ユーザーがteachableの各コースに登録すると自動的にメールが送信されます。
初期設定では、メールの文面はすべて英語表記となっているため、
事前に日本語化の設定を行う必要があります。
その他にも文面を追加したりして、独自にアレンジすることも可能です。
この記事では、teachableのコースに登録してくれたユーザーに自動的に届くメールの設定方法と
日本語化する方法やメールのアイコン設定、ヘッダーやボタンのカラー設定について詳しく解説します。
teachableの自動配信メールについて
teachableでは、受講生に自動的に送られるメールのテンプレートが設定されています。
この自動配信メール設定は無料プランでは使用できません。
受講生宛に送られるメールテンプレートの種類は14種類、管理者側に送られるメールテンプレートの種類は8種類でそれぞれ内容を編集することが可能です。
その他にもオリジナルのカスタムメールを新規で作成することもできます。
まずはそれぞれのメールの種類を紹介します。
受講生宛に送られるメール
受講生宛に送られるメールのテンプレートは全部で14種類あります。
- メールアドレスを登録してください
- 購入のレシート
- 無料試用領収書
- 滞納キャンセル
- クイズ通知をリセット
- 支払い承認が必要です
- ドリップコンテンツリリース
- 支払いの失敗
- 新しい講義コメント通知
- 製品の自動登録解除通知
- カスタムメール
- 今後のサブスクリプションリマインダー
- 無料トライアルリマインダー
- 発行された証明書
これらのメールは、初期設定では全て英語で設定されています。
受講生にとって届いたメールをわざわざ翻訳しないといけないのはかなり手間なので、あらかじめ日本語化しておきましょう。
1番最初のメールアドレスを登録してください。というメールだけ設定方法が異なります。
設定方法は後ほどご説明します。
管理者側に送られるメール
管理者側に送られるメールは全部で8種類あります。
- 新規登録
- 不払いサブスクリプションのキャンセル
- 手動サブスクリプションのキャンセル
- 受講生への働きかけ
- 請求エラー
- 新らしい受講生の登録
- モデレート待ちの新しい講義コメント
- 受講生の詳細
こちらも初期設定では全て英語で設定されています。
受講生には影響しないメールですが、日本語化しておいた方が管理が楽なので、あらかじめ日本語化しておきましょう。
設定方法は後ほどご説明します。
カスタムメールを新規に作成
テンプレート以外にオリジナルでカスタムメールを作成することが可能です。
カスタムメールは特定のユーザー、特定のコースを受講しているユーザー、全てのユーザーに分けて送信することができます。
こちらは最初から日本語で作成しておけば、後で日本語化する必要はありません。
それぞれの設定方法を詳しく解説する前に、初期設定として必要なことを説明します。
teachableのメールを日本語化するための初期設定
teachableはメールの文面に限らず、すべての機能がデフォルトでは英語表記になっています。
受講生や管理者にとってより利用しやすい環境にするために初期設定としてサイト全体のカスタムテキストを日本語に設定をする必要があります。
すでにサイト全体のカスタムテキストの設定が完了している方は、この初期設定の説明は飛ばして次の『teachableの購入直後に届くメールの日本語化』の工程に進んでください。
まだの方は、これから説明する手順に従って日本語化を行なってください。
具体的な手順は以下の通りです。
サイト全体を日本語化
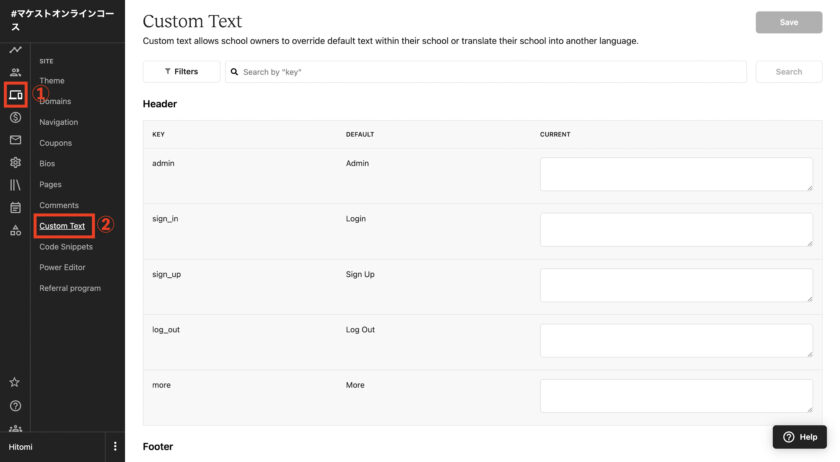
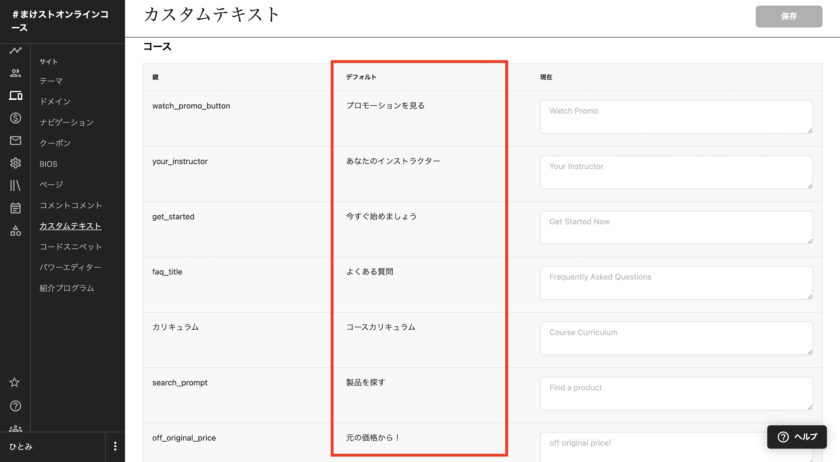
メニューの①Siteから②Customtextを開きます。

たくさんの項目がありますが、teachableのスクールを運営するにあたって、すべての項目を日本語化する必要があります。
一括で日本語化する方法はないので、ひとつひとつ日本語訳を入力しなければなりません。
かなり手間な作業ですが、一番時短になる方法をお伝えしておきますね。
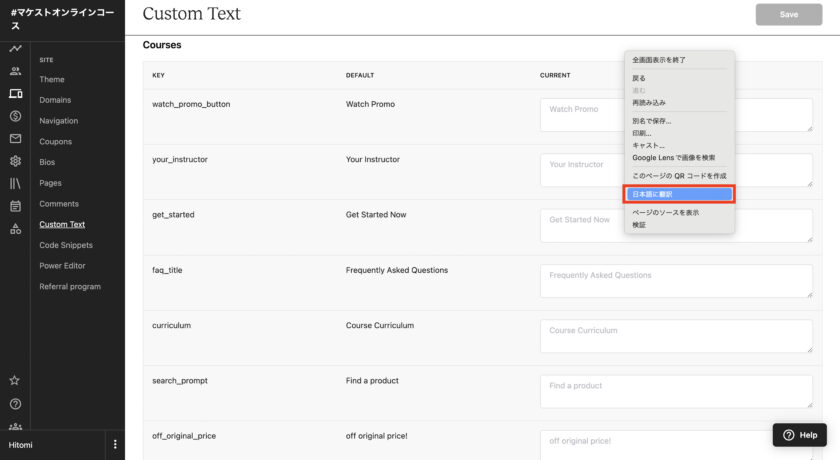
まず、Googleの拡張機能を使って画面上を日本語に翻訳します。

デフォルトの英文が日本語に翻訳されました。

これは一時的にGoogleが日本語に翻訳してくれているだけなので、サイトが完全に日本語化されたわけではありません。
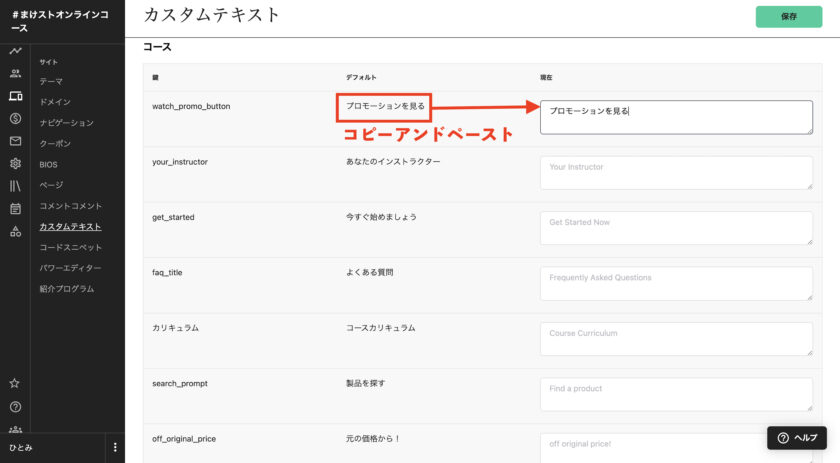
このデフォルトの日本語をコピーして、右側の入力欄にペーストします。

基本的にGoogle翻訳の通りでOKですが、日本語訳がおかしい場合は自分で書き換えます。
これをすべての項目で行うと、サイト全体の日本語化が完了します。
ひとまずメールの文面だけ日本語にしたいという方のために、メールに関係する部分だけ抜粋して説明しますね。
メール設定や件名を日本語化
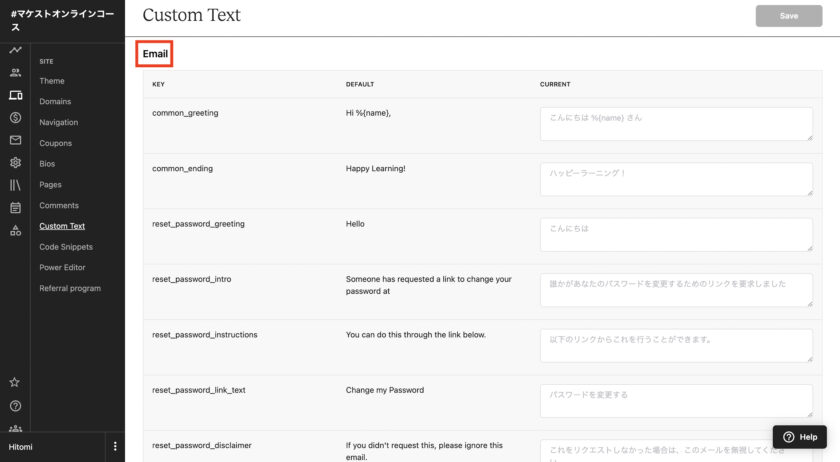
メール設定に関係している部分は、以下の4項目です。
- Enail(Eメール)
- Email Receipt(メールの領収書)
- Email subjects(メールの件名)
- Confirmations(確認)
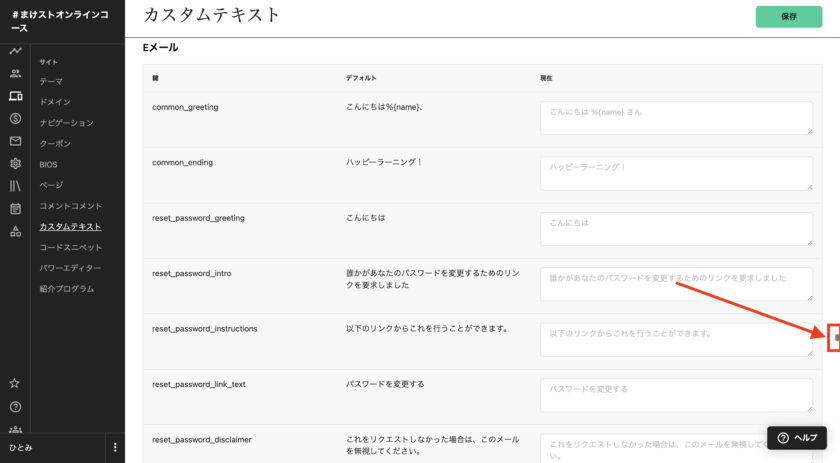
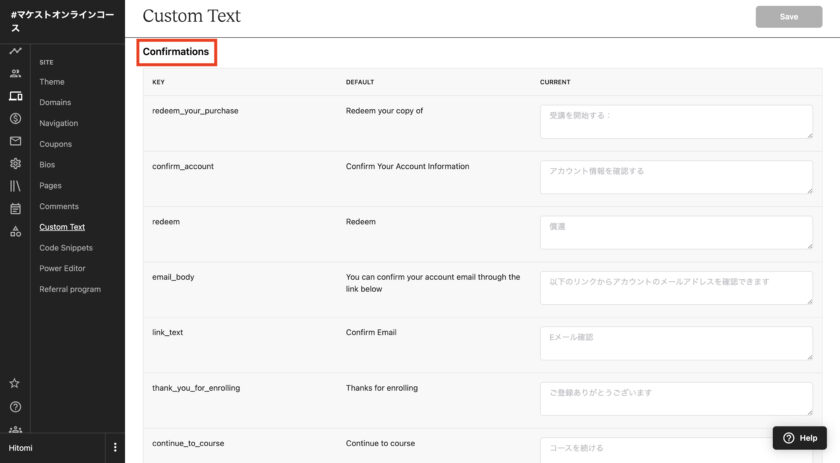
Custom Textのページを下にスクロールしていくと、右側に小さいスクロールバーが出ます。
そのスクロールバーのこの辺りからメールの項目が始まります。

