teachableでは誰でも簡単にオンライン講座の作成・開設をすることが可能です。
これからteachableを始めたい、自動化してオンラインで売れ続ける個人ビジネスの仕組みを作りたい。
そんな方のために、2022年最新版のteachableでオンライン講座を作成・開設する方法をわかりやすく解説していきます。
もくじ
teachableでオンライン講座を作成する手順
teachableでオンライン講座を作る手順は大まかに以下の5つになります。
- アカウントを作成
- teachableからのメールを確認する
- 独自ドメインの取得
- テーマの設定
- 日本語化する
- コースの作成
- コースのバンドルの作成
- 各ページのビジュアル編集
これらの手順の具体的な設定方法を詳しく解説します。
teachableのアカウントを作成する
まずはteachableの公式サイトでアカウントを作成します。
公式サイトへのアクセスはこちらから。
アカウント作成の具体的な設定方法は以下の通りです。
詳細を表示する
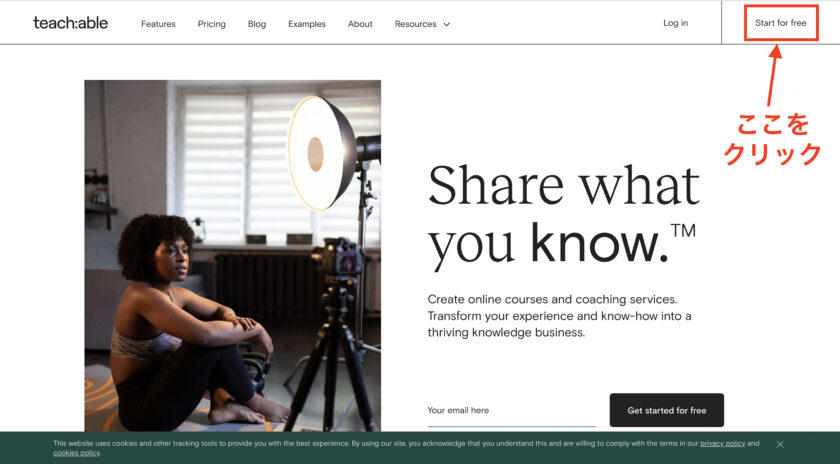
まず公式サイトの右上の『Start for free』(無料で始める)をクリックします。
このトップページの女性の画像は毎回変動するので、この画面と全く同じじゃなくても安心して操作を進めてください。

アカウント作成画面が表示されるので、必要事項を入力します。

- ①フルネームを入力
- ②メールアドレスを入力
- ③パスワードを入力
- ④パスワードを再入力
- ⑤利用規約とプライバシーポリシーを確認後チェックを入れる
- ⑥Create Accountをクリック
これでアカウント作成は完了です。

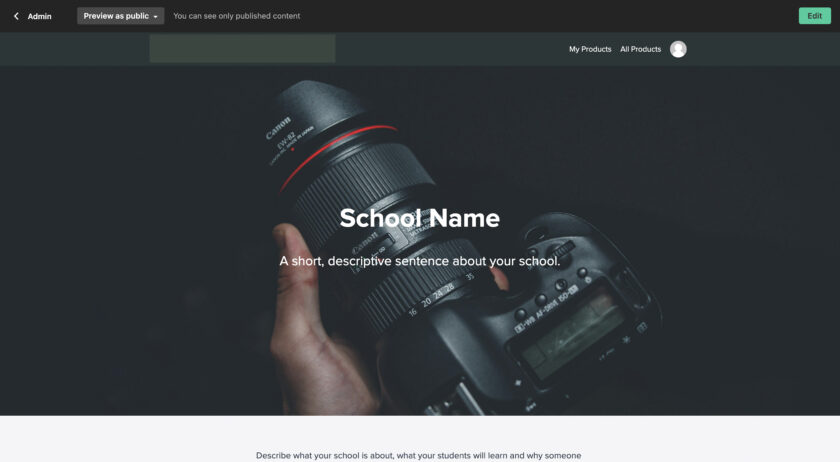
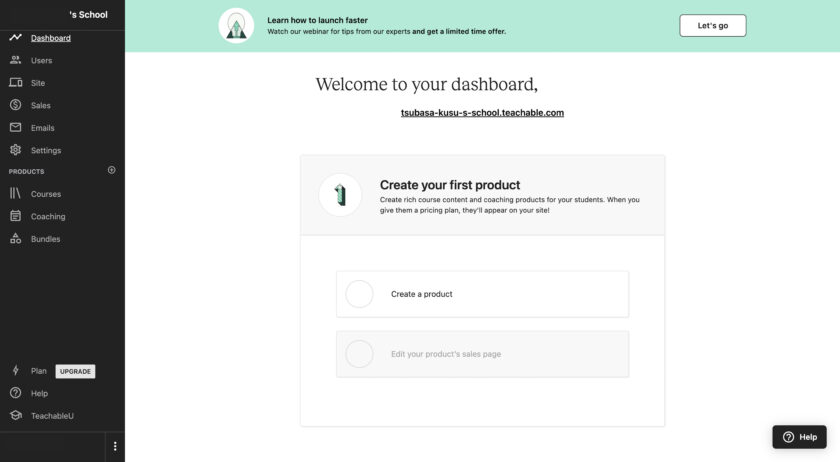
このように、自分のオンラインスクールが開設され、teachableの管理画面が表示されます。
ここで設定に入る前に、teachableから届いたメールを確認してメールアドレスの本登録を行いましょう。
teachableから届いたメールを確認する
アカウント作成が完了すると、すぐにteachableからメールが届きます。
メールアドレスの本登録作業があるので、必ず先に確認しておきましょう。
具体的な操作方法は以下の通りです。
詳細を表示する
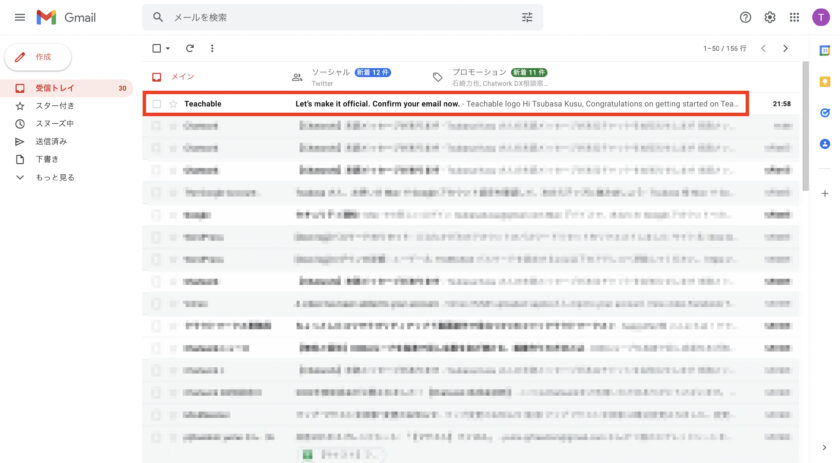
メールボックスを確認し、teachableからのメールを開きましょう。

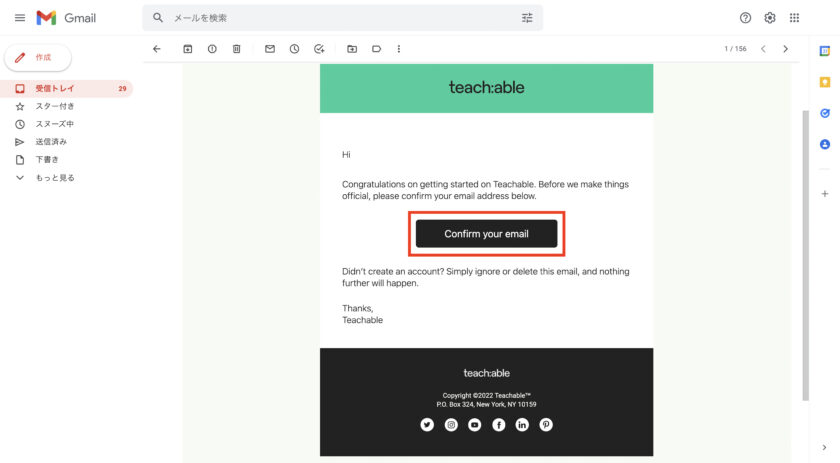
Confirm your emailをクリックします。

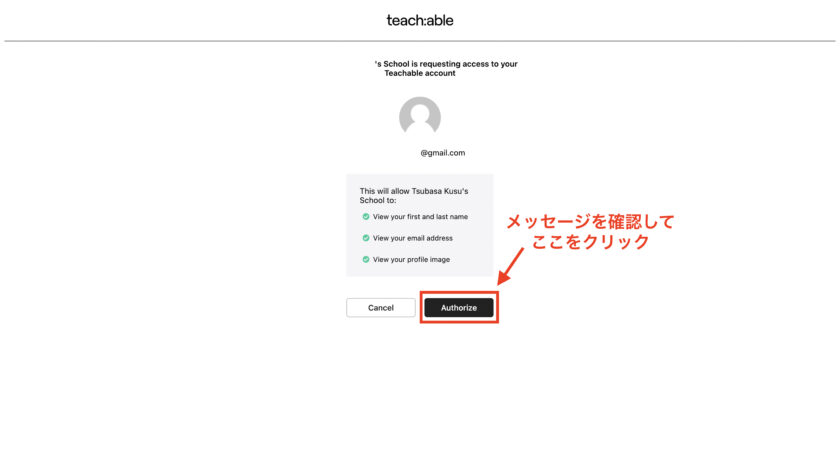
登録のメールアドレスの確認と、teachableのスクールに表示を許可する項目の確認が表示されます。

