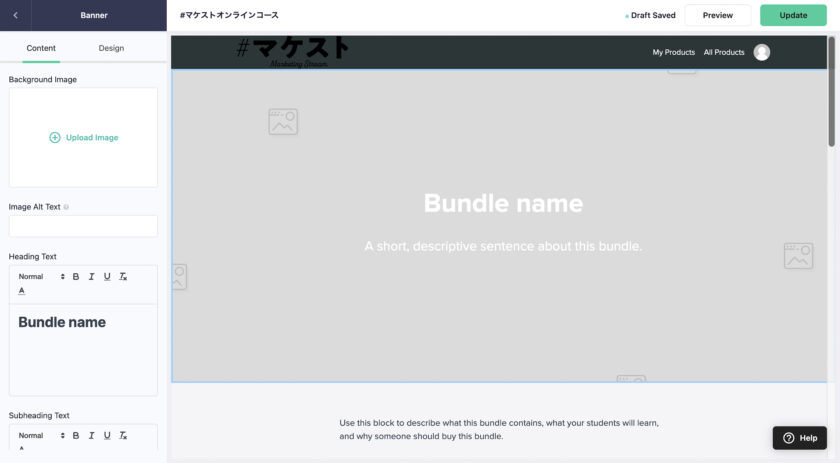
- Banner…バナー
- Text…テキスト
- Image with Text…画像とテキスト
- Text with image Grid…画像グリッド付きのテキスト
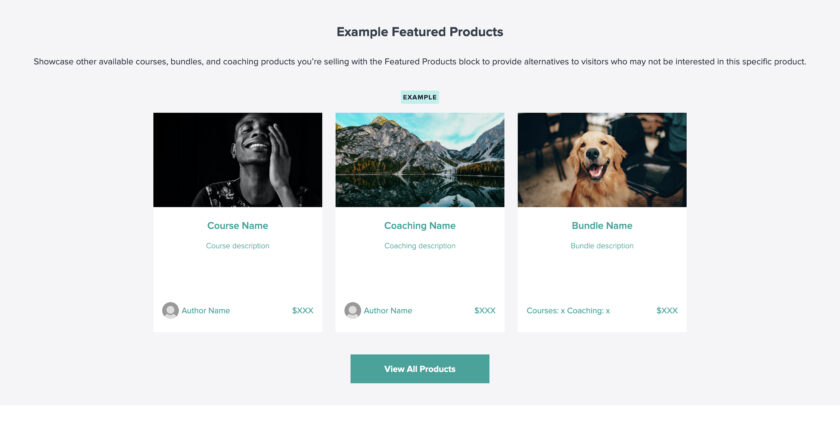
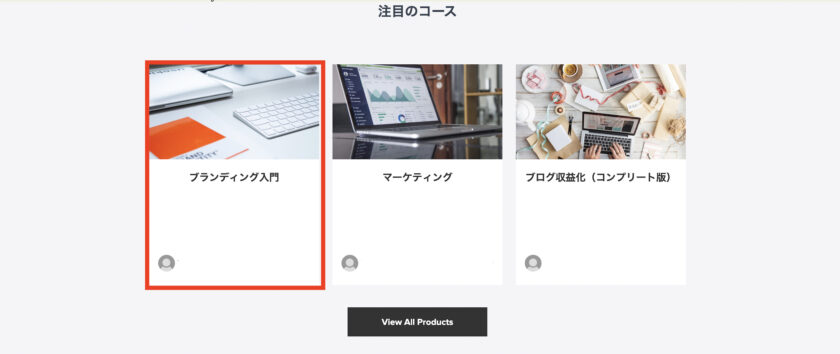
- Featured Products…おすすめの商品
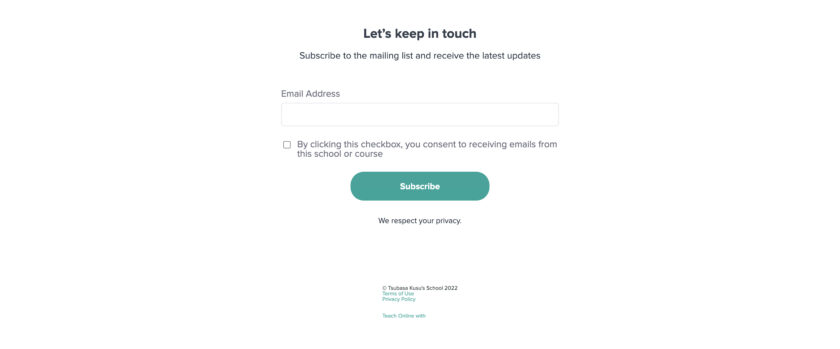
- Email Leads Form…メールリードフォーム
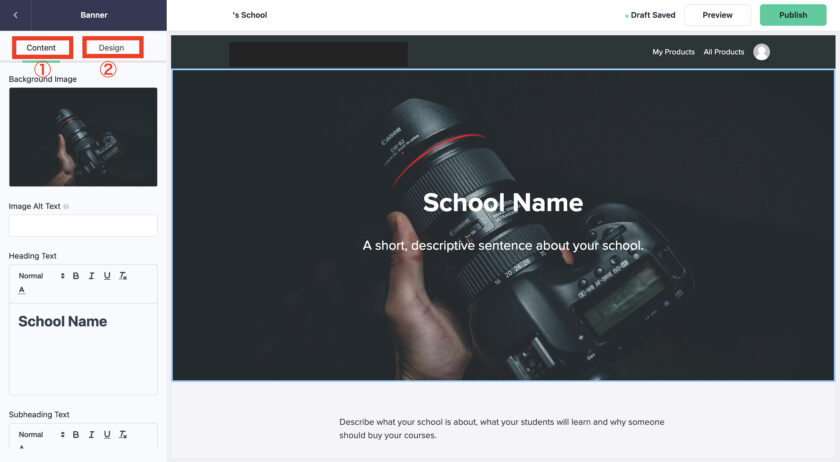
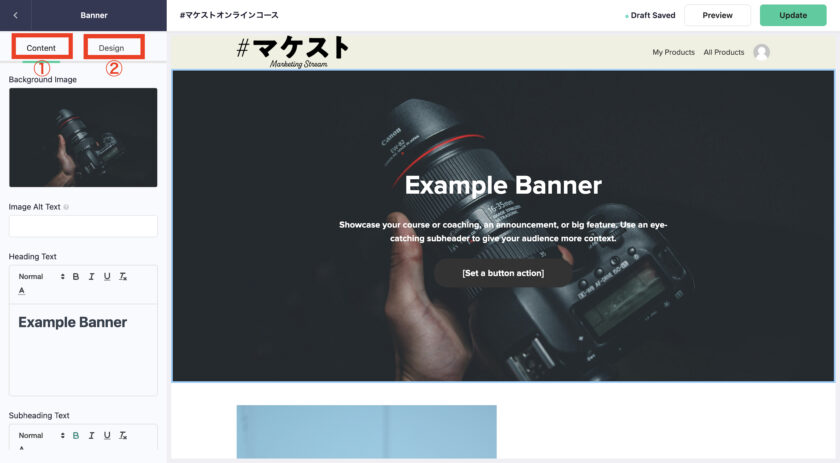
それぞれ内容を編集・デザインを編集・項目を削除・項目を追加・項目の順番を変えることができます。
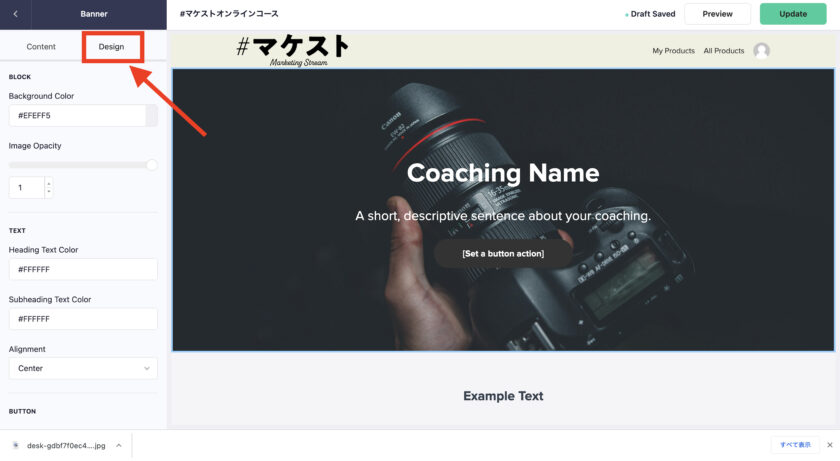
①で内容を編集、②デザインを編集します。