画像ではすでに『CRRENT(確認)』の欄に日本語が入っていますが、初期段階では英語が入っています。
Email(Eメール)の項目を先ほど説明した方法ですべて日本語にしましょう。

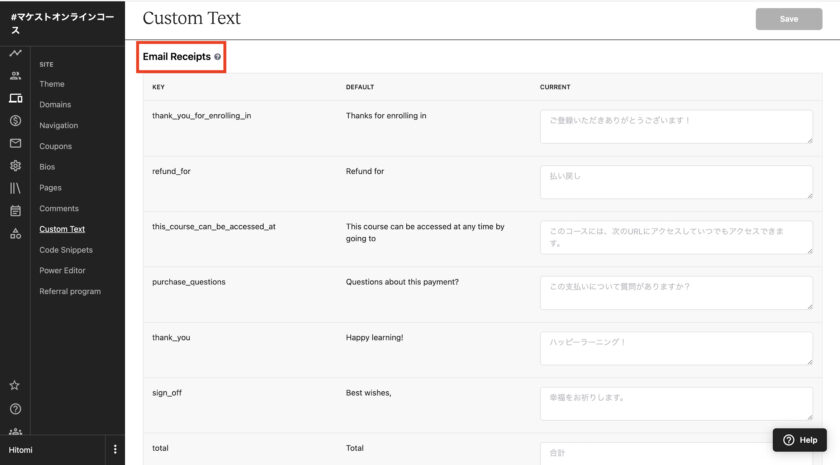
続いて、Email Receipt(メールの領収書)の項目をすべて日本語にしましょう。

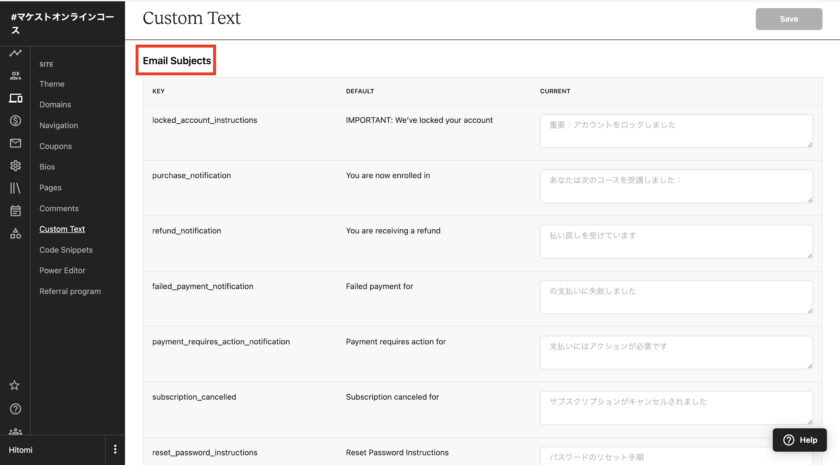
続いて、Email subjects(メールの件名)の項目をすべて日本語にしましょう。

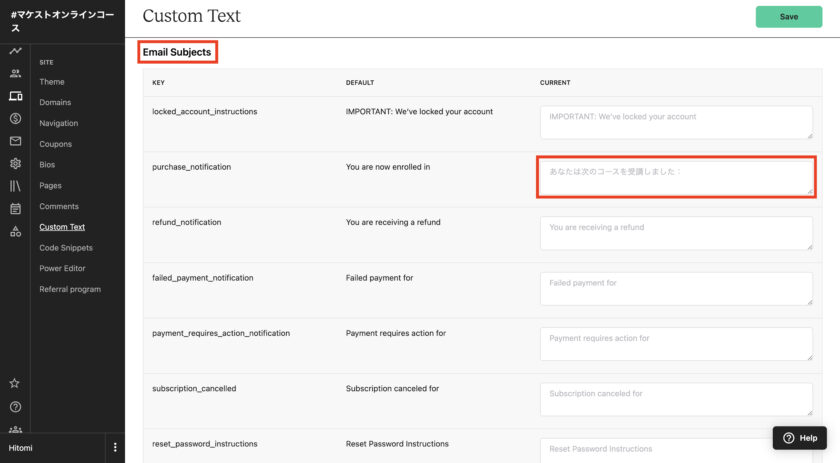
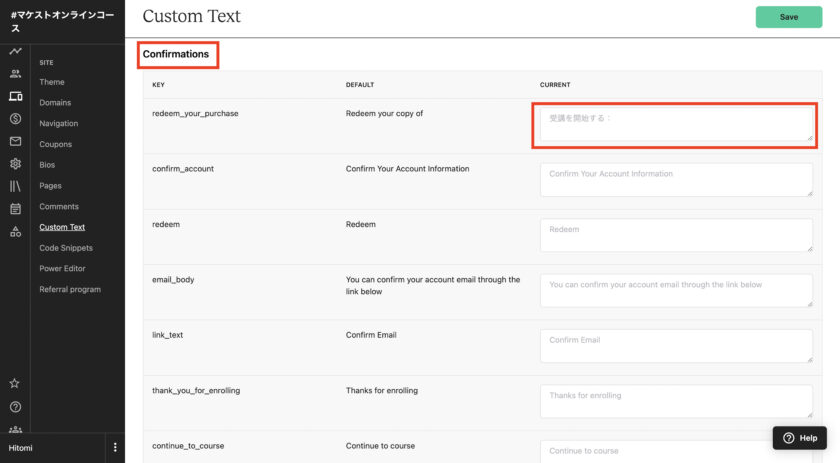
メールの件名はこちらで編集ができます。
例えば、後程説明するReceipt(レシート)のメールの件名を編集したい場合、以下の赤枠の部分を編集します。

実際に以下のカスタムテキストで入力してみます。
| デフォルトの英文 | カスタムテキスト |
|---|---|
| You are now enrolled in | あなたは次のコースを受講しました: |
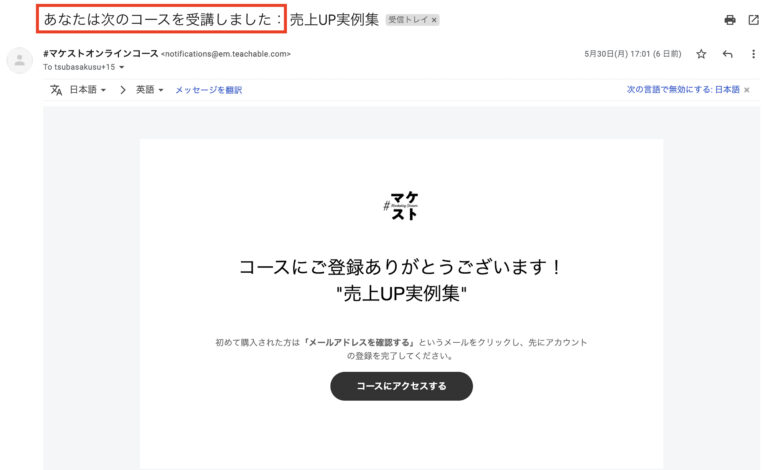
するとメールの件名にはこのように反映されます。
※コース名は固定なので編集できません。

続いて、Confirmations(確認)の項目をすべて日本語にしましょう。

このConfirmations(確認)の項目にメールの件名が入っていることもあります。
例えば、後程説明するメールアドレス確認メールの件名は、この部分になります。

実際に以下のカスタムテキストで入力してみます。
| デフォルトの英文 | カスタムテキスト |
|---|---|
| Redeem your copy of | 受講を開始する: |
するとメールの件名にはこのように反映されます。※コース名は固定なので編集できません。

これでメールの日本語化の初期設定は完了です。
続いて細かい編集に入っていきます。
teachable購入直後に届くメールの日本語化
それではまず、teachableのコースを購入直後に受講生宛に送られるメールの日本語化設定をしていきます。
購入直後に送られるメールは以下の2つです。
①メールアドレス確認メール

②レシート(Receipt)メール

それぞれの詳しい設定方法は以下の通りです。
まずは、一番最初に受講生に送られる「メールアドレス確認メール」から設定していきます。
メールアドレス確認メール
受講者がコースを購入すると一番にこのメールが届きます。

初期段階ではこのメールが英語表記となっていますが、先程の初期設定を終わらせていれば、日本語で表示されているはずです。
このメールを他の文章に変えたい場合やボタンのテキスト編集する方法をお伝えします。
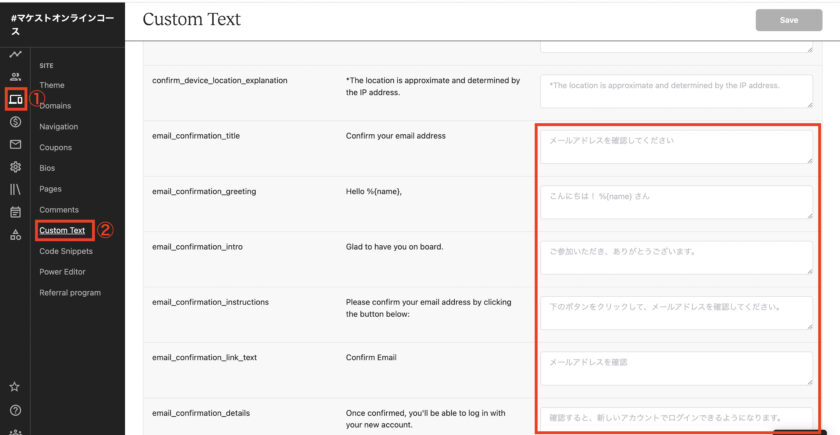
まずは、①Siteから②Custom textをクリックします。
すると、teachableサイト全体を日本語化するページが表示されます。
ずらっと並んだ項目の中のEmailという項目の赤枠で囲った部分が、この『メールアドレス確認メール』の反映部分です。

下記のカスタムテキストをコピーアンドペーストすれば、私たちマケストのメールと同じように作れますが、好きな文章に変更してOKです。
| デフォルトの英文 | カスタムテキスト |
|---|---|
| Confirm your email address | メールアドレスを確認してください |
| Hello %{name}, | こんにちは! %{name} さん |
| Glad to have you on board. | ご参加いただき、ありがとうございます。 |
| Please confirm your email address by clicking the button below: | 下のボタンをクリックして、メールアドレスを確認してください。 |
| Confirm Email | メールアドレスを確認 |
| Once confirmed, you’ll be able to log in with your new account. | 確認すると、新しいアカウントでログインできるようになります。 |
これでメールアドレス確認メールの設定は完了です。
レシート(Reseipt)
続いてレシート(Receipt)メールの設定をしていきます。
レシート(Reseipt)とは、受講生がコースを購入した直後に2番目に送られるメールです。
初期設定の英語表記からこのような日本語にしていきます。