これによりこのスクールは・・・
- あなたのフルネームを表示できるようになります。
- あなたのメールアドレスを表示できるようになります。
- あなたのプロフィール画像を表示できるようになります。
と表示されるので
Authorize(承認する)をクリックします。
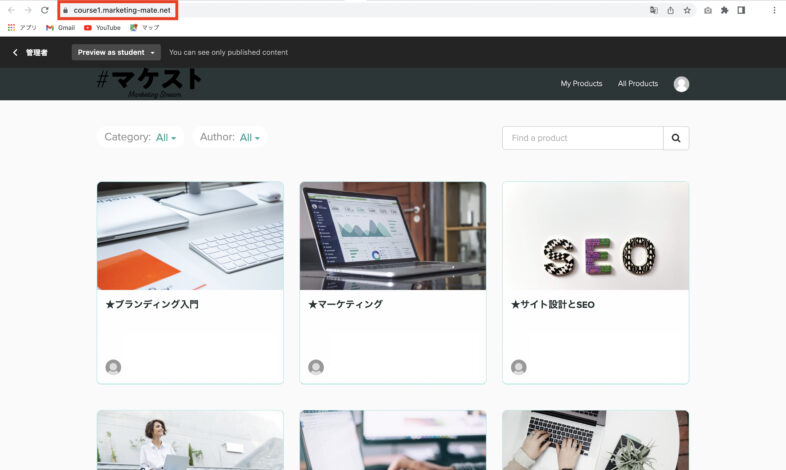
これでメールアドレスの本登録が完了しました。
続いてteachableの独自ドメインの設定を進めていきます。
teachableの独自ドメインを取得する
teachableのコースを作成する前の初期設定として、ドメインの設定が必要になります。
teachableには、すでにサブドメインが自動で付与されていますが、
ユーザーへの信頼性を高めるために独自ドメインを取得・連携させることを推奨します。
この記事では、teachableの独自ドメインの取得・連携方法を詳しく解説していきます。
詳細を表示する
teachableドメイン設定の前提知識
まず、teachableのドメインとは、teachableサイトの住所のことですね。

コース作成の前に、このドメインの設定をしていきます。
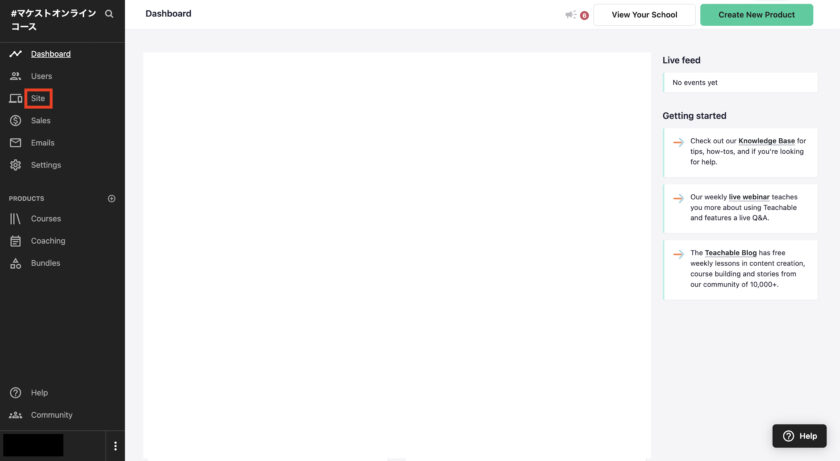
まず、編集画面のSiteをクリックします。

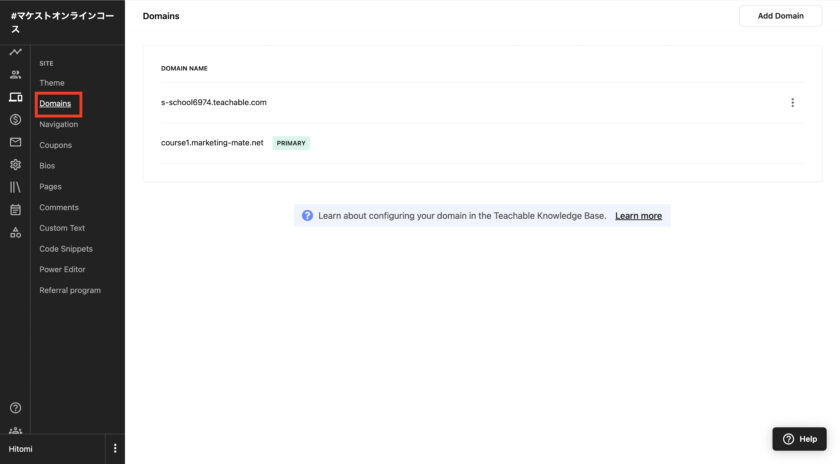
Domainをクリックします。

teachableでは、初期段階で自動的に『xxxxxx.teachable.com』というサブドメインが付与されています。
※ xxxxxの部分は個人で異なります。

このままteachableのサブドメインを使い続けても、もちろん構いません。
しかし、独自ドメインの設定を推奨するのには理由があります。
なぜ独自ドメインの取得が必要なのか
独自ドメインを推奨する理由は2つあります。
- ユーザーへの信頼性を高めるため
- 統一感を持たせるため
ドメインが『xxxxxx.teachable.com』のままでは、
ユーザーに『このサイトはteachableにドメインを借りているんだ』
という印象を持たれてしまいます。
独自でドメインを取得・設定しているサイトの方が信頼性は高まりますね。
サイトの統一感を持たせたい場合も独自ドメインは有効です。
例えば、本サイト『makest.co.jp』という本サイトからteachableのURLに飛んで、
『school.makest.co.jp』だったら統一感もありますし、ユーザーも安心して利用できますよね。
独自ドメイン設定に関する注意事項
独自ドメインの設定には注意事項があります。
- 独自ドメインの設定は有料プランへの登録が必須
- ドメインの反映には時間がかかる
- コースことにドメイン作成は不要
それぞれ詳しく説明していきますね。
詳細を表示する
有料プランへの登録が必須
独自ドメインの設定には、teachbableの有料のベーシックプランへの登録が必要になります。
ドメインの反映には時間がかかる
独自ドメイン取得・連携する作業は1〜2時間程で完了しますが、
ドメインをteachableに反映するまで1時間〜1日程かかる場合があります。
それまでコース作成等ができないので、ドメインの設定は余裕を持って行いましょう。
コースごとのドメイン作成は不要
teachablに設定するドメインは1つだけで、コースごとにドメインを取得する必要はありません。
例えば、『xxxxxx.teachable.com』をteachableのドメインに設定し、
コースを複数作成する場合は、各コースのドメインは以下のようになります。
- コース1『xxxxxx.teachable.com/course番号』
- コース2『xxxxxx.teachable.com/course番号』
このcourse番号は7桁程の番号が自動的に設定されます。
それでは早速、独自ドメインを設定していきましょう!
teachable独自ドメインの設定方法
独自ドメインの設定方法の手順は7つです。
- 独自ドメインの取得
- ドメインをサーバーへ追加
- ドメインのSSL設定
- ネームサーバーの設定
- ドメインのCMAME設定
- 取得したドメインをteachableに追加
- プライマリードメインに設定
すでに運営している本サイトのドメインを持っている場合は、
『ドメインのCNAME設定』から進めてください。
それぞれ詳しく解説していきますね。
詳細を表示する
独自ドメインの取得
まずはドメインの取得をしましょう。
ドメインの取得先はお名前.comやムームードメイン、エックスサーバードメインなどありますが
どこで取得してもOKです。
今回はエックスサーバードメインで取得していきます。
エックスサーバードメインを開いて、『ドメイン検索』で取得したいドメインを検索します。

あとはエックスサーバードメインの画面上の手順通り、購入手続きを済ませましょう。
ドメインをサーバーに追加
それでは、次に取得したドメインをサーバーに追加しましょう。
サーバーはエックスサーバーを使用します。

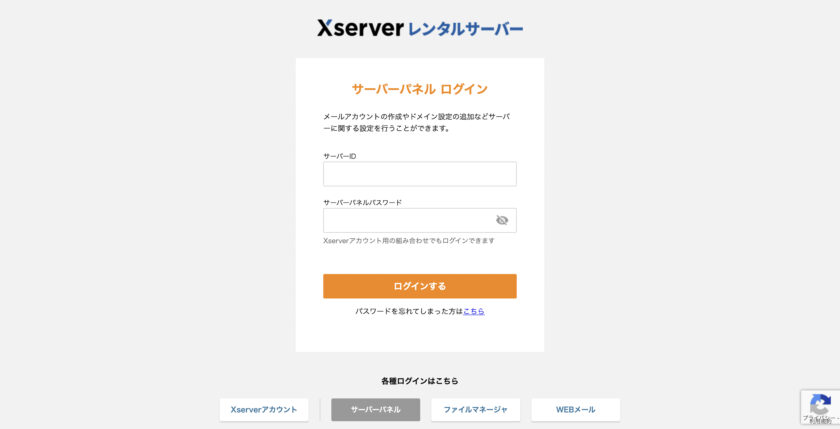
エックサーバーの①レンタルサーバー②ログイン③サーバーパネルを開きます。
会員登録が済んでいない方は、お申し込み欄から登録をしましょう。