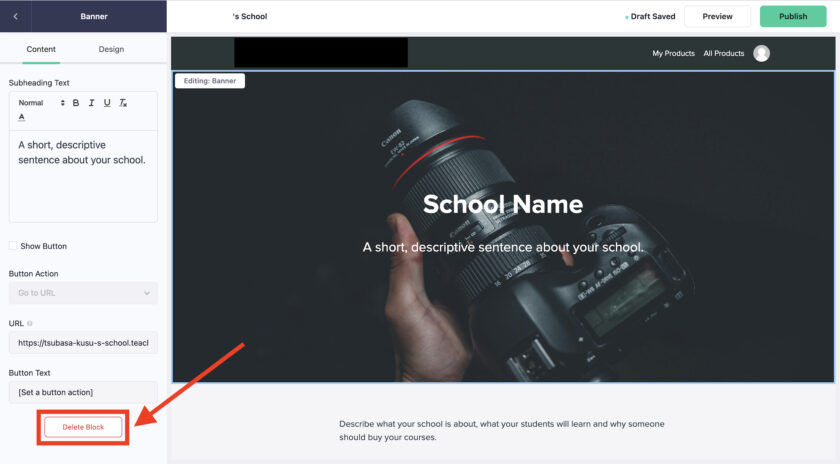
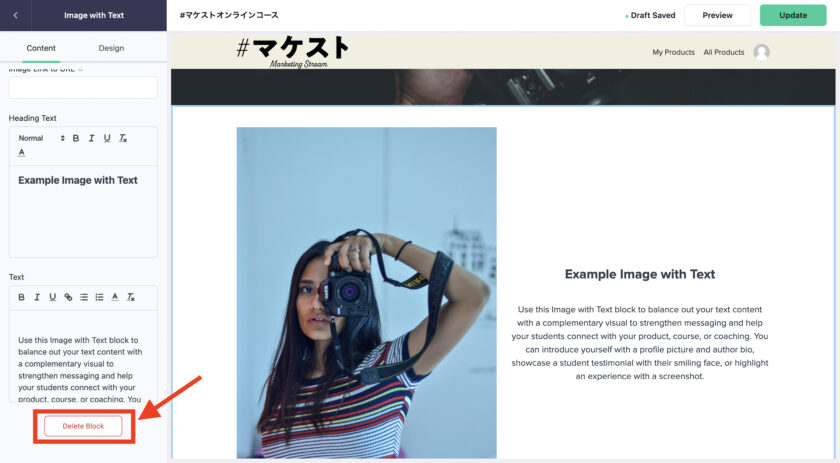
続いて、項目を削除します。
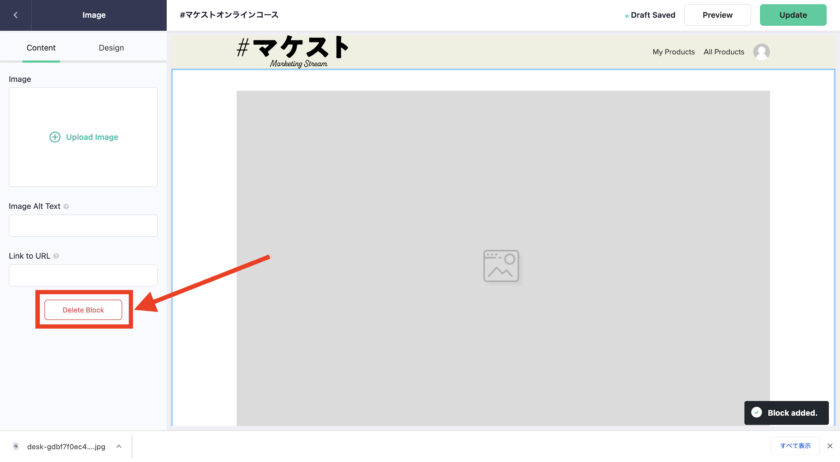
削除したい項目の編集画面の一番下にあるDelete Blockをクリックします。