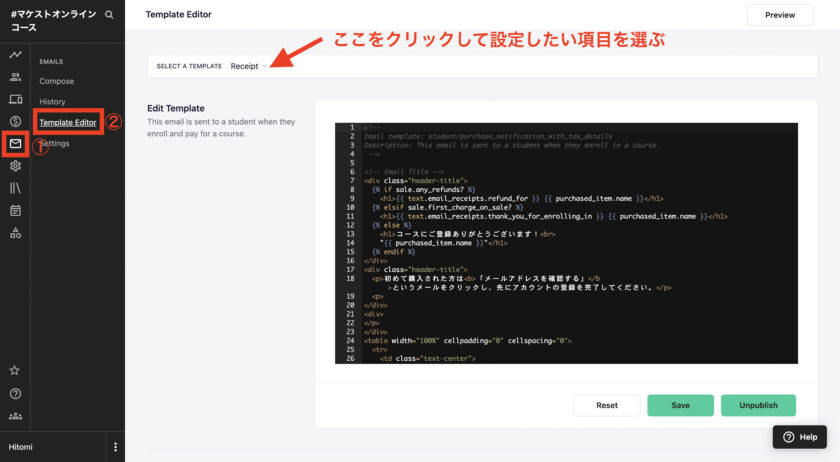
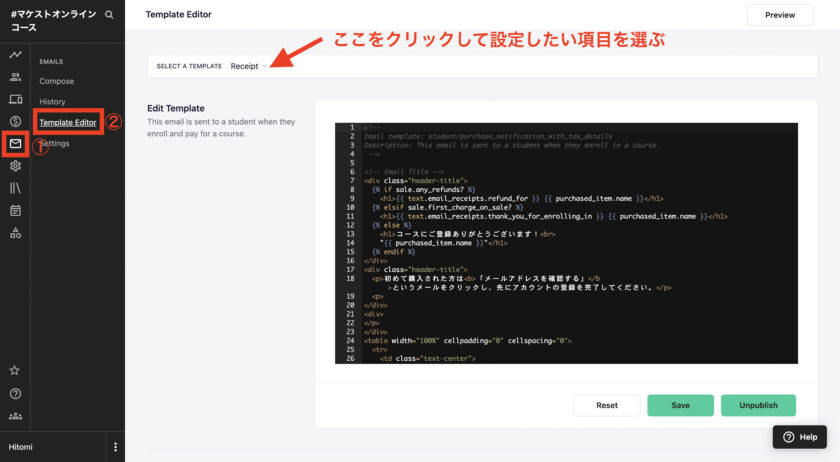
teachableのメニューの①Emailsを開き、Template Editorをクリックします。
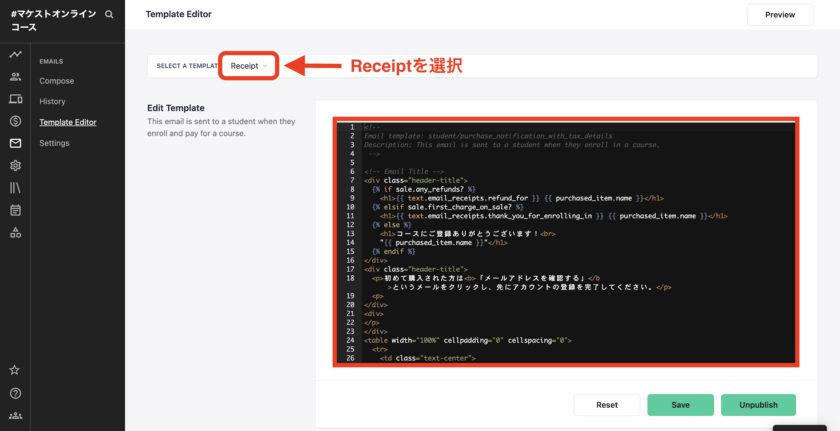
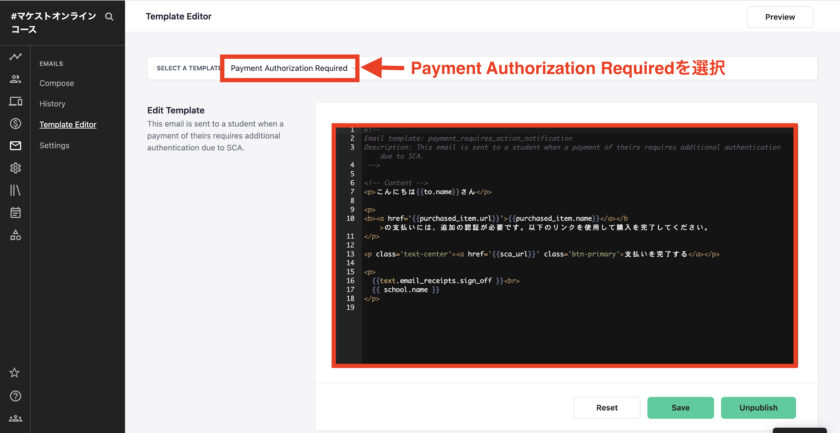
SELECT A TEMPLATE欄をクリックして、Receiptを選択します。

赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: student/purchase_notification_with_tax_details
Description: This email is sent to a student when they enroll in a course.
-->
<!-- Email Title -->
<div class="header-title">
{% if sale.any_refunds? %}
<h1>{{ text.email_receipts.refund_for }} {{ purchased_item.name }}</h1>
{% elsif sale.first_charge_on_sale? %}
<h1>{{ text.email_receipts.thank_you_for_enrolling_in }} {{ purchased_item.name }}</h1>
{% else %}
<h1>コースにご登録ありがとうございます!<br>
"{{ purchased_item.name }}"</h1>
{% endif %}
</div>
<div class="header-title">
<p>初めて購入された方は<b>「メールアドレスを確認する」</b>というメールをクリックし、先にアカウントの登録を完了してください。</p>
<p>
</div>
<div>
</p>
</div>
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<td class="text-center">
{% case purchased_item.type %}
{% when "Course" %}
<a href="{{purchased_item.url}}" class="btn-primary">コースにアクセスする</a>
{% when "CreatorProduct" %}
<a href="{{creator_product_url}}" class="btn-primary">コーチングにアクセスする</a>
{% when "ProductCollection" %}
<a href="{{purchased_item.url}}" class="btn-primary">バンドルにアクセスする</a>
{% endcase %}
</td>
</tr>
</table>
<!-- Auto-generated JSON-ld compliant JSON for showing action buttons in emails -->
<script type="application/ld+json">{{ goto_action_json }}</script>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これでReceiptの設定は完了で、購入直後に受講生宛に届くメールの設定は完了になります。
teachableの受講生宛メールの日本語化
購入直後に届くメール以外で、teachableの受講生宛に送られるメールの日本語化設定をしていきます。
ここからのメール設定は全てメニューのEmailsを開いて設定していきます。
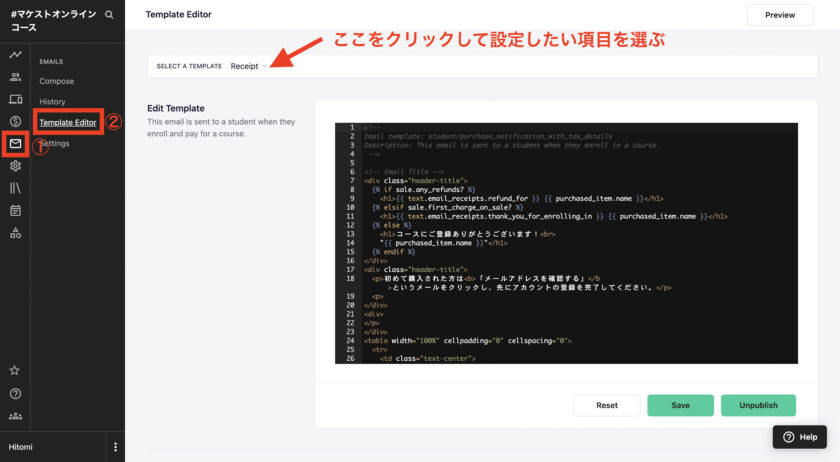
teachableのメニューの①Emailsを開き、Template Editorをクリックします。
SELECT A TEMPLATE欄をクリックして、設定したい項目を選択します。

一番上のレシート(Reseipt)は先ほど説明したので、残り12項目を解説します。
詳しい設定方法は以下の通りです。
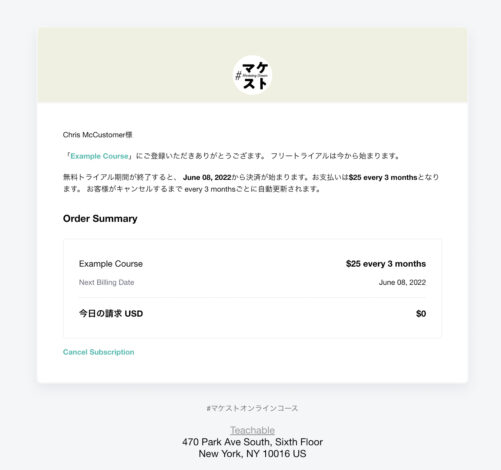
無料試用領収書(Free Trial Receipt)
Free Trial Receiptとは、コースに無料のトライアル期間を設けたときに、受講生に送られるメールです。
ところどころ英語表記のままですが、これはteachableのカスタムテキスト設定から全て日本語化すれば改善されます。

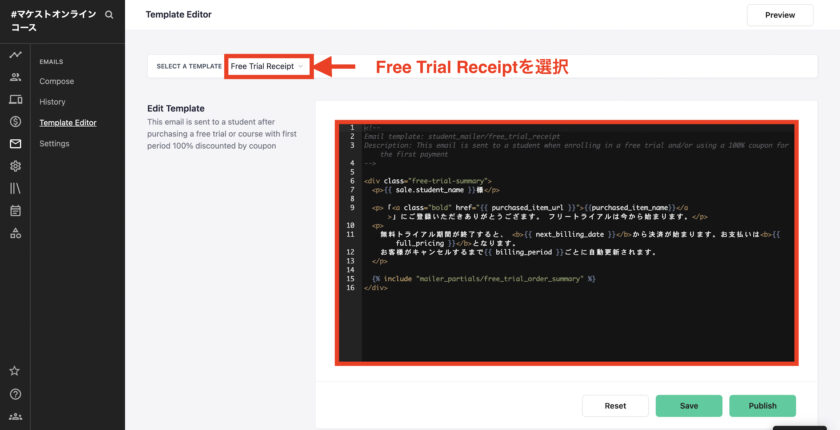
Free Trial Receiptを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: student_mailer/free_trial_receipt
Description: This email is sent to a student when enrolling in a free trial and/or using a 100% coupon for the first payment
-->
<div class="free-trial-summary">
<p>{{ sale.student_name }}様</p>
<p>「<a class="bold" href="{{ purchased_item_url }}">{{purchased_item_name}}</a>」にご登録いただきありがとうござます。 フリートライアルは今から始まります。</p>
<p>
無料トライアル期間が終了すると、 <b>{{ next_billing_date }}</b>から決済が始まります。お支払いは<b>{{ full_pricing }}</b>となります。
お客様がキャンセルするまで{{ billing_period }}ごとに自動更新されます。
</p>
{% include "mailer_partials/free_trial_order_summary" %}
</div>①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
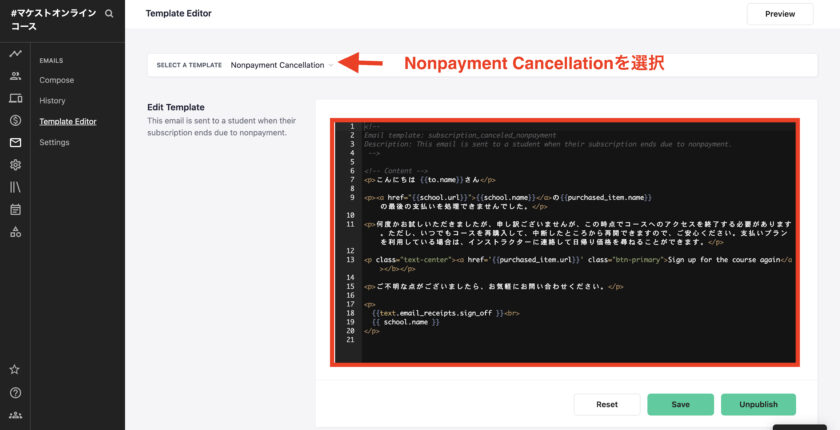
滞納キャンセル(Nonpayment Cancellation)
Nonpayment Cancellationとは、支払いを滞納した受講生に対して、送られるメールです。