登録時に設定したサーバーIDとサーバーパネルパスワードでログインします。

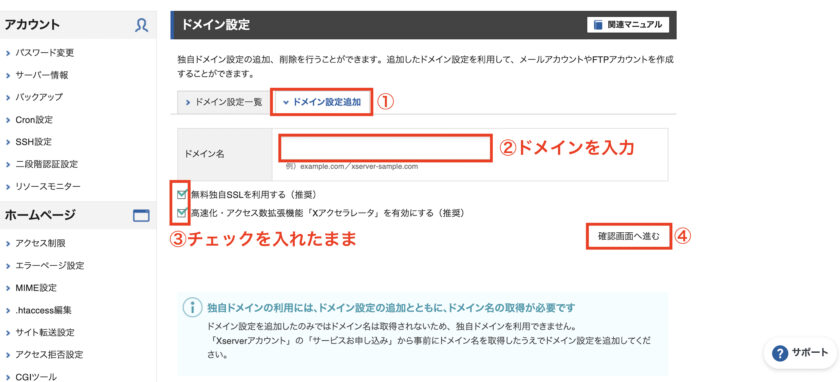
画面右上のドメイン欄のドメイン設定を選択します。

①ドメイン設定追加を選択し、②ドメイン名を入力します。
③チェック欄は基本的に入れたままでOKです。
- ※無料SSL…サイトをhttps化することができます
- ※Xアクセラレータ…サイトを高速化・安定化させることができます
④確認画面へ進むをクリックします。

反映待ちと表示されますが、30分〜1時間程で反映されます。
これでドメインの追加は完了です。
ネームサーバーの設定
続いてネームサーバーの設定をしていきます。
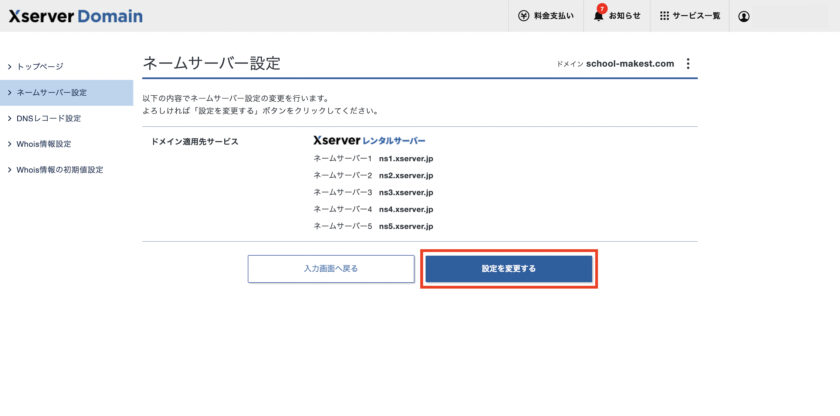
エックスドメインのマイページから、①ネームサーバー設定に入ります。
②Xserverレンタルサーバーを選択し、③確認画面へ進むをクリックします。

内容を確認し、設定を変更するをクリックします。

これで設定は完了です。

エックスドメイン以外のサイトでドメイン取得をした場合は、
取得したドメインサイトの設定画面でネームサーバー変更設定を行ってください。
ドメインのCNAME設定をする
続いて、ドメインをCNAME設定をしていきます。
エックスサーバーのサーバーパネルにログインします。

①設定対象ドメインデータを確認し、先ほど設定したドメインまたは本サイトのドメインになっているか確認してください。
間違いなければ②DNSレコード設定に進みます。

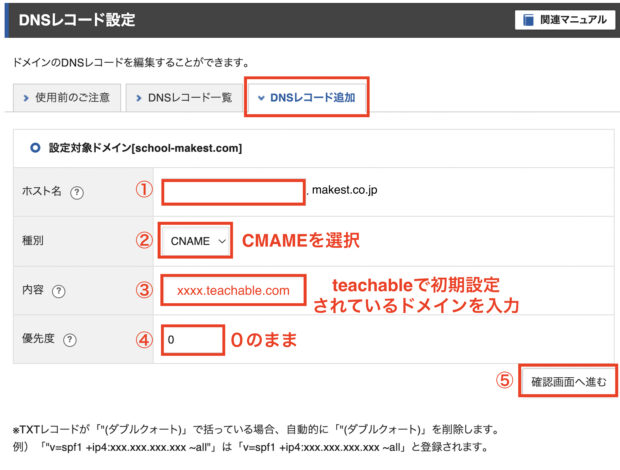
まずDNSレコード追加を選択し、①〜②の項目を入力していきます。
- ①サブドメインに設定する文字列を入力します。
例)school/courses/online/offer/produc etc… - ②CNAMEを選択
- ③teachableに初期設定されているドメインをコピー&ペースト※
- ④0のまま
- ⑤確認画面へ進むをクリック
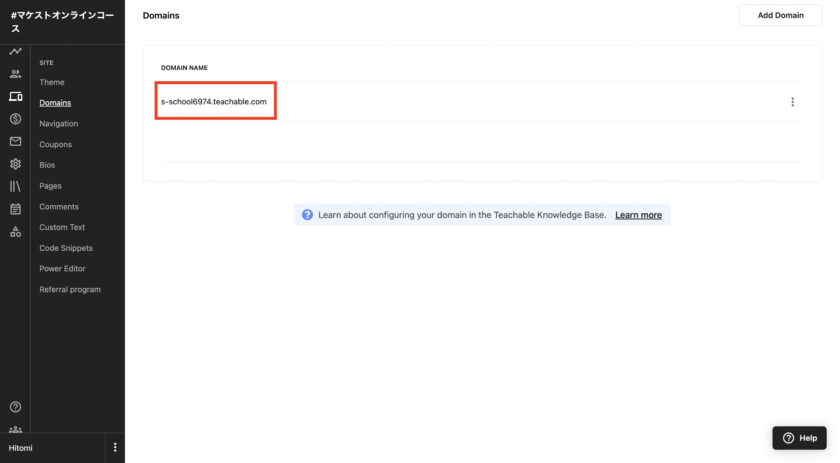
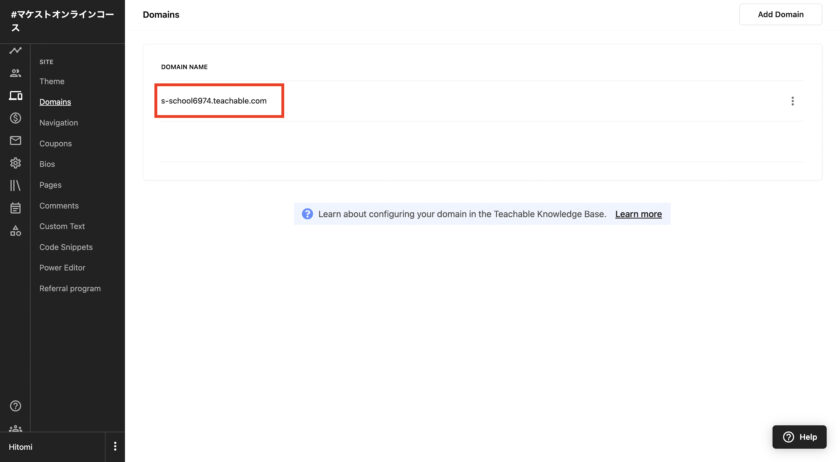
※③のteachableに初期設定されているドメインは、teachableのsite>Domainsで確認ができます。
今回はこちらのことですね。

これで、サブドメインの作成が完了しました。
取得したドメインをteachableに追加
設定が完了したドメインを、teachableに追加します。
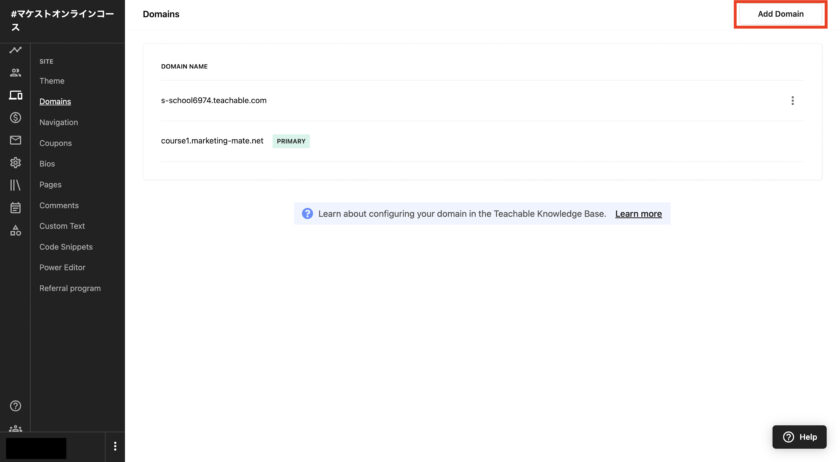
Site>Domainを開いて、右上のAdd Domainをクリックします。