これで削除完了です。
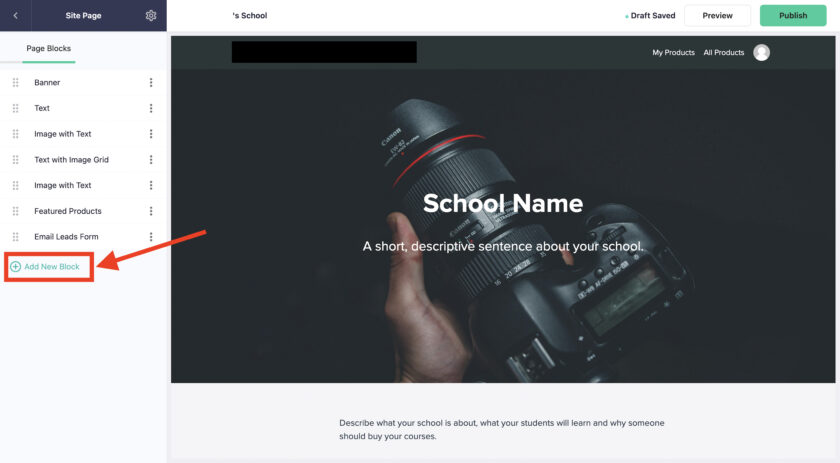
続いて、項目を追加します。
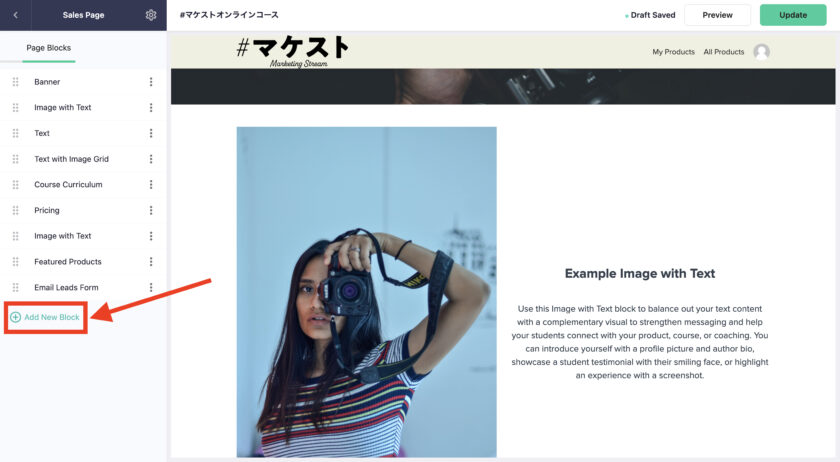
Page Blocksの一番下のAdd New Blockをクリックします。

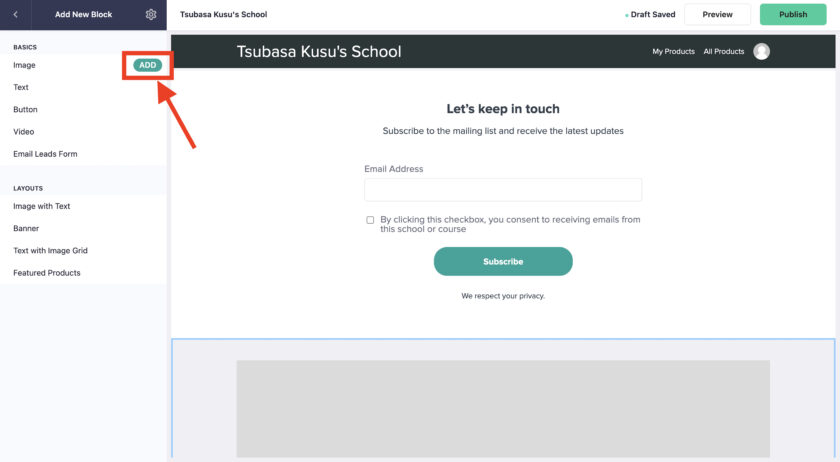
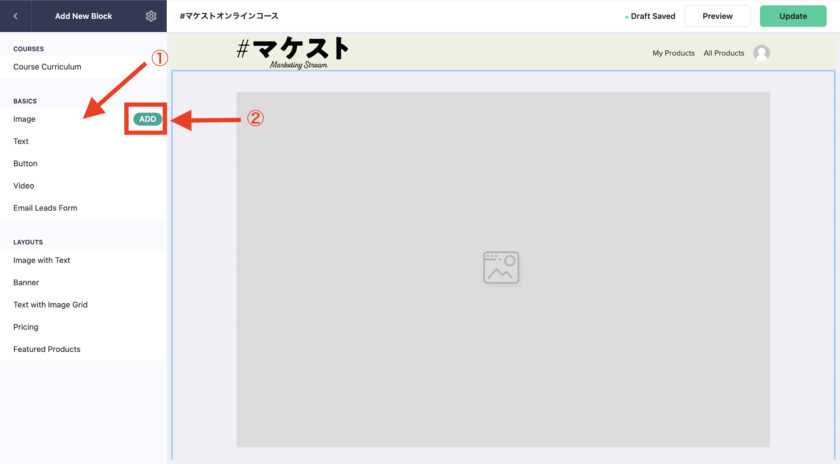
追加したい項目を選択すると、ADDというボタンが出てくるので、クリックします。