まず、Nonpayment Cancellationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: subscription_canceled_nonpayment
Description: This email is sent to a student when their subscription ends due to nonpayment.
-->
<!-- Content -->
<p>こんにちは {{to.name}}さん</p>
<p><a href="{{school.url}}">{{school.name}}</a>の{{purchased_item.name}} の最後の支払いを処理できませんでした。</p>
<p>何度かお試しいただきましたが、申し訳ございませんが、この時点でコースへのアクセスを終了する必要があります。ただし、いつでもコースを再購入して、中断したところから再開できますので、ご安心ください。支払いプランを利用している場合は、インストラクターに連絡して日帰り価格を尋ねることができます。</p>
<p class="text-center"><a href='{{purchased_item.url}}' class="btn-primary">コースに再度サインアップする</a></b></p>
<p>ご不明な点がございましたら、お気軽にお問い合わせください。</p>
<p>
{{text.email_receipts.sign_off }}<br>
{{ school.name }}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
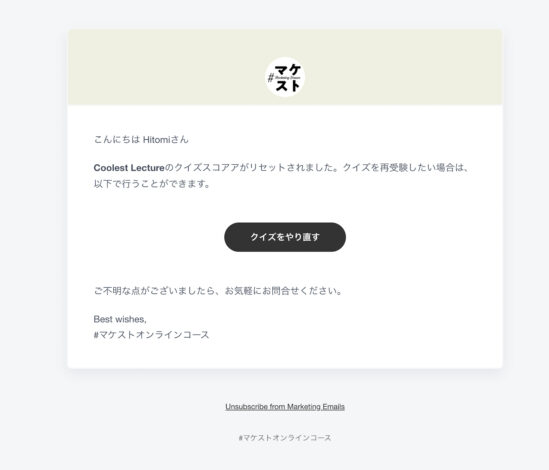
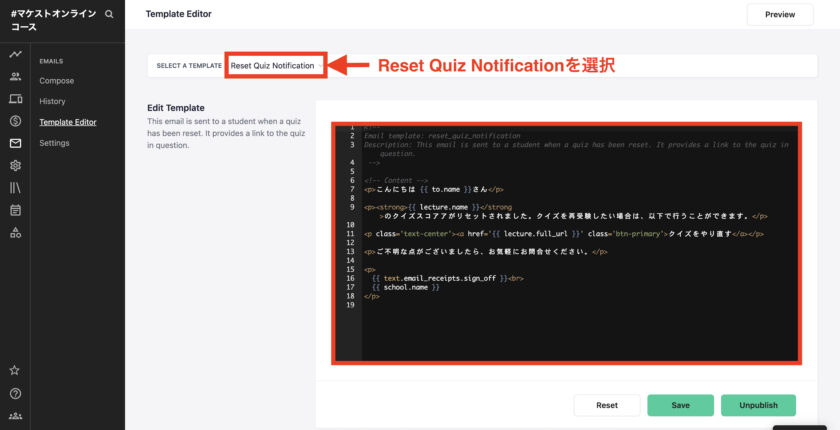
クイズ通知をリセット(Reset Quiz Notification)
Reset Quiz Notificationとは、teachable内のクイズ機能を受講していた受講生に対し送られるメールです。

まず、Reset Quiz Notificationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: reset_quiz_notification
Description: This email is sent to a student when a quiz has been reset. It provides a link to the quiz in question.
-->
<!-- Content -->
<p>こんにちは {{ to.name }}さん</p>
<p><strong>{{ lecture.name }}</strong>のクイズスコアアがリセットされました。クイズを再受験したい場合は、以下で行うことができます。</p>
<p class='text-center'><a href='{{ lecture.full_url }}' class='btn-primary'>クイズをやり直す</a></p>
<p>ご不明な点がございましたら、お気軽にお問合せください。</p>
<p>
{{ text.email_receipts.sign_off }}<br>
{{ school.name }}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です
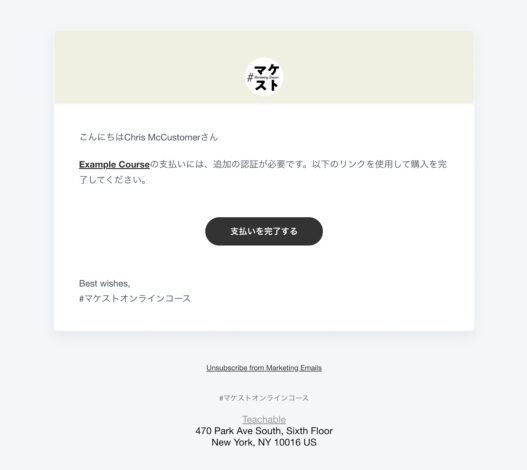
支払い承認が必要です(Payment Authorization Required)
Payment Authorization Requiredは、支払いを完了していない受講生に向けて送られるメールです。

まず、Receiptを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: payment_requires_action_notification
Description: This email is sent to a student when a payment of theirs requires additional authentication due to SCA.
-->
<!-- Content -->
<p>こんにちは{{to.name}}さん</p>
<p>
<b><a href='{{purchased_item.url}}'>{{purchased_item.name}}</a></b>の支払いには、追加の認証が必要です。以下のリンクを使用して購入を完了してください。
</p>
<p class='text-center'><a href='{{sca_url}}' class='btn-primary'>支払いを完了する</a></p>
<p>
{{text.email_receipts.sign_off }}<br>
{{ school.name }}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
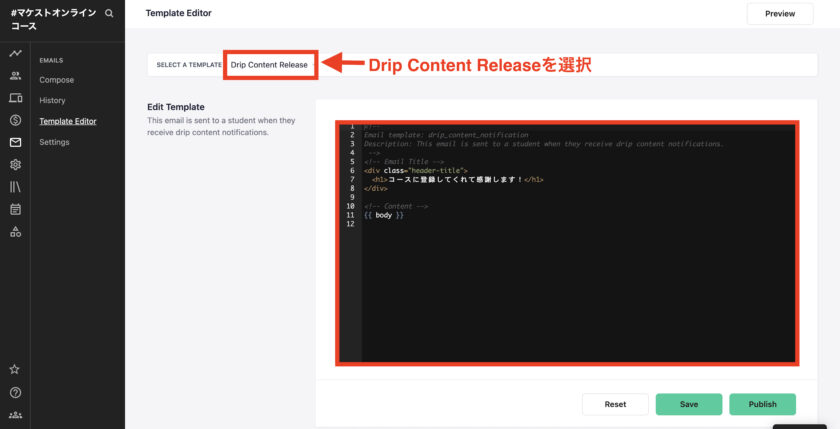
ドリップコンテンツリリース(Drip Content Release)
Drip Content Releaseとは、受講生がドリップコンテンツを受け取った時に送られるメールです。

まず、Drip Content Releaseを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: drip_content_notification
Description: This email is sent to a student when they receive drip content notifications.
-->
<!-- Email Title -->
<div class="header-title">
<h1>コースに登録してくれて感謝します!</h1>
</div>
<!-- Content -->
{{ body }}
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
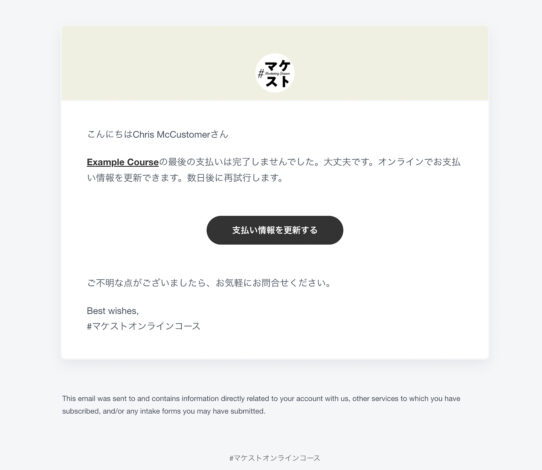
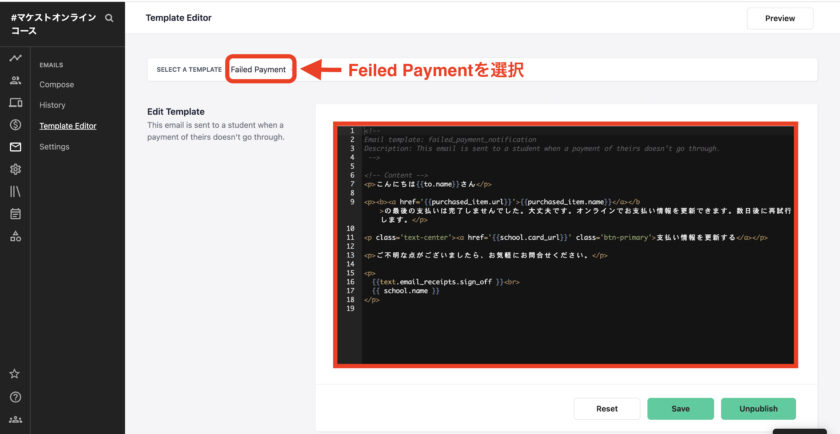
支払いの失敗(Feiled Payment)
Feiled Paymentとは、受講生が支払いに失敗した際に送られるメールです。

まず、Feiled Paymentを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: failed_payment_notification
Description: This email is sent to a student when a payment of theirs doesn't go through.
-->
<!-- Content -->
<p>こんにちは{{to.name}}さん</p>
<p><b><a href='{{purchased_item.url}}'>{{purchased_item.name}}</a></b>の最後の支払いは完了しませんでした。大丈夫です。オンラインでお支払い情報を更新できます。数日後に再試行します。</p>
<p class='text-center'><a href='{{school.card_url}}' class='btn-primary'>支払い情報を更新する</a></p>
<p>ご不明な点がございましたら、お気軽にお問合せください。</p>
<p>
{{text.email_receipts.sign_off }}<br>
{{ school.name }}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
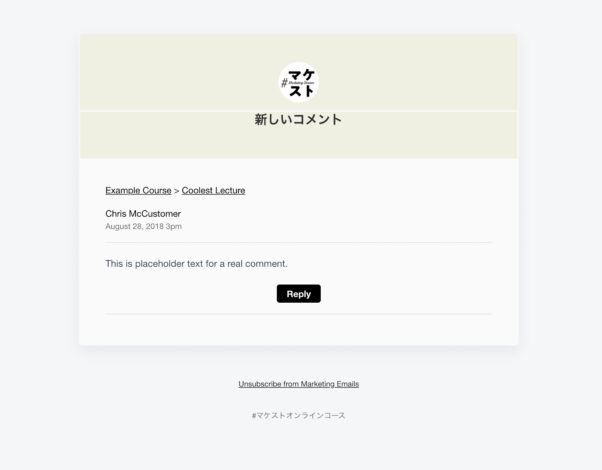
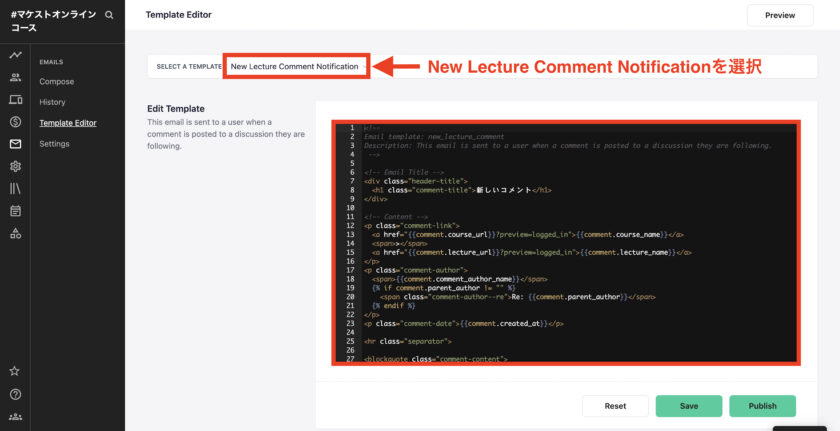
新しい講義コメント通知(New Lecture Comment Notification)
New Lecture Comment Notificationとは、新しい講義のコメント通知のことです。