ドメインを入力して、Add Domainをクリックします。

ここで、有料プランに加入していない方は、有料プランへの加入ページに移ります。
ベーシックプランに加入して次に進みましょう。
※自動化ツールzapiaを利用する場合は、プロフェッショナルコースへの加入が必要です。
プライマリー化する
ドメインの追加が終わったら、ドメインのプライマリー化をしましょう。

追加したドメインの横についている①マークをクリックして、②Make Primaryをクリックします。

ドメインの横に『PRIMARY』マークが付いたら、プライマリー化完了です。
これでteachableの独自ドメインの設定が全て完了しました。
ドメインのプライマリー化は反映まで1時間〜1日程かかりますので、
余裕を持って設定しましょう。
ドメインの設定が完了したら、初期設定の日本語化を進めていきましょう。
teachableを日本語化する
初期設定としてやっておくべき作業に、teachableの日本語化設定があります。
teachableは海外ツールのため、デフォルトの設定が全て英語表記です。
Googleの拡張翻訳を使えばその場で日本語化できますが、一時的なものなのですぐに英語に戻ってしまいます。
ユーザーや管理側にとって利用しやすくするためには、すべてのテキストを日本語化しておく必要があります。
具体的な設定方法は以下の通りです。
詳細を表示する
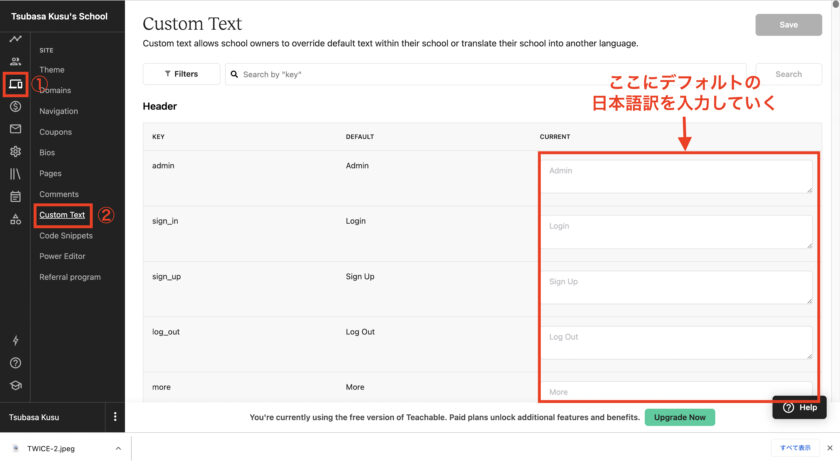
①Siteから②Custom Textを開きます。
右側のCERRENT欄にDEFAULTのテキストの日本語訳を入力していきます。
現在CERRENT欄に表示されているテキストをコピーしてGoogle翻訳機にかけ、翻訳された日本語をコピーして貼り付けるという作業を繰り返し行います。

項目は100項目以上あるので気の遠くなる作業ですが、必須の作業なのでがんばりましょう。

すべての項目に日本語が入ったら、完了です。
この作業に大体1日〜3日程かかります。
これでteachable全体の日本語化設定が完了しますが、メールの日本語化設定は別で設定が必要になります。
メールの日本語化設定に関してはこちらの記事で解説しています。
[cardlink url=”https://makest.co.jp/teachable-emails/”]
ここまで終わったら、コースを作成していきます。
teachableのコースを作成する
続いて、コースを作成していきます。
teachableのコース作成の前提となる用語解説
teachableのコース作成をするにあたって前提となる用語は3つです。
コース作成の前提用語
- Curriculum(カリキュラム) … コース内の講義の系列
- Section(セクション) … コース内の講義を小分けにしたもの
- Lecture(レクチャー) … 講義の中にあるコンテンツ(動画やテキスト)
それぞれ詳しく解説しますね。
詳細を表示する
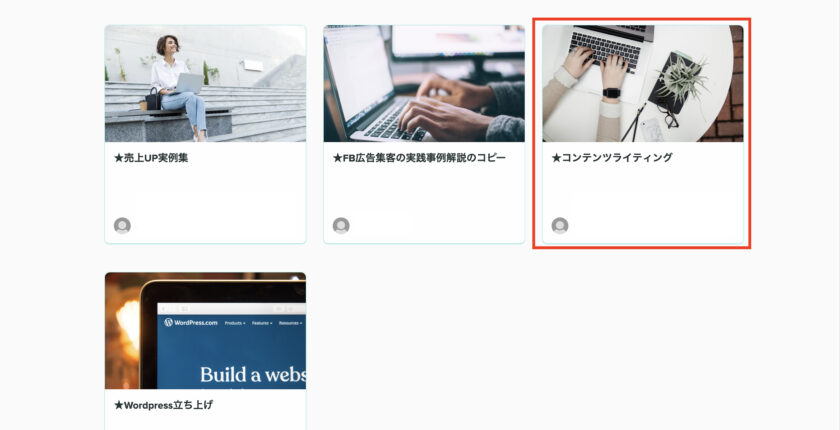
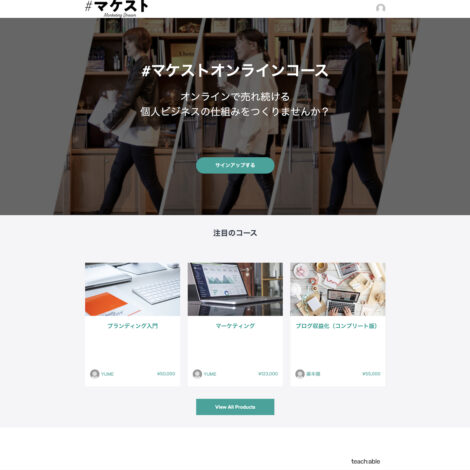
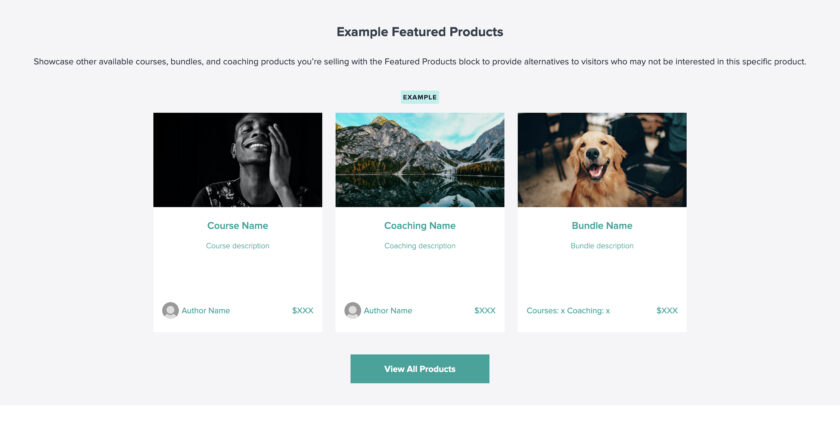
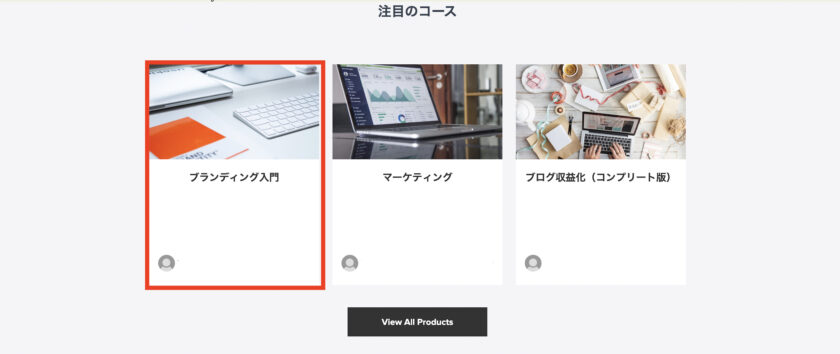
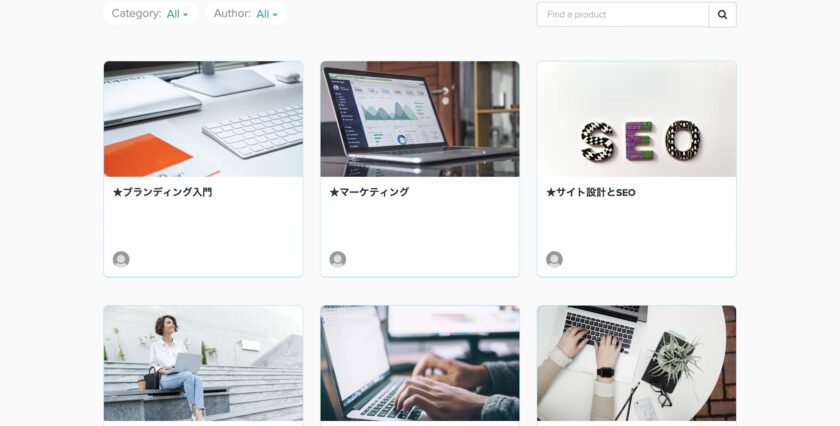
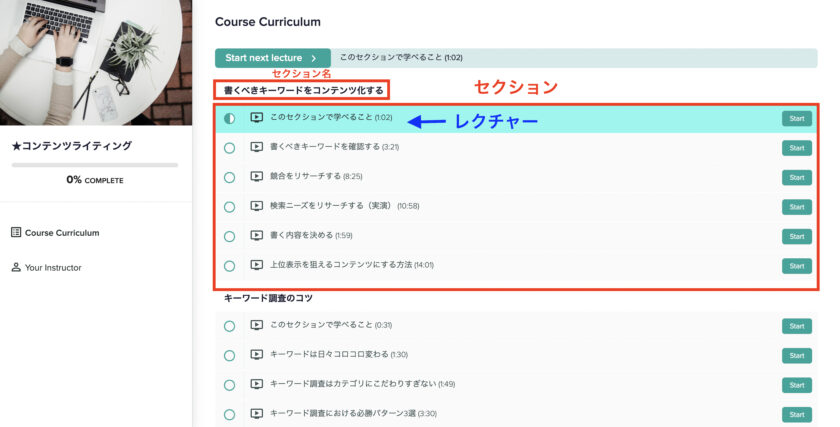
teachableのコースは、トップページにこのように表示されます。