これで項目の追加が完了しました。
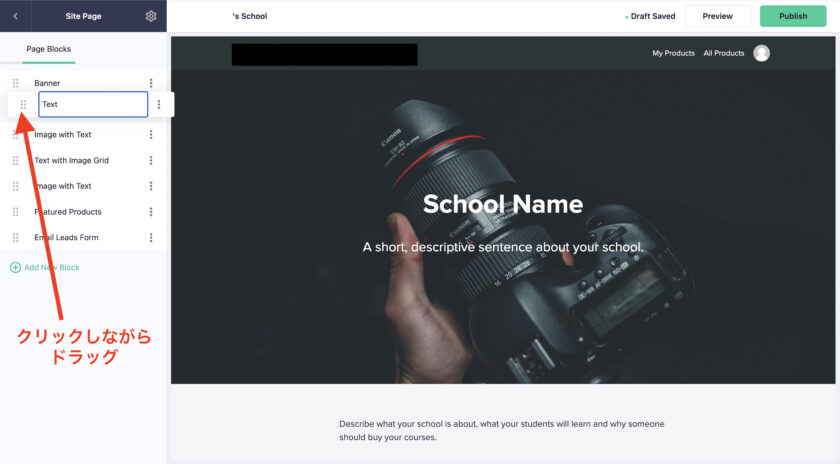
次に、項目の順番を変えます。
移動したい項目の頭についている:::をクリックしながら移動したい場所にドラッグします。

これで移動完了です。
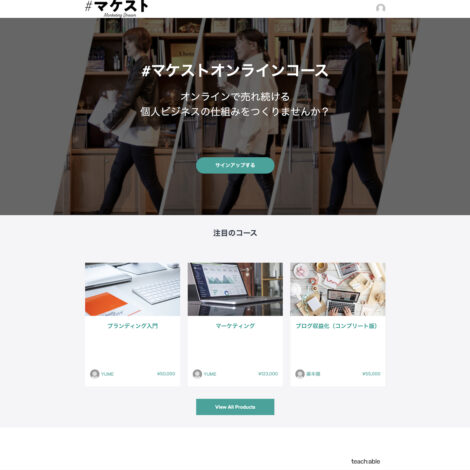
このようにして自分だけのオリジナルデザインのスクールを作っていきましょう。
teachableコースページ外観の編集方法
続いてコースページの編集方法です。
コースページとはコースの中に表示されるページになります。

具体的な設定方法は以下の通りです。
詳細を表示する
コースをクリックすると初期設定では以下のページに切り替わります。

- Banner…バナー
- Image with Text…画像とテキスト
- Text…テキスト
- Text with image Grid…画像グリッド付きのテキスト
- Pricing…価格
- Featured Products…おすすめの商品
- Email Leads Form…メールリードフォーム
それぞれ内容を編集・デザインを編集・項目を削除・項目を追加・項目の順番を変えることができます。
①で内容を編集、②デザインを編集します。

項目を削除する場合は、一番下のDelete Blockをクリックします。

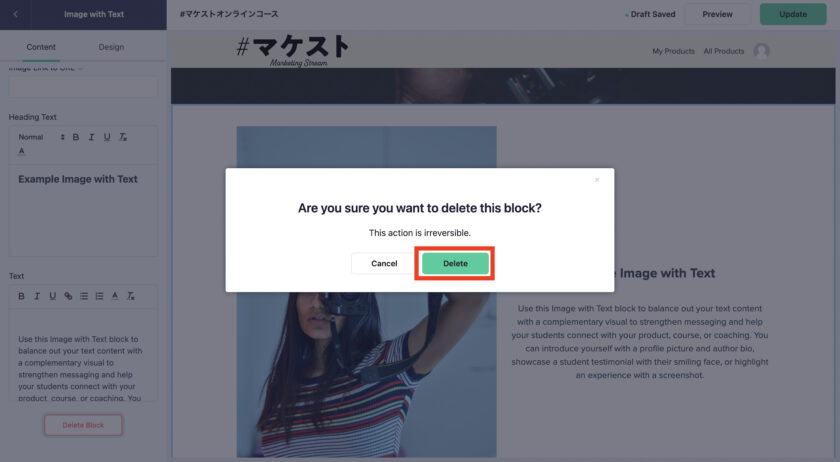
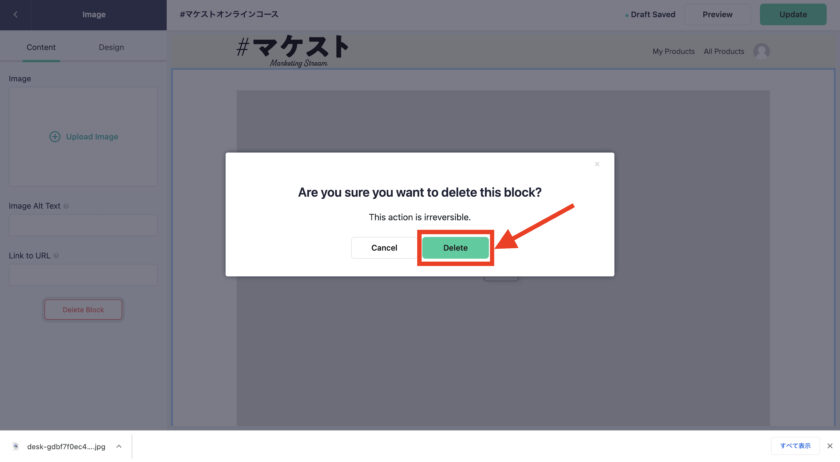
確認の画面が出るので、Deleteをクリックします。