まず、New Lecture Comment Notificationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: new_lecture_comment
Description: This email is sent to a user when a comment is posted to a discussion they are following.
-->
<!-- Email Title -->
<div class="header-title">
<h1 class="comment-title">新しいコメント</h1>
</div>
<!-- Content -->
<p class="comment-link">
<a href="{{comment.course_url}}?preview=logged_in">{{comment.course_name}}</a>
<span>></span>
<a href="{{comment.lecture_url}}?preview=logged_in">{{comment.lecture_name}}</a>
</p>
<p class="comment-author">
<span>{{comment.comment_author_name}}</span>
{% if comment.parent_author != "" %}
<span class="comment-author--re">Re: {{comment.parent_author}}</span>
{% endif %}
</p>
<p class="comment-date">{{comment.created_at}}</p>
<hr class="separator">
<blockquote class="comment-content">
<p class="comment-content--body">{{ comment.body}}</p>
</blockquote>
<p class="comment-action-container text-center">
<a href="{{comment.permalink_url}}?preview=logged_in" class="comment-action-container--button">Reply</a>
</p>
<hr class="separator">
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
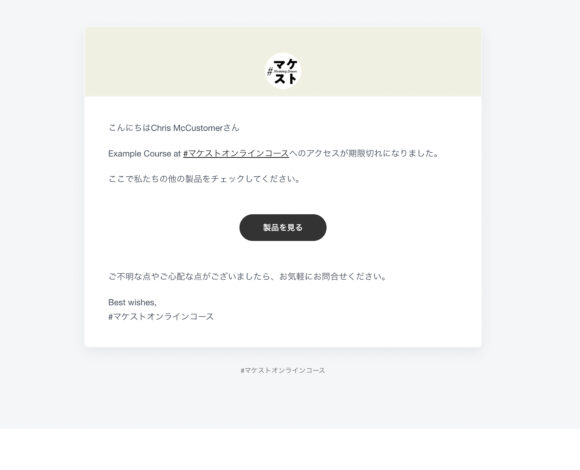
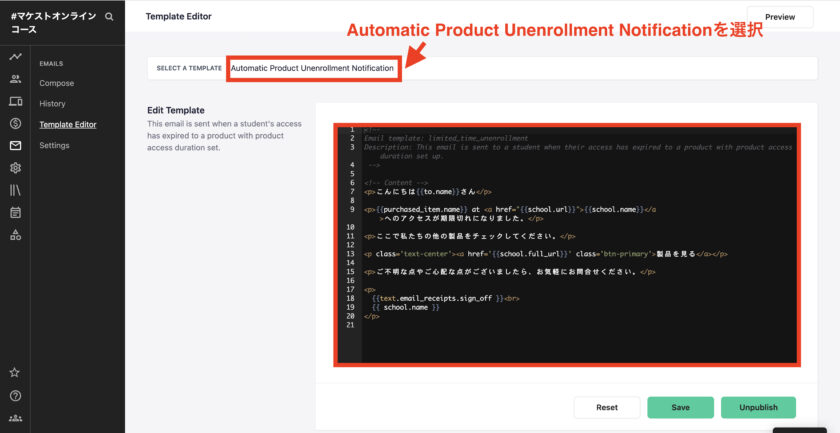
製品の自動登録解除通知(Automatic Product Unenrollment Notification)
Automatic Product Unenrollment Notificationとは、コースへのアクセス権限が期限切れになった時に送られるメールです。

まず、Automatic Product Unenrollment Notificationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: limited_time_unenrollment
Description: This email is sent to a student when their access has expired to a product with product access duration set up.
-->
<!-- Content -->
<p>こんにちは{{to.name}}さん</p>
<p>{{purchased_item.name}} at <a href="{{school.url}}">{{school.name}}</a>へのアクセスが期限切れになりました。</p>
<p>ここで私たちの他の製品をチェックしてください。</p>
<p class='text-center'><a href='{{school.full_url}}' class='btn-primary'>製品を見る</a></p>
<p>ご不明な点やご心配な点がございましたら、お気軽にお問合せください。</p>
<p>
{{text.email_receipts.sign_off }}<br>
{{ school.name }}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
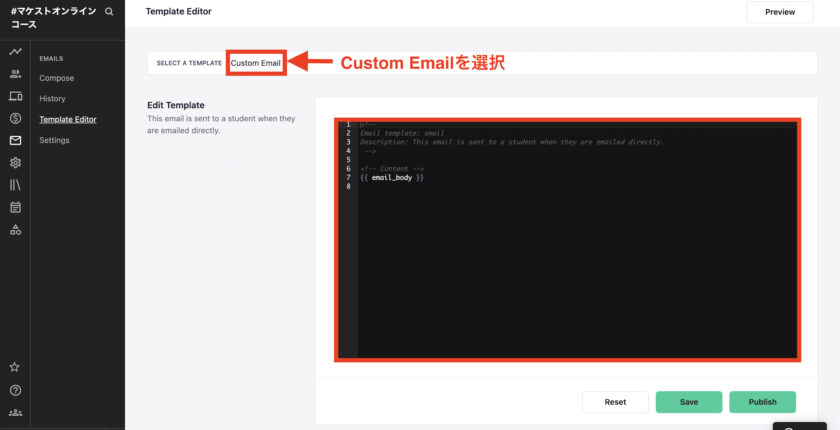
カスタムメール(Custom Email)
Custom Emailのテンプレートは特に設定することはありません。

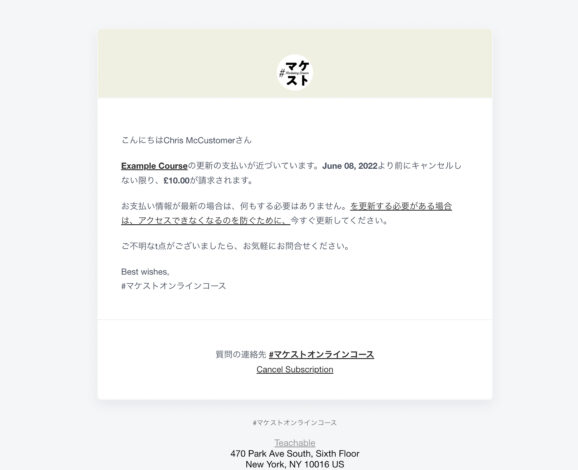
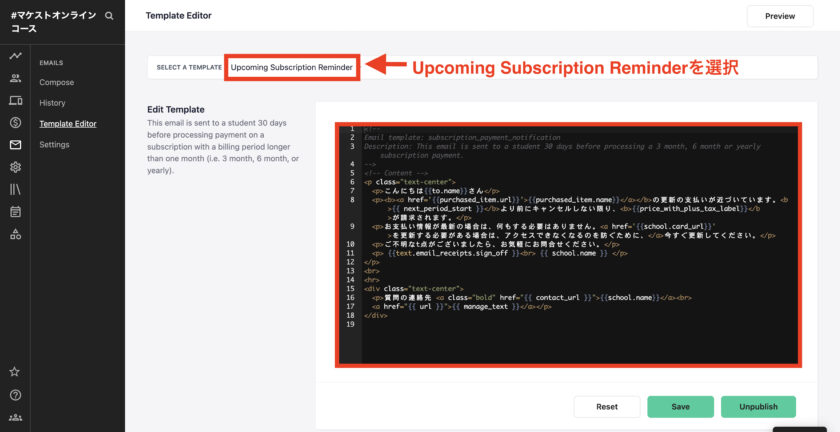
今後のサブスクリプションリマインダー(Upcoming Subscription Reminder)
Upcoming Subscription Reminderとは、サブスクリプションの更新日のリマインド通知です。

まず、Upcoming Subscription Reminderを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: subscription_payment_notification
Description: This email is sent to a student 30 days before processing a 3 month, 6 month or yearly subscription payment.
-->
<!-- Content -->
<p class="text-center">
<p>こんにちは{{to.name}}さん</p>
<p><b><a href='{{purchased_item.url}}'>{{purchased_item.name}}</a></b>の更新の支払いが近づいています。<b>{{ next_period_start }}</b>より前にキャンセルしない限り、<b>{{price_with_plus_tax_label}}</b>が請求されます。</p>
<p>お支払い情報が最新の場合は、何もする必要はありません。<a href='{{school.card_url}}' >を更新する必要がある場合は、アクセスできなくなるのを防ぐために、</a>今すぐ更新してください。</p>
<p>ご不明なt点がございましたら、お気軽にお問合せください。</p>
<p> {{text.email_receipts.sign_off }}<br> {{ school.name }} </p>
</p>
<br>
<hr>
<div class="text-center">
<p>質問の連絡先 <a class="bold" href="{{ contact_url }}">{{school.name}}</a><br>
<a href="{{ url }}">{{ manage_text }}</a></p>
</div>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
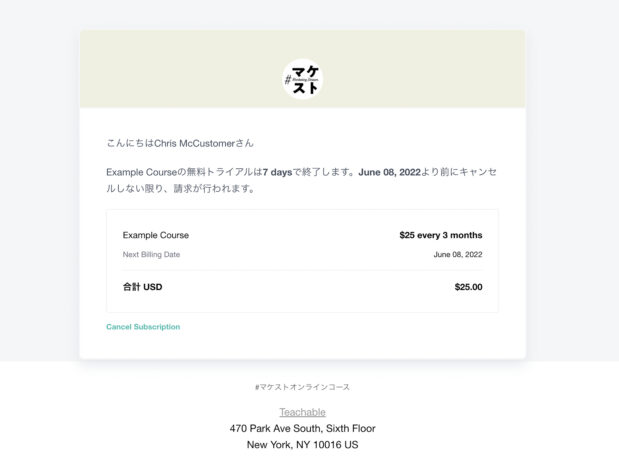
無料トライアルリマインダー(Free Trial Remainder)
Free Trial Remainderとは、無料トライアル期間の終了日を通知するメールです。