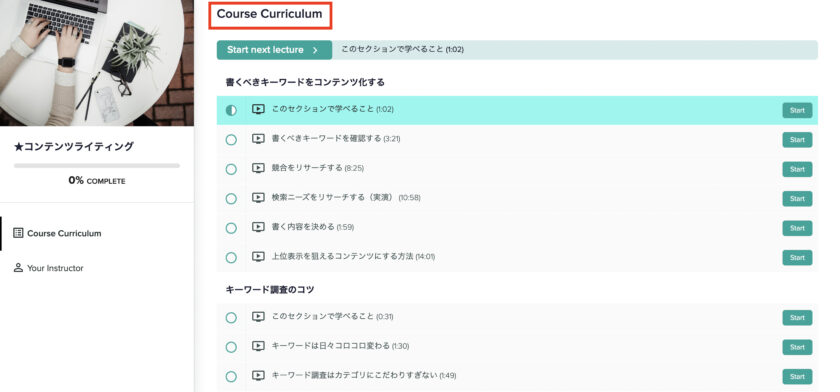
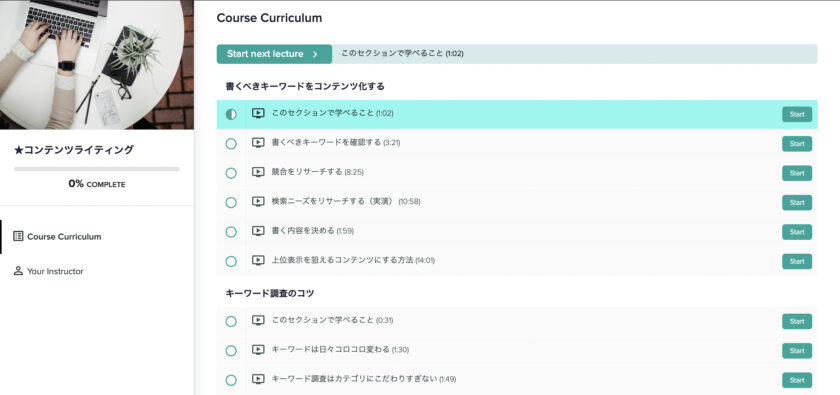
コースをクリックすると、『Course Curriculum』が表示されます。

Curriculum(カリキュラム)とは、コース内の講義の系列のことを指します。
カリキュラムの中には、『セクション』と『レクチャー』があります。

講義の中のひとつひとつのコンテンツ(動画やテキスト)のことをレクチャー
それをひとまとめにしたものをセクションと言います。
前提用語が理解できたところで、早速コース作成の準備をしていきましょう。
teachableのコース作成事前準備
teachableのコースを作成するにあたって、事前に準備しておくべきことが2つあります。
コース作成の事前準備
- コースの階層を準備する
- レクチャーになるコンテンツ(動画やテキスト)を格納する
この事前準備を行うことで、コース作成の効率が大幅にUPします。
それぞれ詳しく解説しますね。
詳細を表示する
コースの階層を準備する
まずは、コース内容の階層をGoogleドキュメントやWordに書き出しましょう。
階層を書き出すことで今後の作業がよりスムーズになります。

この階層に沿って、レクチャーとなるコンテンツ(動画やテキスト)を格納していきます。
コースの動画やテキストを格納する
コースのレクチャーとなるコンテンツ(動画やテキスト)をフォルダへ順番に格納します。
格納時の注意点
- ファイルのタイトルをそのコースで表示したいタイトルに設定する
- タイトルの頭に番号を付けて格納する
格納先は以下から選べます。
- My Computer
- Dropbox
- Google Drive
- OneDrive
Dropboxを使用すれば、チームでコンテンツを安全に共有することが可能です。
しかし、有料プランへの加入が必要になるので、今回はPCまたはハードディスクに格納する場合を解説します。
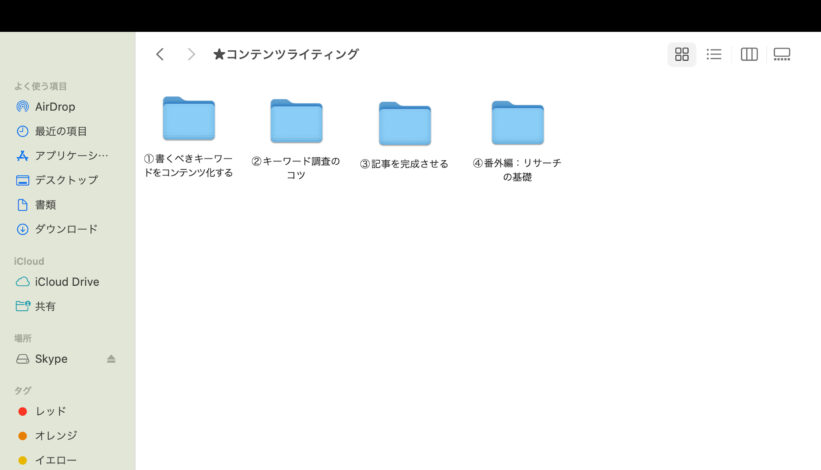
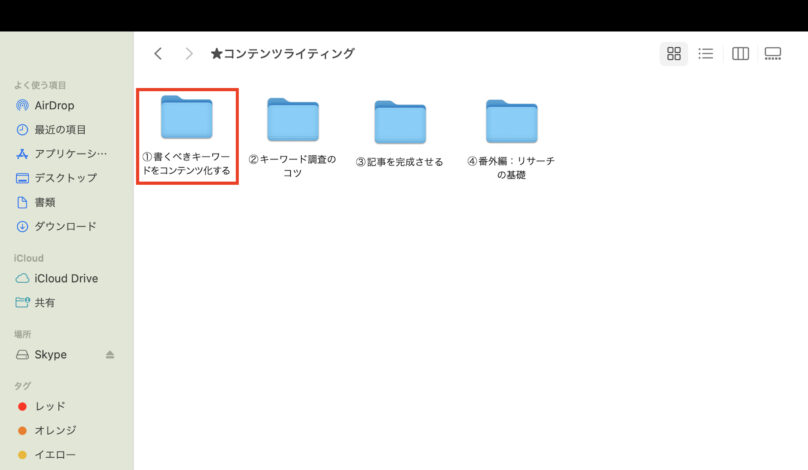
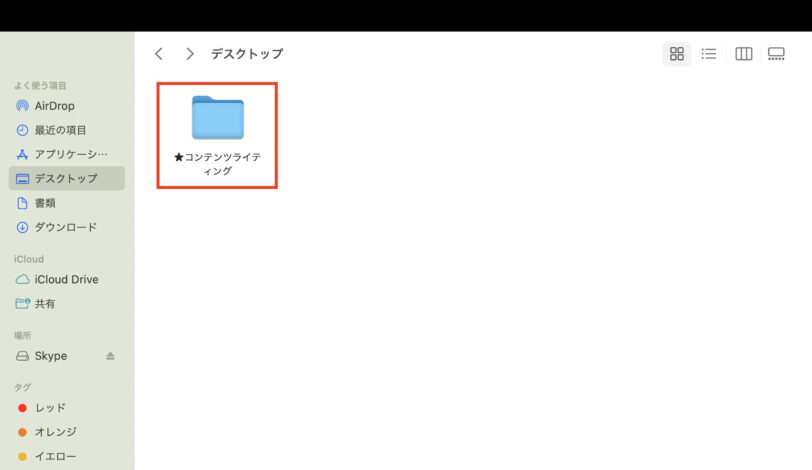
まずは、PCまたはハードディスクにコース名をつけたフォルダを作成します。