これで削除は完了です。
続いて、項目を追加する場合は、Page Blocksの一番下のAdd New Blockをクリックします。


①追加したい項目を選んぶと②ADDというボタンが出てくるので、クリックします。
これで項目の追加は完了です。
teachableのコーチングページ外観の編集方法
コーチングページの編集をしていきます。
コーチングページとは、コーチングコースの中に表示されるページになります。

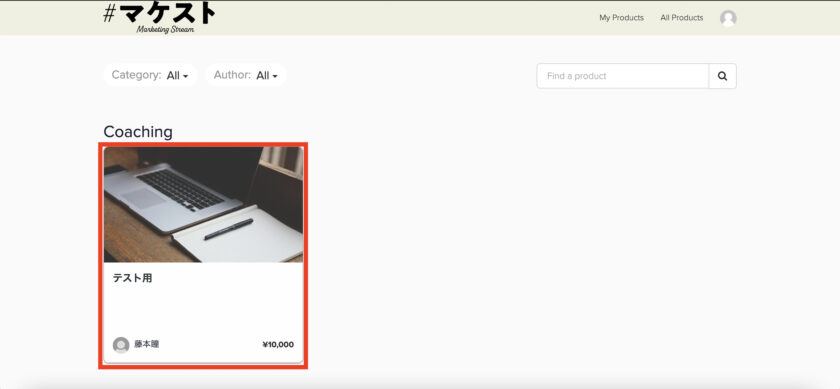
コーチングコースをクリックすると、以下のページに切り替わります。



このページの編集方法を解説します。
チェックアウトページ外観の編集方法
チェックアウトページとは、ユーザーに安心して決済して頂くために社会的信用を提示するページです。
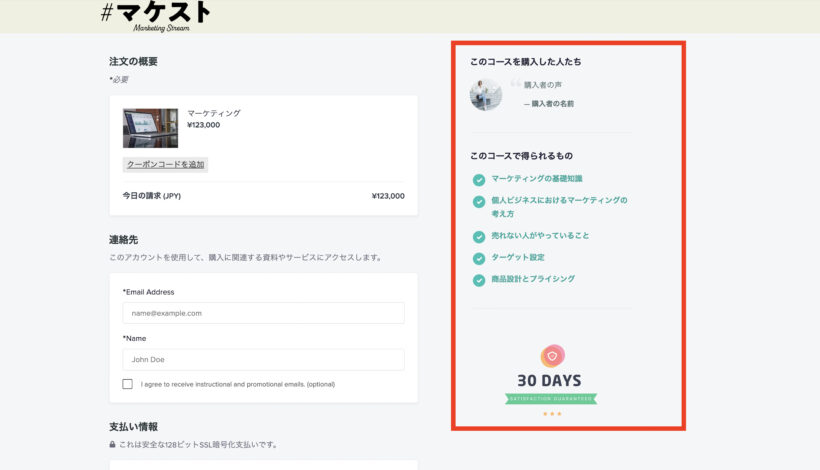
設定をすると、コース決済ページの右側に表示されます。

例えば、お客様の声をアップしたり、返金保証等の設定ができます。
特に設定をしなければ、ここにはなにも表示されません。
決済する時多くの人は迷いを生じますので、
離脱回避策としてチェックアウトページの設定をおすすめします。
チェックアウトページの具体的な設定方法は以下の通りです。
詳細を表示する
①Coursesから設定したいコースを選択し、②Pagesを開きます。
CHECKOUTという欄の③Editをクリックします。

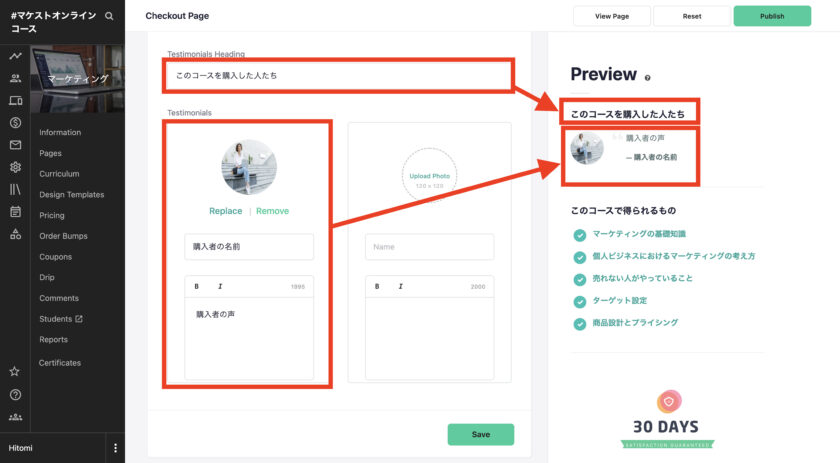
購入者の声を設置する場合は、タイトルと購入者名、購入者の声を入力し、右下のSaveをクリックします。