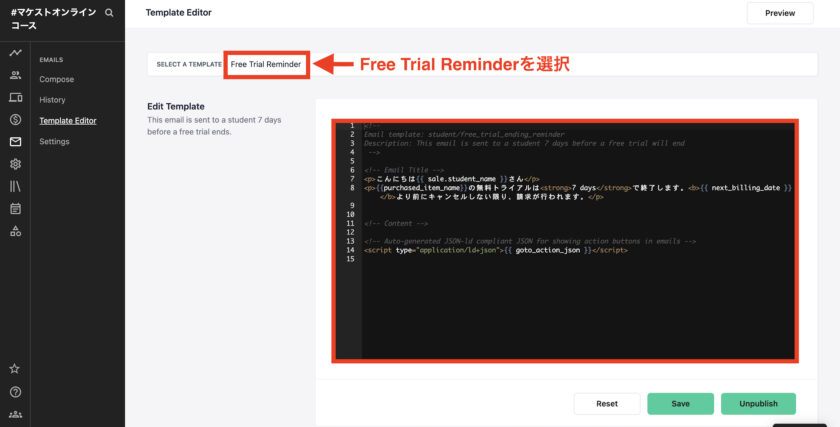
まず、Free Trial Remainderを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: student/free_trial_ending_reminder
Description: This email is sent to a student 7 days before a free trial will end
-->
<!-- Email Title -->
<p>こんにちは{{ sale.student_name }}さん</p>
<p>{{purchased_item_name}}の無料トライアルは<strong>7 days</strong>で終了します。<b>{{ next_billing_date }}</b>より前にキャンセルしない限り、請求が行われます。</p>
<!-- Content -->
<!-- Auto-generated JSON-ld compliant JSON for showing action buttons in emails -->
<script type="application/ld+json">{{ goto_action_json }}</script>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
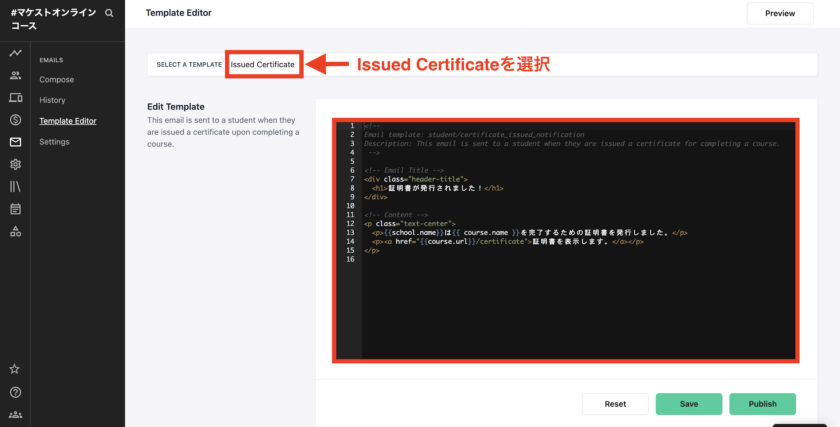
発行された証明書(Issued Certificate)
Issued Certificateとは、コース受講完了時に送られる証明書です。

まず、Issued Certificateを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: student/certificate_issued_notification
Description: This email is sent to a student when they are issued a certificate for completing a course.
-->
<!-- Email Title -->
<div class="header-title">
<h1>証明書が発行されました!</h1>
</div>
<!-- Content -->
<p class="text-center">
<p>{{school.name}}は{{ course.name }}を完了するための証明書を発行しました。</p>
<p><a href="{{course.url}}/certificate">証明書を表示します。</a></p>
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
teachableの管理者宛メールの日本語化
それでは、teachableの管理者宛に送られるメールの日本語化設定をしていきます。
teachableのメニューの①Emailsを開き、②Template Editorをクリックします。
SELECT A TEMPLATE欄をクリックして、設定したい項目を選択します。

受講生用メールの時と同じ要領で作業を進めていきます。
詳しい設定方法は以下の通りです。
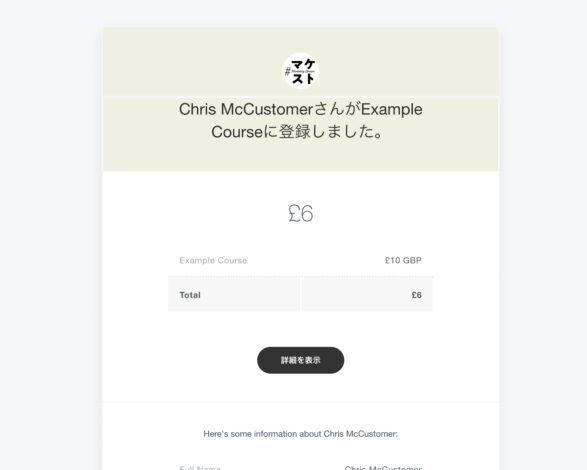
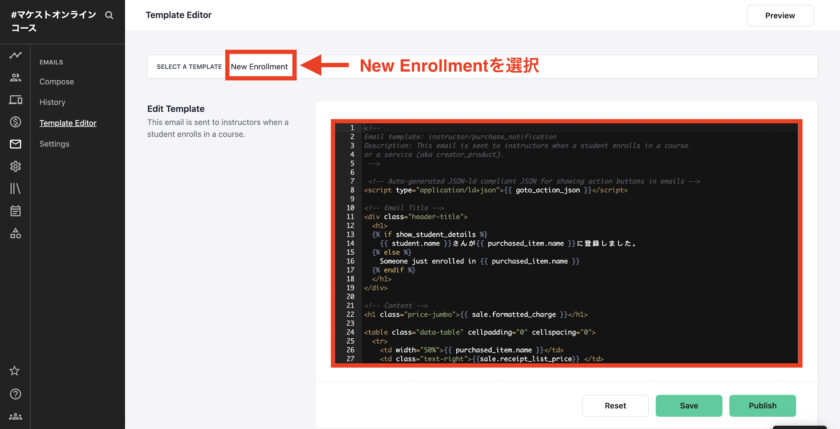
新規登録(New Enrollment)
New Enrollmentとは、新しい受講生がコースに登録した際、管理者に届く通知メールです。

まず、New Enrollmentを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: instructor/purchase_notification
Description: This email is sent to instructors when a student enrolls in a course
or a service (aka creator_product).
-->
<!-- Auto-generated JSON-ld compliant JSON for showing action buttons in emails -->
<script type="application/ld+json">{{ goto_action_json }}</script>
<!-- Email Title -->
<div class="header-title">
<h1>
{% if show_student_details %}
{{ student.name }}さんが{{ purchased_item.name }}に登録しました。
{% else %}
Someone just enrolled in {{ purchased_item.name }}
{% endif %}
</h1>
</div>
<!-- Content -->
<h1 class="price-jumbo">{{ sale.formatted_charge }}</h1>
<table class="data-table" cellpadding="0" cellspacing="0">
<tr>
<td width="50%">{{ purchased_item.name }}</td>
<td class="text-right">{{sale.receipt_list_price}} </td>
</tr>
{% if sale.discounted? %}
<tr>
<td width="50%">{{ text.email_receipts.discount }} ({{sale.coupon_code}})</td>
<td class="text-right">{{sale.receipt_discount_amount }}</td>
</tr>
{% endif %}
{% if sale.taxed? %}
<tr>
<td width="50%">{{ text.email_receipts.tax }}</td>
<td class="text-right">{{ sale.formatted_tax_amount }}</td>
</tr>
{% endif %}
<tr class="total">
<td width="50%">{{ text.email_receipts.total | translate }}</td>
<td class="text-right">{{ sale.formatted_charge }}</td>
</tr>
</table>
{% if transaction_id %}
<p class="text-center">
<a href="{{ school.url }}/admin/sales/{{ transaction_id }}" class="btn-primary">詳細を表示</a>
</p>
{% endif %}
<hr><br>
{% if to.has_name? and show_student_details %}
{% include "mailer_partials/student_details" %}
{% endif %}①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
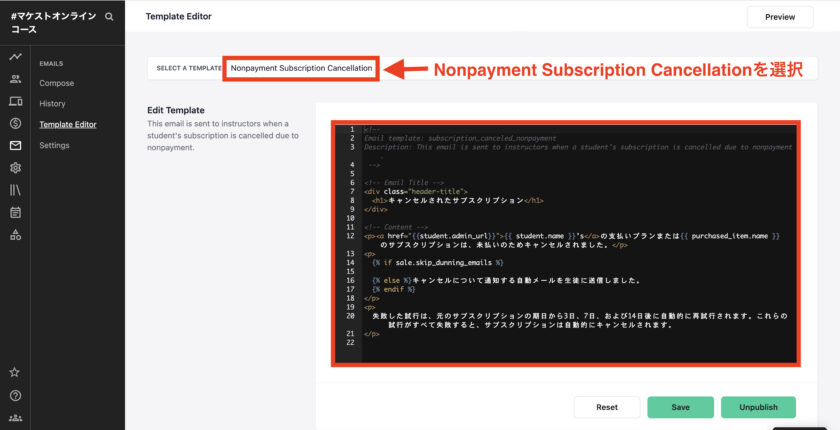
不払いサブスクリプションのキャンセル(Nonpayment Subscription Cancellation)
Nonpayment Subscription Cancellationとは、受講生の未払いによりキャンセルされたサブスクリプションを通知するメールです。

まず、Nonpayment Subscription Cancellationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: subscription_canceled_nonpayment
Description: This email is sent to instructors when a student's subscription is cancelled due to nonpayment.
-->
<!-- Email Title -->
<div class="header-title">
<h1>キャンセルされたサブスクリプション</h1>
</div>
<!-- Content -->
<p><a href="{{student.admin_url}}">{{ student.name }}’s</a>の支払いプランまたは{{ purchased_item.name }} のサブスクリプションは、未払いのためキャンセルされました。</p>
<p>
{% if sale.skip_dunning_emails %}
{% else %}キャンセルについて通知する自動メールを生徒に送信しました。
{% endif %}
</p>
<p>
失敗した試行は、元のサブスクリプションの期日から3日、7日、および14日後に自動的に再試行されます。これらの試行がすべて失敗すると、サブスクリプションは自動的にキャンセルされます。
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
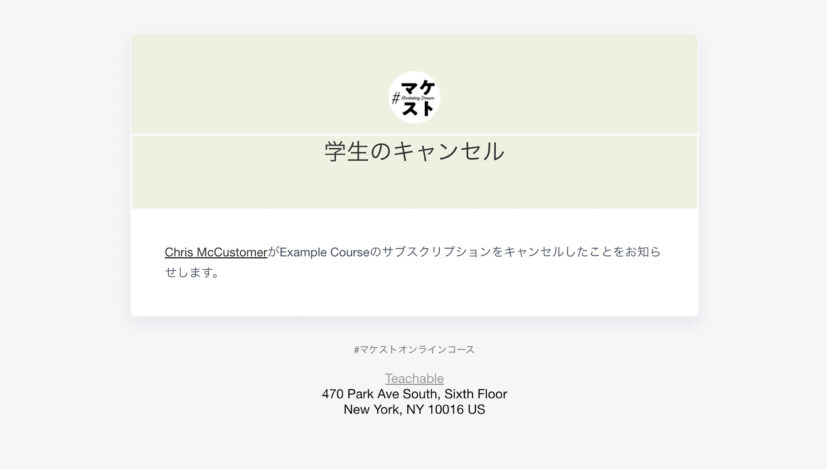
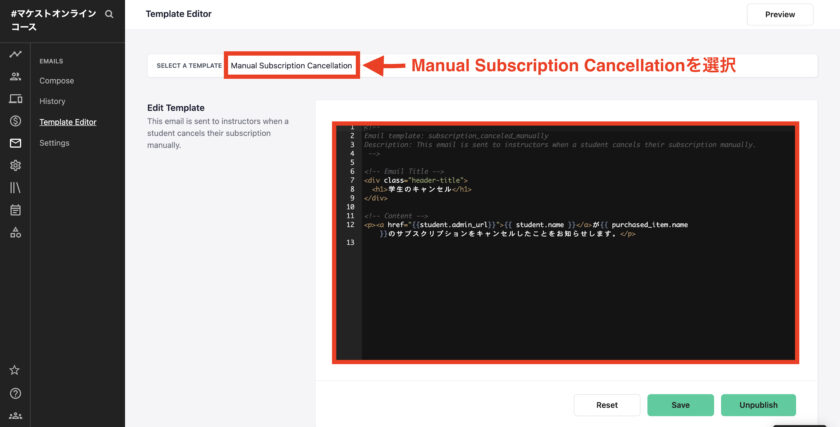
手動サブスクリプションのキャンセル(Manual Subscription Cancellation)
Manual Subscription Cancellationとは、受講生がサブスクリプションのキャンセルをおこなった際に通知さるメールです。