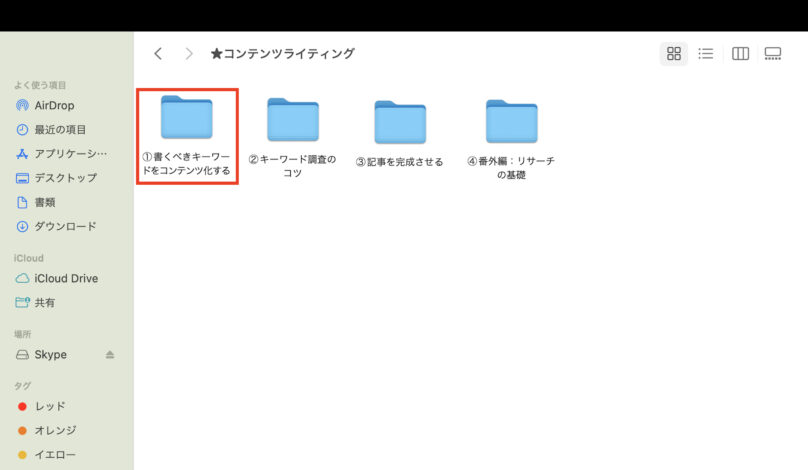
そのフォルダの中にセクションのフォルダを作成します。

この時、必ずセクションの順番にナンバリングをしておきましょう。
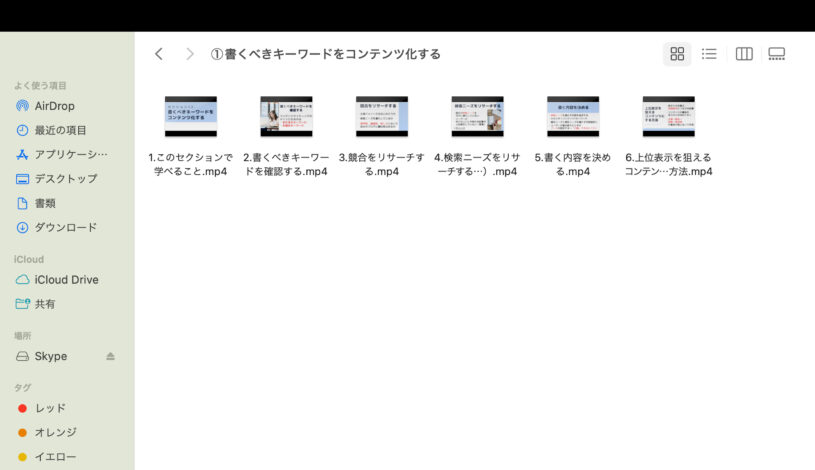
次に、各セクションフォルダの中にレクチャーとなるコンテンツ(動画やテキスト)を格納します。

レクチャーも必ず順番にナンバリングをしておきましょう。
このナンバリングがあると、teachableにアップロードした際に並べ替えの手間を大幅に短縮することができます。
DropboxやGoogledriveを使用する場合も同じようにフォルダを作って格納しましょう。
ここまで完了したら、teachableでコースの作成をしていきます。
teachableのコースを作成する
事前準備が完了したら、teachableの画面でコースを作っていきます。
コース受講画面のこの部分です。

詳しく解説していきますね。
詳細を表示する
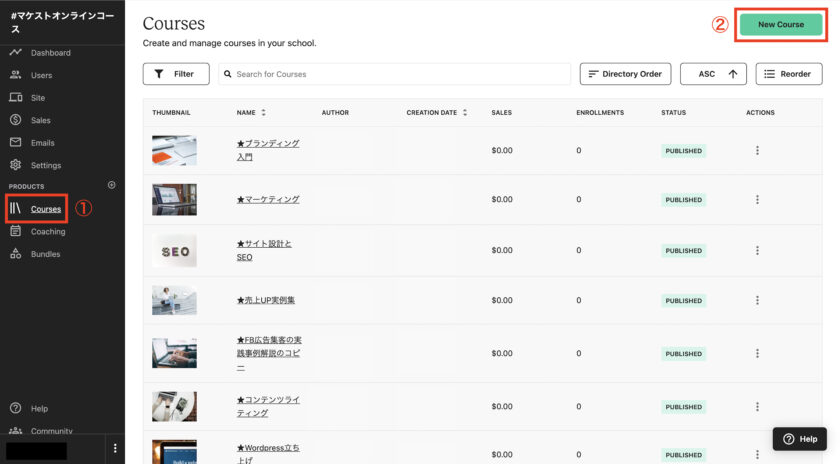
まず、teachable編集画面の左サイドバーにある①『courses』をクリックします。

続いて、画面右上の②『New Course』をクリックします。
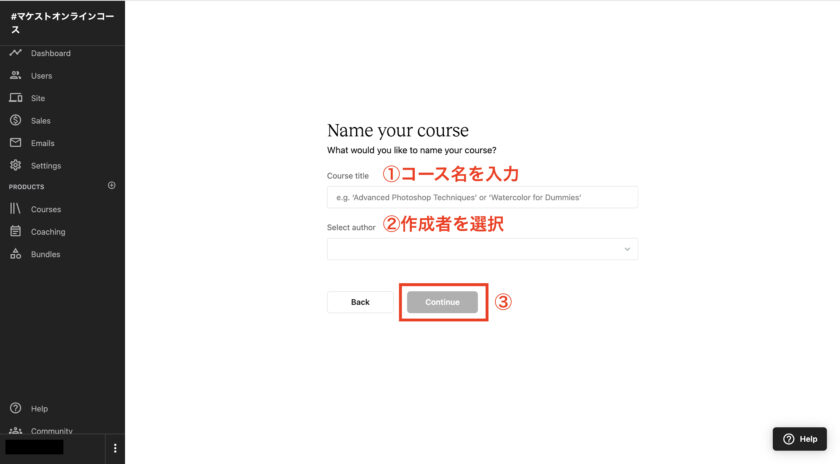
すると、コース名を設定する画面に移り変わります。

①〜③をそれぞれ入力しましょう。
- ①コース名を入力
- ②作成者のユーザー名を選択
- ③continueを押す
これでコースの作成が完了しました!
次に、コース内のカリキュラムを作成していきます。
コースのカリキュラムを作成する
コースが完成したら、カリキュラムを作成していきます。

前提の用語解説でもお伝えした通り、カリキュラムとはコース全体の講義系列のことを指します。
詳しく解説していきますね。
詳細を表示する
teachableコース作成画面の左サイドメニューにある『curriculum』を選択して設定します。

続いて、カリキュラム内のセクションとレクチャーを作成していきますが、
その前に注意事項を説明しておきます。
カリキュラム作成時の注意事項
カリキュラムを効率的に作成するには、正しい手順があります。
作成の手順
セクションとレクチャーはセットで作成する
- セクション1を作成
- セクション1のレクチャーを一括アップロード
- セクション2を作成
- セクション2のレクチャーを一括アップロード
- セクション3を作成
- セクション3のレクチャーを一括アップロード
レクチャーを入れる前にセクションを1〜3までまとめて作成してしまうと、
一括アップロードしたコンテンツが全て一番新しいセクションに入ってしまいます。
そうすると、レクチャーを手作業でセクションごとに分ける無駄な作業が発生してしまいます。
非常にタイムロスになるので、この注意事項を守って作業を進めてください。
コースのセクションを作成する
それでは、コースのセクションを作成していきましょう。
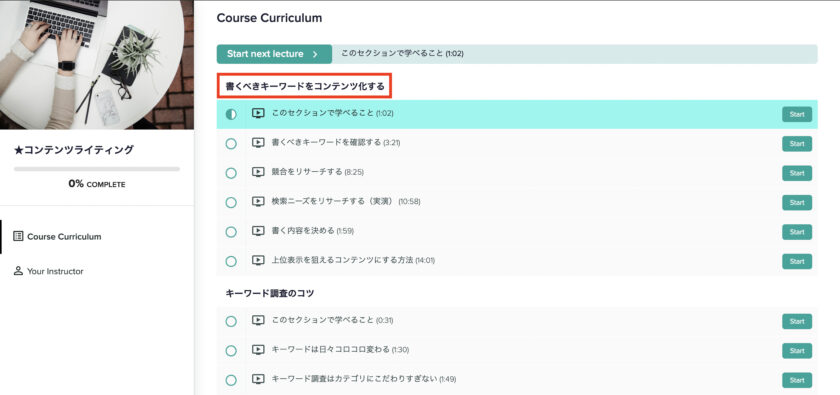
コース受講画面で言うと、この部分です。