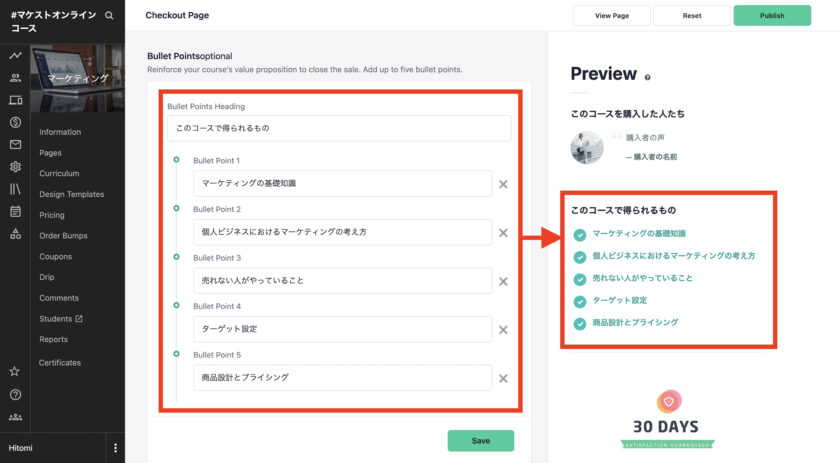
続いて、コースの特典やコースで学べることを箇条書きで7つまで設定できます。
設定が完了したら、右下のSaveをクリックします。

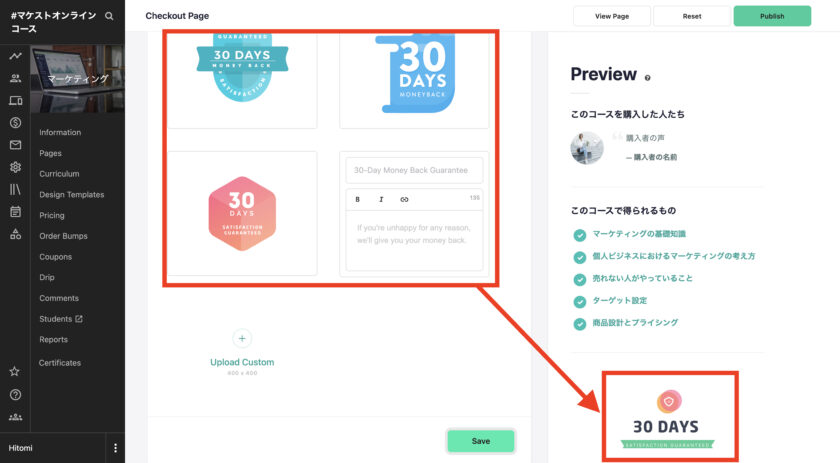
30日返済保証をつける場合は、ロゴを選択し、右下のSaveをクリックします。

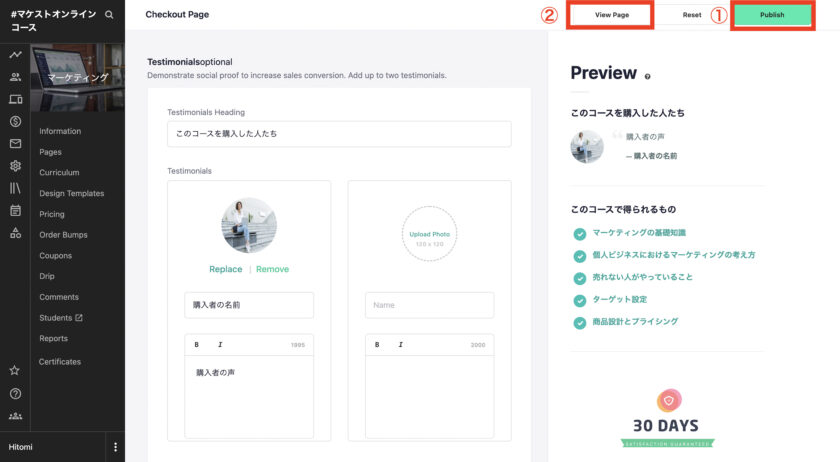
すべての設定が完了したら、右上の①Publishをクリックして公開し、②View Pageをクリックします。

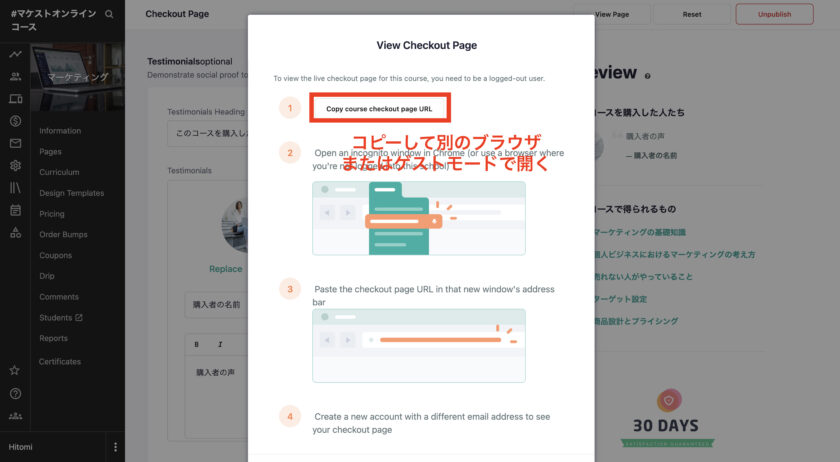
URLをコピーして、現在 teachableにログインしているブラウザとは別のブラウザまたは、GoogleのゲストモードでURLを開いてプレビューを確認します。