まず、Manual Subscription Cancellationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: subscription_canceled_manually
Description: This email is sent to instructors when a student cancels their subscription manually.
-->
<!-- Email Title -->
<div class="header-title">
<h1>学生のキャンセル</h1>
</div>
<!-- Content -->
<p><a href="{{student.admin_url}}">{{ student.name }}</a>が{{ purchased_item.name }}のサブスクリプションをキャンセルしたことをお知らせします。</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
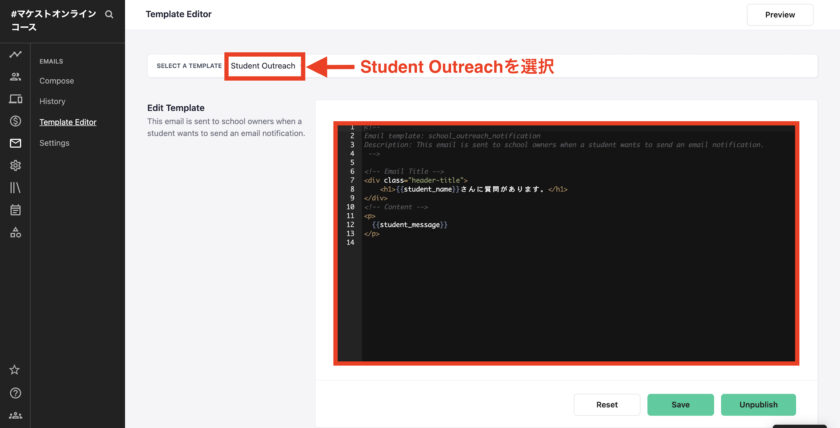
受講生への働きかけ(Student Outreach)
Student Outreachとは、受講生から管理者へ問い合わせが送られた際に通知されるメールです。

まず、Student Outreachを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: school_outreach_notification
Description: This email is sent to school owners when a student wants to send an email notification.
-->
<!-- Email Title -->
<div class="header-title">
<h1>{{student_name}}さんに質問があります。</h1>
</div>
<!-- Content -->
<p>
{{student_message}}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
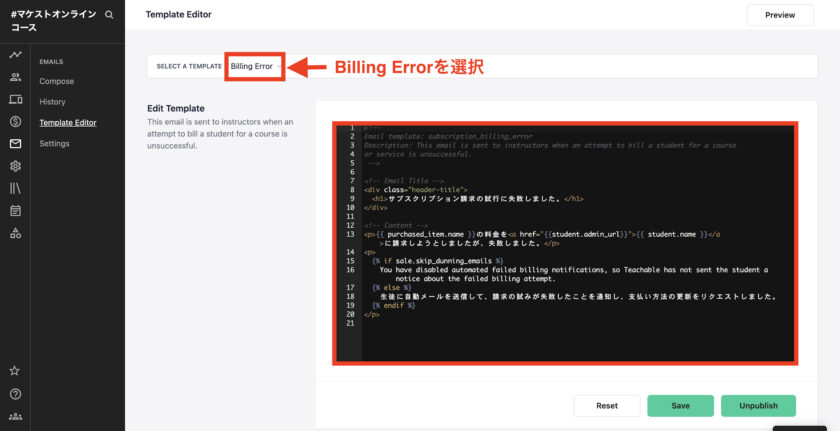
請求エラー(Billing Error)
Billing Errorとは受講生に対するサブスクリプションの請求が失敗した際に通知されるメールです。

まず、Billing Errorを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: subscription_billing_error
Description: This email is sent to instructors when an attempt to bill a student for a course
or service is unsuccessful.
-->
<!-- Email Title -->
<div class="header-title">
<h1>サブスクリプション請求の試行に失敗しました。</h1>
</div>
<!-- Content -->
<p>{{ purchased_item.name }}の料金を<a href="{{student.admin_url}}">{{ student.name }}</a>に請求しようとしましたが、失敗しました。</p>
<p>
{% if sale.skip_dunning_emails %}
You have disabled automated failed billing notifications, so Teachable has not sent the student a notice about the failed billing attempt.
{% else %}
生徒に自動メールを送信して、請求の試みが失敗したことを通知し、支払い方法の更新をリクエストしました。
{% endif %}
</p>
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
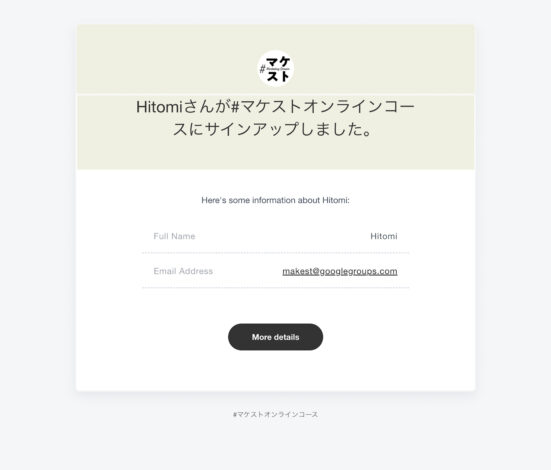
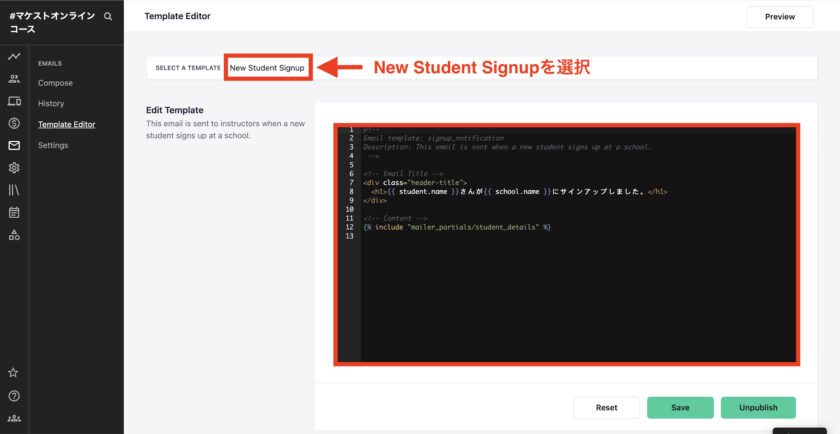
新しい受講生の登録(New Student Signup)
New Student Signupとは、新しい受講生がコースにサインアップした際に通知されるメールです。

まず、New Student Signupを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: signup_notification
Description: This email is sent when a new student signs up at a school.
-->
<!-- Email Title -->
<div class="header-title">
<h1>{{ student.name }}さんが{{ school.name }}にサインアップしました。</h1>
</div>
<!-- Content -->
{% include "mailer_partials/student_details" %}
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
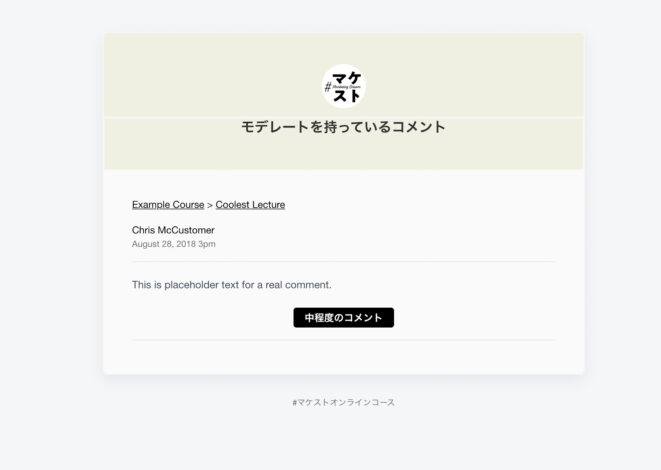
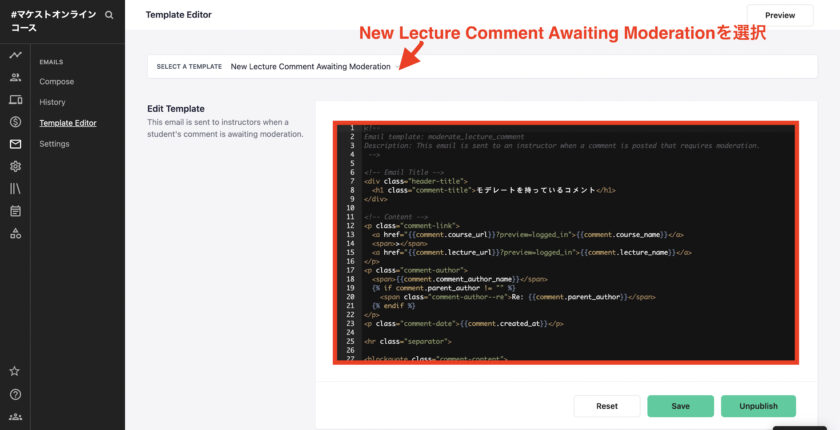
モデレート待ちの新しい講義コメント(New Lecture Comment Moderation)
New Lecture Comment Moderationとは、承認待ちのコメントを通知するメールです。

まず、New Lecture Comment Moderationを選択し、赤枠のコードを一度全て削除します。

赤枠の欄に下記のテンプレートをこのままコピーアンドペーストしてください。
<!--
Email template: moderate_lecture_comment
Description: This email is sent to an instructor when a comment is posted that requires moderation.
-->
<!-- Email Title -->
<div class="header-title">
<h1 class="comment-title">モデレートを持っているコメント</h1>
</div>
<!-- Content -->
<p class="comment-link">
<a href="{{comment.course_url}}?preview=logged_in">{{comment.course_name}}</a>
<span>></span>
<a href="{{comment.lecture_url}}?preview=logged_in">{{comment.lecture_name}}</a>
</p>
<p class="comment-author">
<span>{{comment.comment_author_name}}</span>
{% if comment.parent_author != "" %}
<span class="comment-author--re">Re: {{comment.parent_author}}</span>
{% endif %}
</p>
<p class="comment-date">{{comment.created_at}}</p>
<hr class="separator">
<blockquote class="comment-content">
<p class="comment-content--body">{{ comment.body}}</p>
</blockquote>
<p class="comment-action-container text-center">
<a href="{{school.url}}/admin-app/site/comments?preview=logged_in" class="comment-action-container--button">中程度のコメント</a>
</p>
<hr class="separator">
①Saveをクリックして保存、②publishをクリックして公開、右上の③Previewをクリックして確認します。

これで設定は完了です。
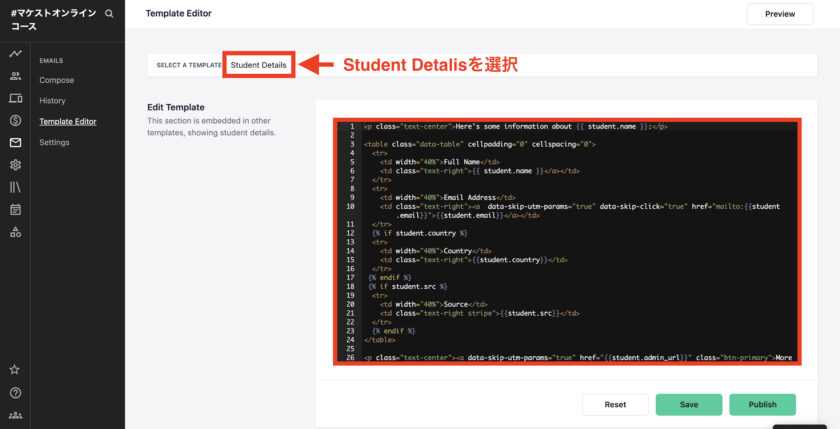
受講生の詳細(Student Detalis)
Student Detalisとは、受講生の詳細で、他のテンプレートに埋め込まれているため、特に設定することはありません。
編集はしないようにしましょう。