詳しく解説していきますね。
詳細を表示する
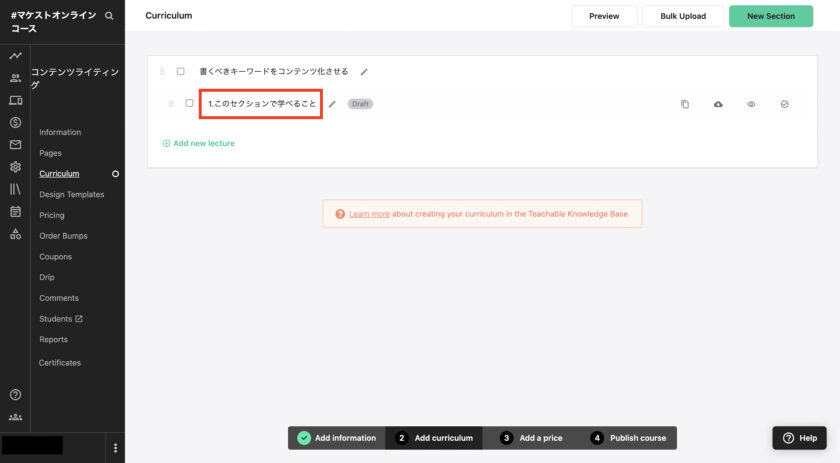
コース作成の初期段階では、『First Section』と『First Lecture』という項目が自動で設定されています。

まずは、このFirst Sectionを自分で設定したセクション名に変更しましょう。
タイトル横のペンのマークをクリックすると編集可能です。

これでセクションの作成は完了です。
ここまで終わったら、『レクチャーの一括アップロードする』に進んでください。
セクションを増やす
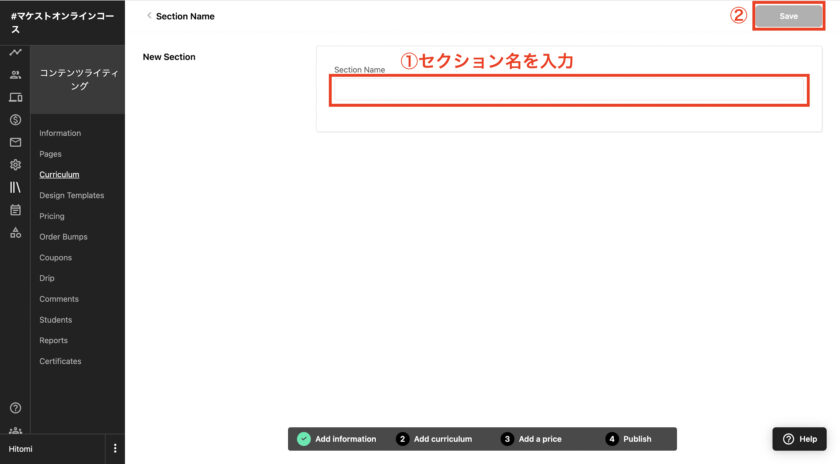
セクションを増やす場合は、画面右上のNew Section をクリックします。

続いて、①セクション名を入力し、右上の②Saveボタンを押します。

これで新しいセクションが追加されます。

あとは、『レクチャーを一括アップロードする』の手順通りに進めていきます。
複数セクションがある場合はこれを繰り返します。
事前準備でコンテンツがきちんと格納できていれば、数分で全てのセクション・レクチャー作成が完了します。
セクションの順番を変更する
セクションは順番を変更することが可能です。
例えばセクション1とセクション2の順番を入れ替えたい場合、
セクションタイトルの頭についている ::: マークをクリックしながらドラッグすると移動できます。
これでセクションの移動が完了です。
セクションのレクチャーを作成する
続いて、セクション内のレクチャーを作成していきます。
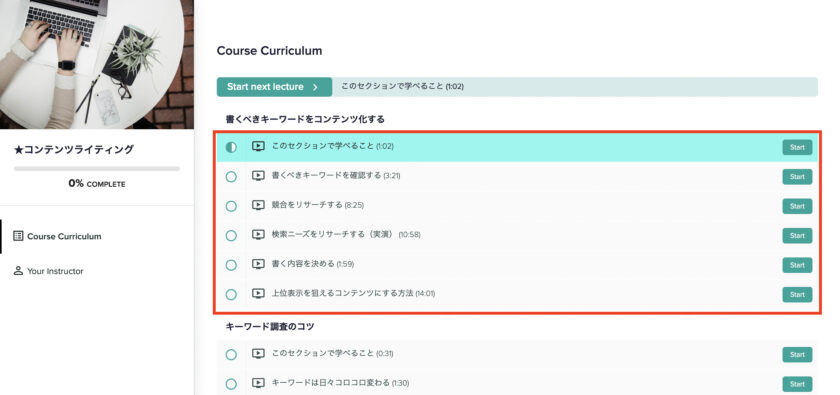
コース受講画面のこの部分です。

レクチャー作成方法は2通りあります。
大幅な作業時間の短縮になるので、一括アップロードすることを推奨します。
それぞれ詳しく解説していきますね。
詳細を表示する
レクチャーを一括アップロードする
レクチャーの一括アップロードの手順を説明します。
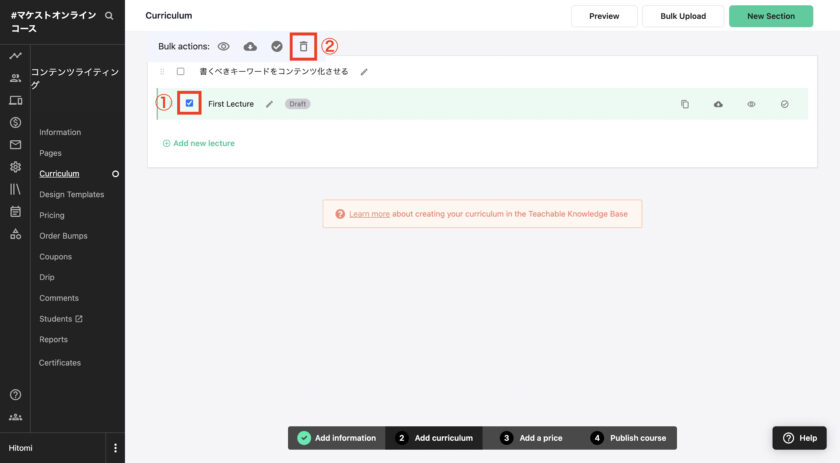
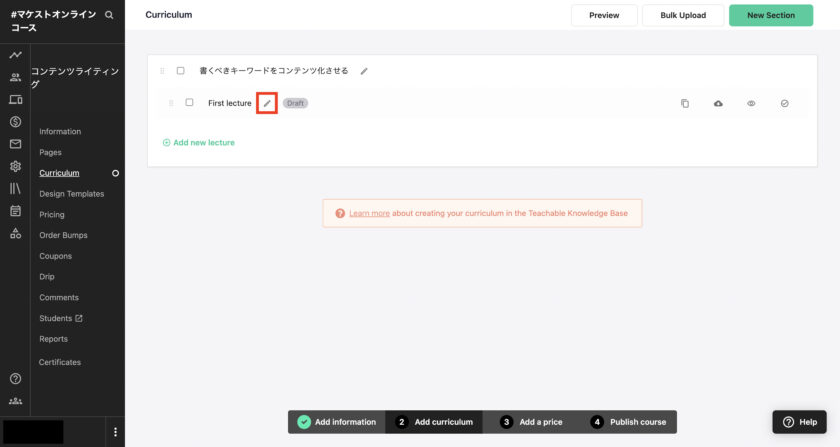
まずは、最初に設定されている『First lecture』を削除します。

- ①チェックボックスのチェックを入れる
- ②上に出てきたゴミ箱アイコンを押して削除
続いて、画面右上の『Bulk Upload』を押します。

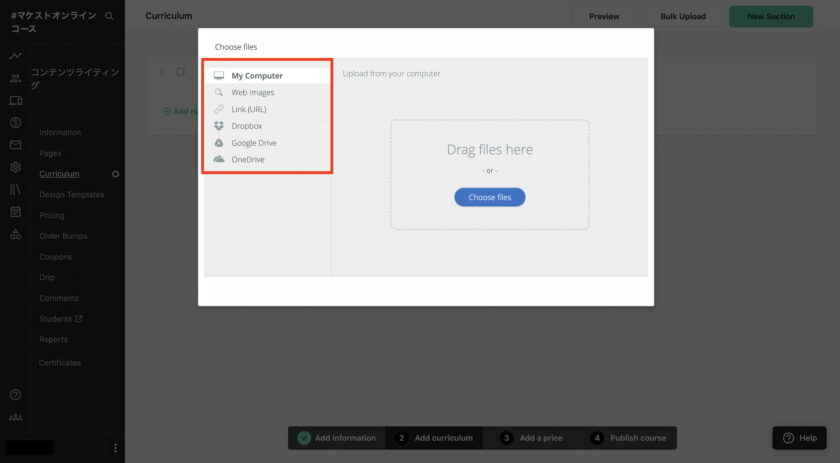
するとアップロード元を選択する画面になります。

この中から、ファイルの格納元を選びます。
- My Computer
- Web Images
- Link(URL)
- Dropbox
- Google Drive
- OneDrive
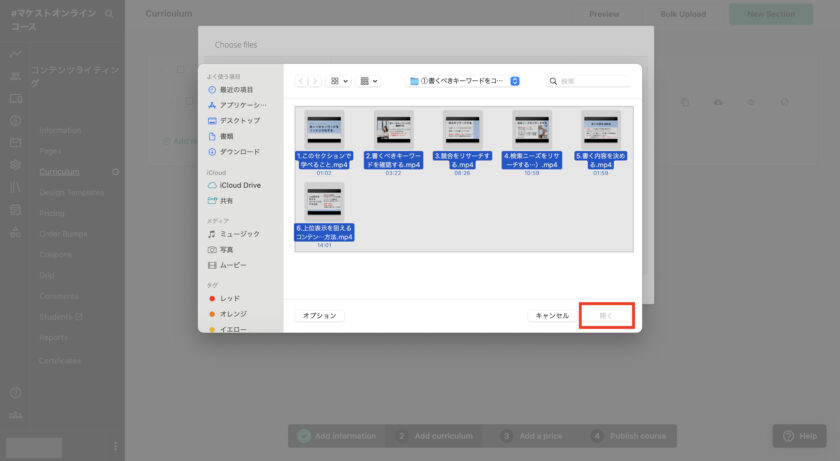
今回はPC内に保存しているので、My computerを選択し、『Choose files』を押します。