これで、チェックアウトページの設定が完了しました。
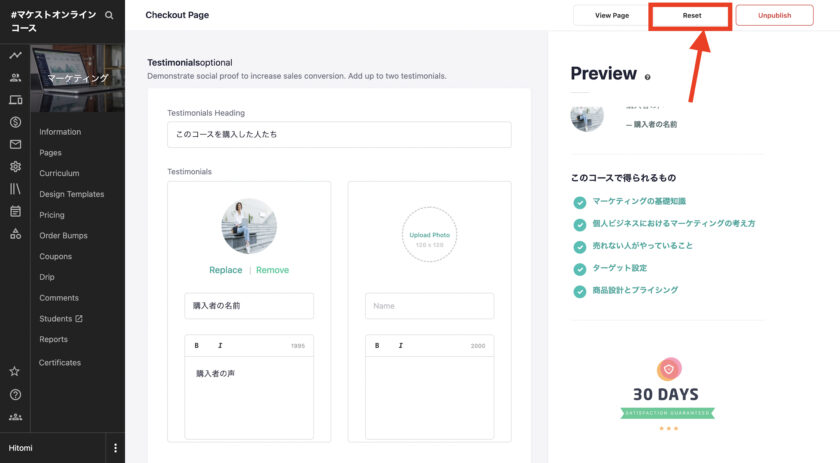
設定したチェックアウトページをリセットしたい場合は、右上のResetボタンをクリックします。

これでリセットが完了しました。
チェックアウトページは、コースでのみ設定ができ、コーチングやバンドルでは設定できません。
サンキューページ外観の編集方法
サンキューページとは、決済したあとお客様へ感謝の意を示すページのことです。

コースページ、コーチングページ、バンドルページにそれぞれ設定することができます。
サンキューページには、アップセルを設置することも可能です。
具体的な設定方法は以下の通りです。
詳細を表示する
サンキューページの設定方法はコース、コーチング、バンドル全て操作は同じなので、まずは編集画面の位置をそれぞれ説明しますね。
編集画面の位置
まずは、コースのサンキューページの編集画面です。
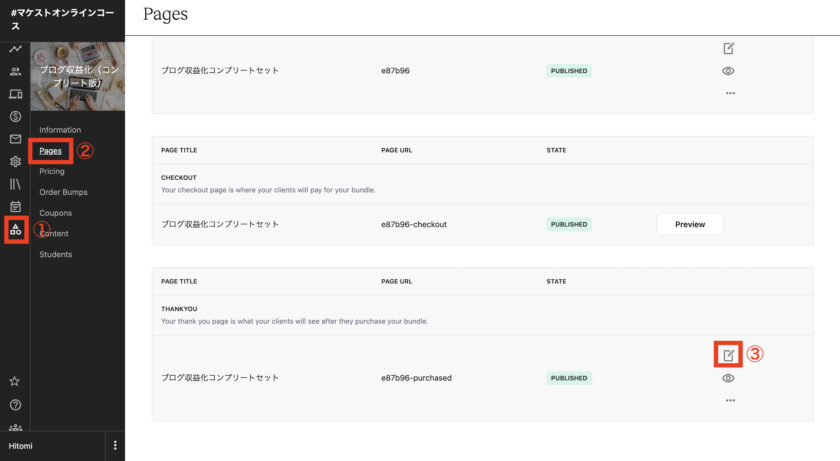
①Coursesから対象のコースを選択し、②Pagesを開きます。
THANK YOUという欄の③Editをクリックします。

これで編集画面が開きます。
続いて、コーチングのサンキューページの編集画面です。
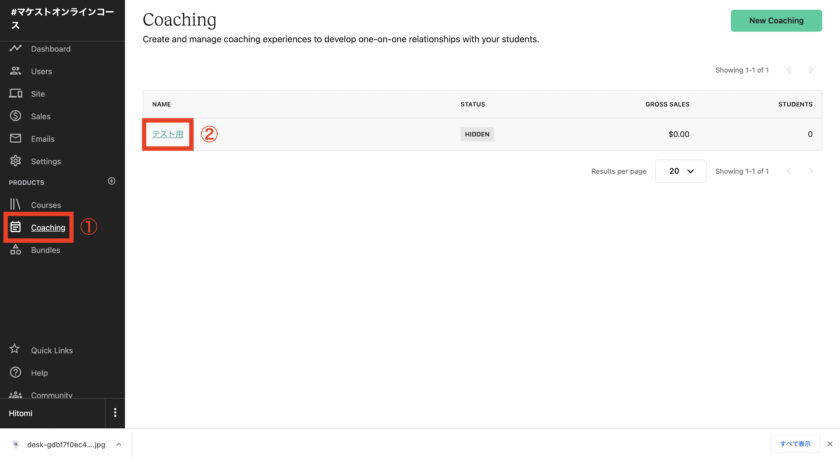
①Coachingから対象のコースを選択し、②Pagesを開きます。
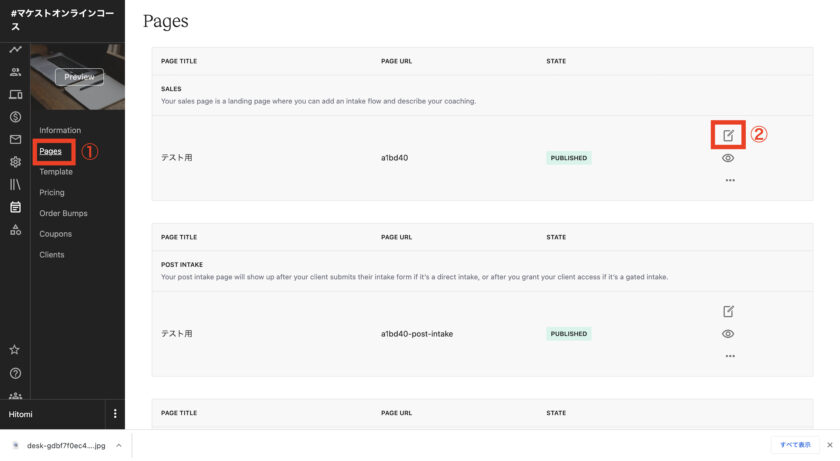
THANK YOUという欄の③Editをクリックします。