これでメールテンプレートの全ての日本語化は完了しました。
続いて、新規のカスタムメールの設定方法を説明します。
新規のカスタムメールの設定方法
続いてカスタムメールは新規でオリジナルのメールを作成・送信することができる機能です。
詳しい設定方法は以下の通りです。
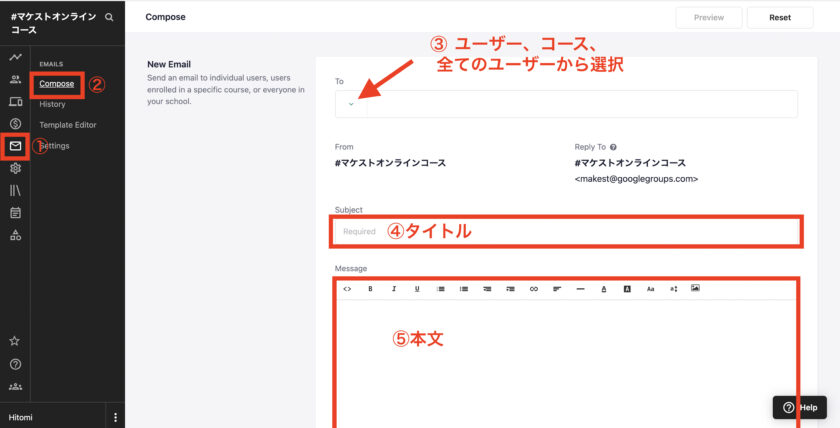
新規のカスタムメールは、メニューの①Emailsを開いて、②Composeをクリックします。
③User、Courses、All userから対象を選択します。
④メールのタイトルを入力します。
⑤本文を入力します。

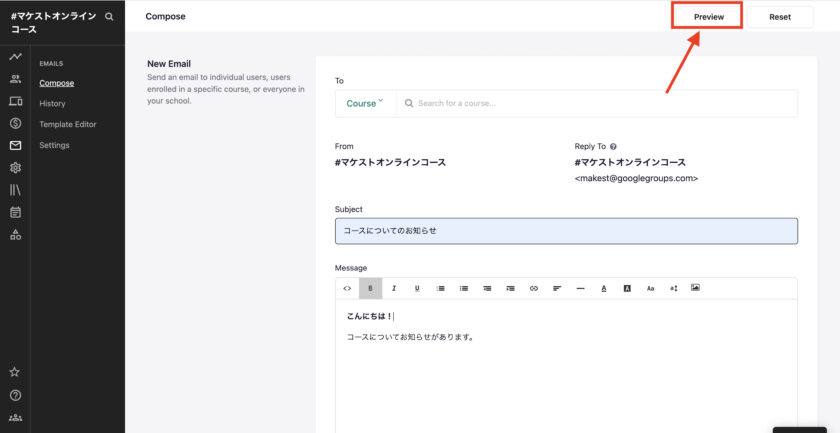
右上のPreviewをクリックします。

するとこのように表示されます。

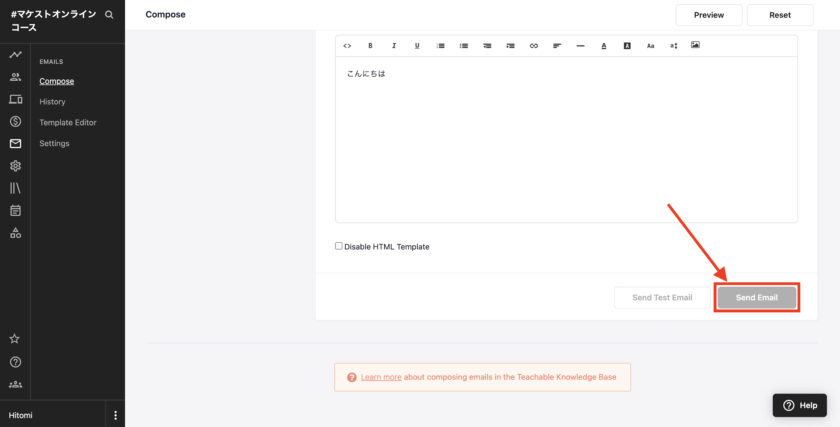
プレビューがOKであれば、右下のSend Emailをクリックします。

これで、カスタムメールの作成、送信までが完了しました。
これですべてのメールの日本語化が完了しました。
続いて、メールのアイコン設定方法も解説しておきます。
自動配信メールのアイコンの設定方法
自動配信のメールのアイコン設定方法を紹介します。
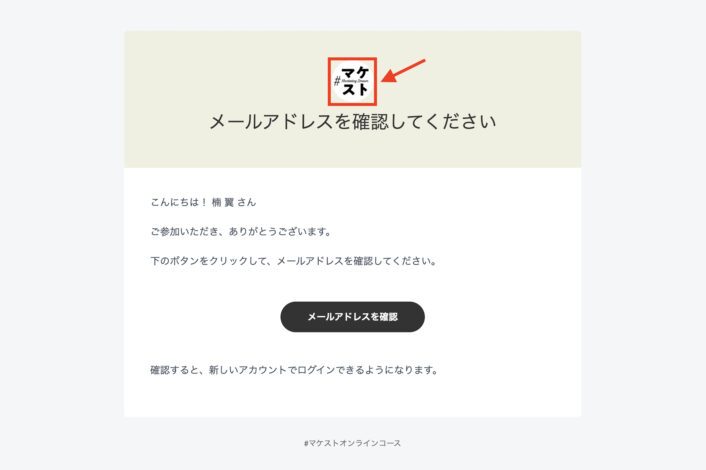
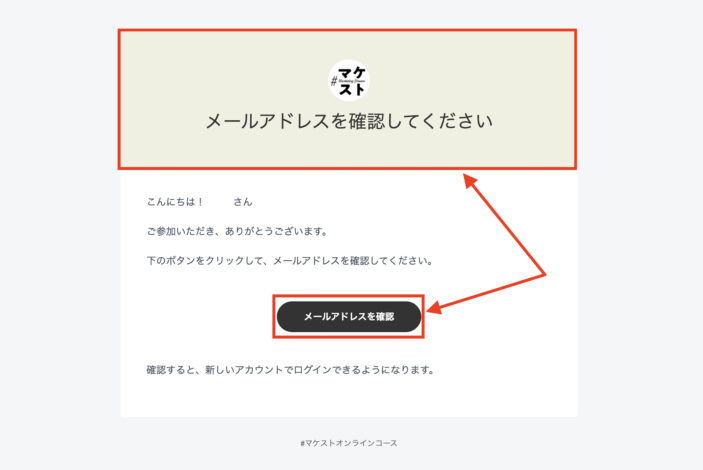
自動配信メールのアイコンとは、この部分のことです。

このアイコンは、ファビコンと連動しています。
ファビコンとは、Webブラウザーでページを開いた時に、タブ部分に表示されるアイコンのことです。
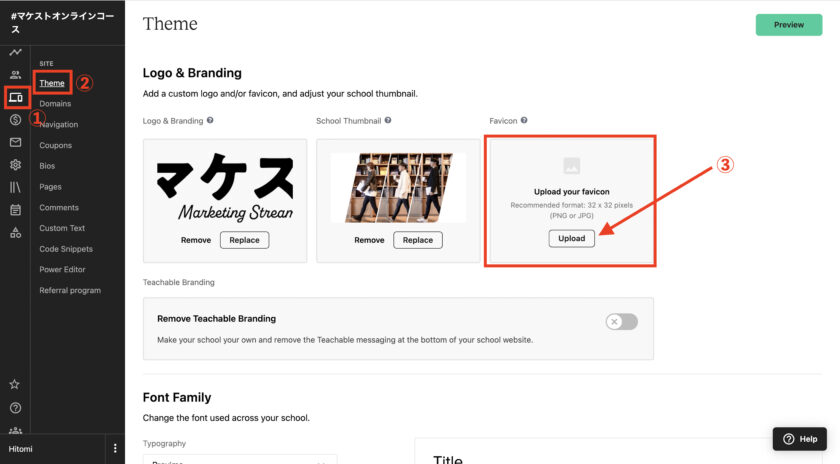
詳しい設定方法は以下の通りです。
設定方法は、まず①Siteを開いて、②Themeをクリックします。
すると、Faviconという項目があるので、③Uploadを押して画像をアップデートしましょう。

teachableが推奨しているサイズは、32×32ピクセルです。
私たちマケストは132.29×132.29ピクセルのロゴを使用しましたが、しっかりと綺麗に反映されました。
これでメールのアイコンの設定は完了です。
メールのヘッダーカラーとボタンの色の設定
続いて、メールのヘッダーカラーとボタンの色の設定方法を解説します。
この部分ですね。

具体的な設定方法は以下の通りです。
メールのヘッダーカラーとボタンは、teachableスクールのテーマと連動しています。
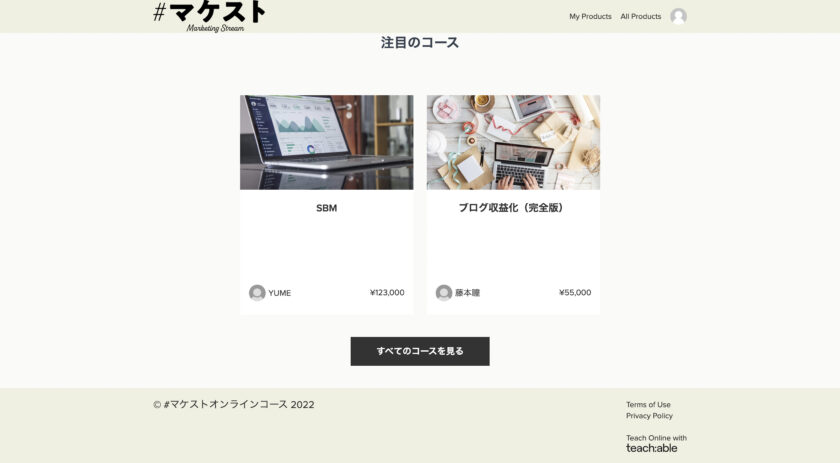
こちらがスクールの全体のテーマカラーです。

ナビゲーションバー(サイト上部)がベージュ、ボタンが黒になっています。
テーマカラーとメールのカラーは別で設定することはできません。
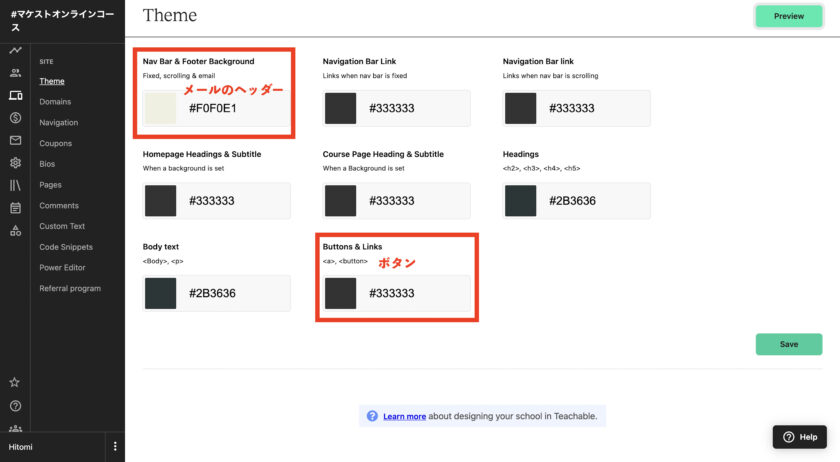
このテーマカラーの設定方法は、①Siteを開いて、②Themeで設定します。
以下の項目をクリックしてカラーを変更します。

これでメールのヘッダーカラーとボタンの色の設定は完了です。
以上で、メールの全設定が完了しました。
メールはコースを受講してくれた受講生に一番最初に届くものなので、信頼性を高めるためにも必ず日本語化の設定を事前に終わらせておきましょう。
今回メールの解説をしましたが、teachableはサイト全体の外観をカスタマイズすることも可能です。
teachableの外観カスタマイズ方法はこちらの記事で詳しく解説しています。
[cardlink url=”https://makest.co.jp/teachable-customize/”]