これで編集画面が開きます。
続いて、コーチングのサンキューページの編集画面です。
①Bundleから対象のコースを選択し、②Pagesを開きます。
THANK YOUという欄の③Editをクリックします。

これで編集画面が開きます。
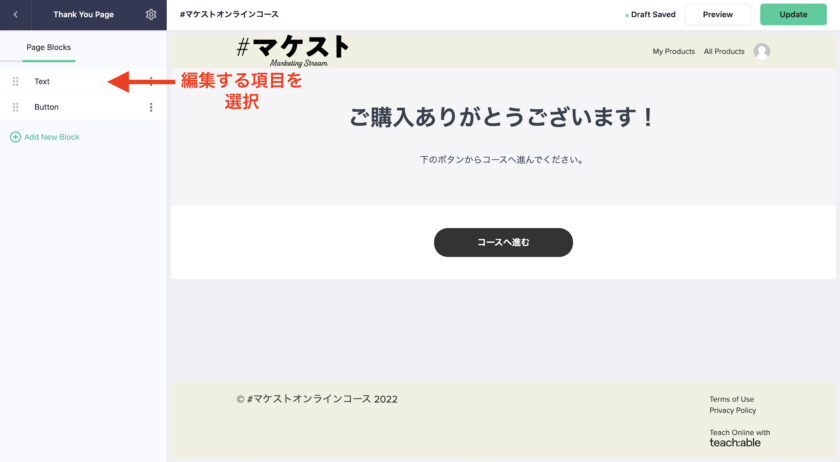
編集方法
編集画面に入ったら、Page Blocksから編集する項目を選択します。

①Contentでテキストの編集、②Designで文字の色や背景の色を編集します。

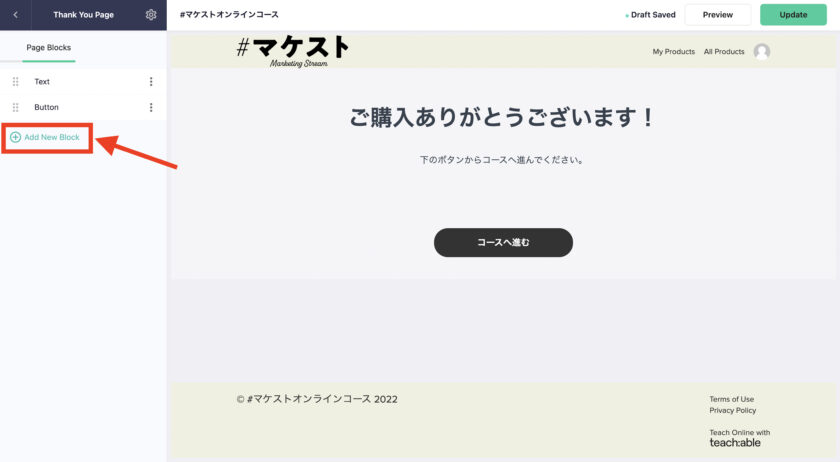
項目を追加する場合は、Add New Blockをクリックします。

追加したい項目を選択します。

選択した項目の右側にADDというボタンが出現するので、クリックします。

これで、項目の追加は完了です。
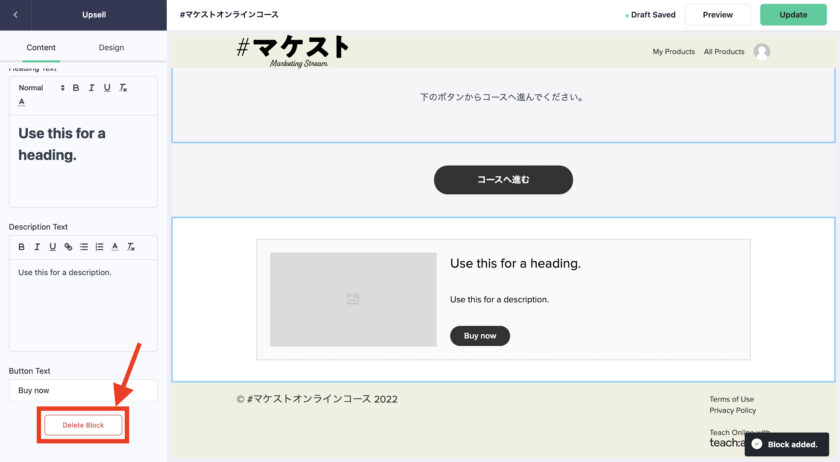
項目を削除する場合は、削除したい項目の一番下にあるDelete Blockをクリックします。

これでサンキューページの編集は完了です。
これでteachableの外観カスタマイズの全ての工程の解説が終了しました。
teachableでコースを販売して実際に届くメールの日本語化がまだ終わってないようであれば、こちらで詳しく解説していますのでご覧ください。
[cardlink url="https://makest.co.jp/teachable-howto/"]