格納元からコースのフォルダを選択します。

これから作成するセクションのフォルダを選択します。

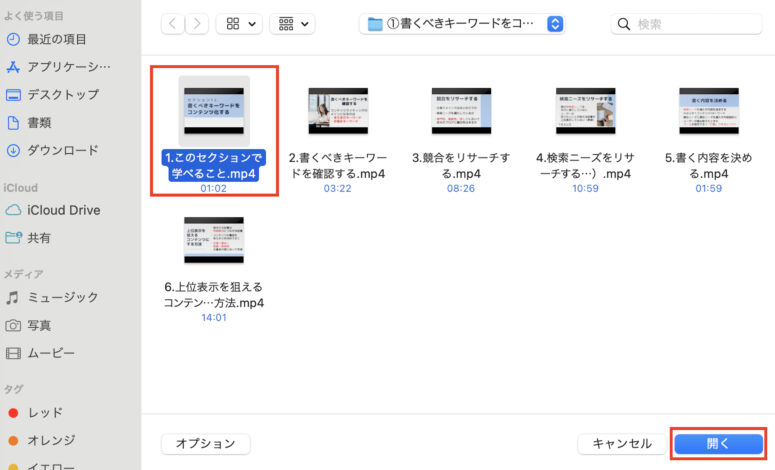
ファイルを全て選択し、右下の『開く』を押します。

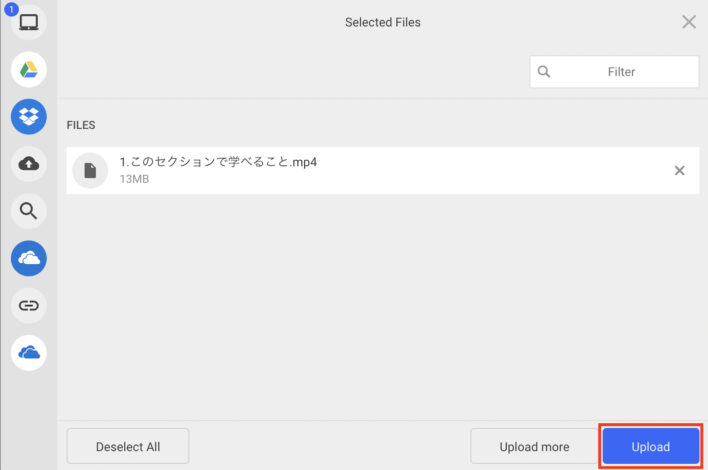
確認画面がでるので、『Upload』を押します。
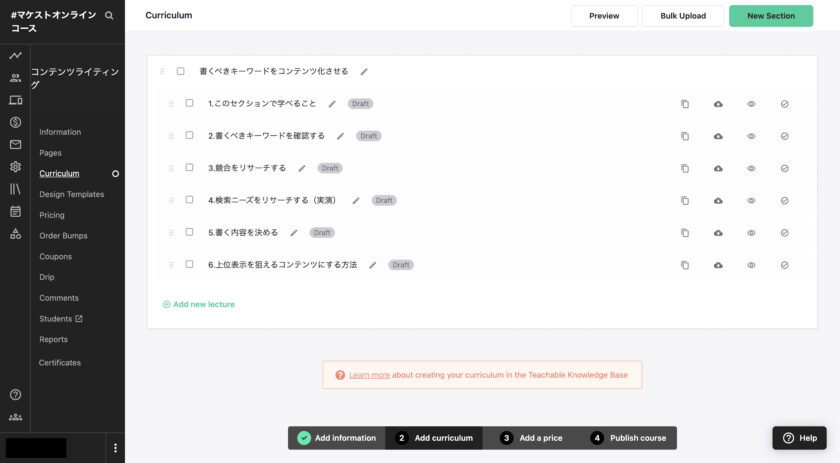
そうすると、セクションの下に、選択したレクチャーが表示されます。

これでレクチャーの作成完了です。
レクチャーが順番通りに並んでいない場合があるので、その場合は番号順に並べ替えます。
lecture (レクチャー)を順番に並び替える
レクチャーを並び替えるには、レクチャータイトルの右横についている ::: をクリックしたまま、動かしたい場所までドラッグします。
このレクチャーの移動は、セクションを跨いでも可能です。
事前準備でレクチャータイトルの頭につけた番号は、順番管理のためなので順番通りに並べ終わったらタイトル編集で消しましょう。
※必要な方はつけたままでもOK
レクチャーを1つずつアップロードする
それでは、レクチャーを1つずつアップロードする方法も説明していきます。
初期設定画面で、『First lecture』となっているレクチャーのタイトルを編集しましょう。

ペンのマークをクリックすると編集可能です。
続いて、レクチャーに動画やテキストをアップロードします。
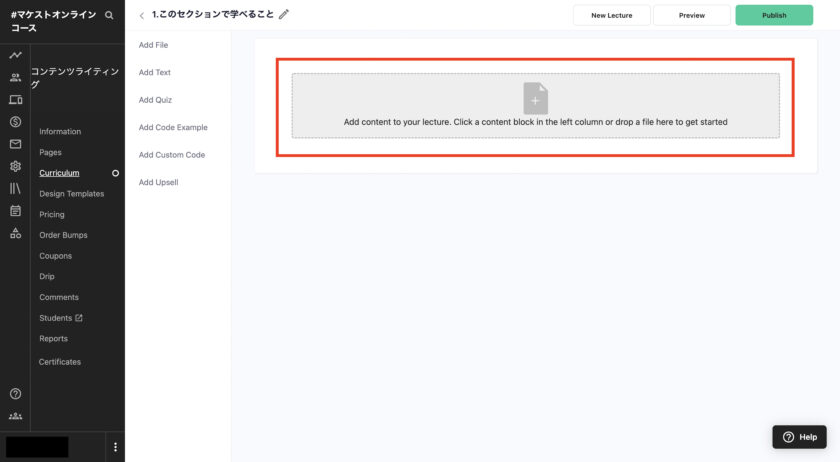
先ほど編集したタイトルをクリックします。

すると、以下のような画面に切り替わります。

グレー網掛け部分にコンテンツをそのままドラッグするか、クリックしてアップロード画面に進みます。

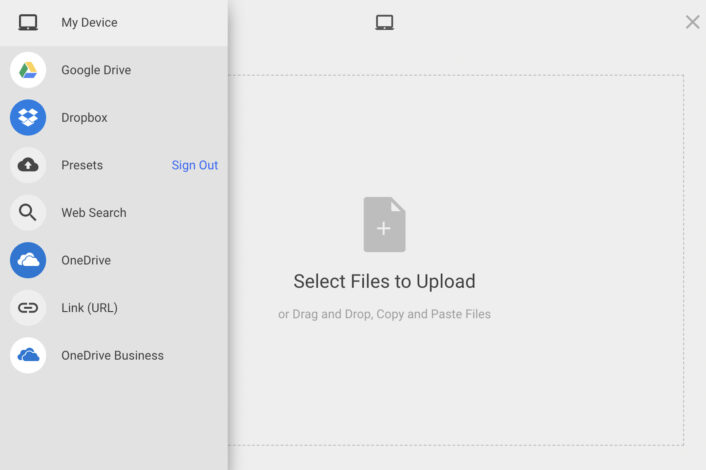
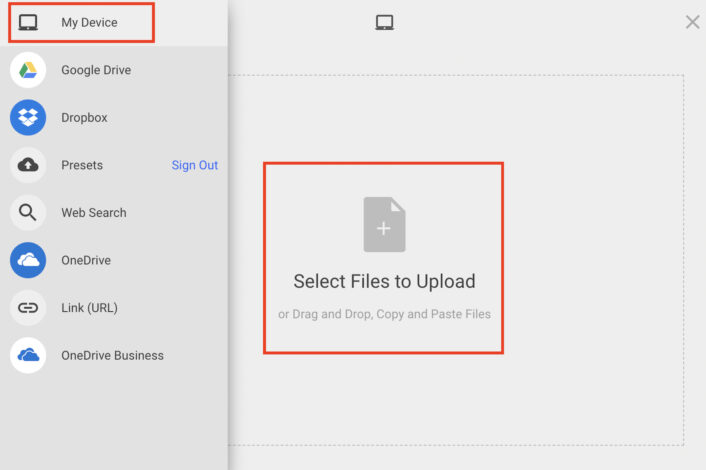
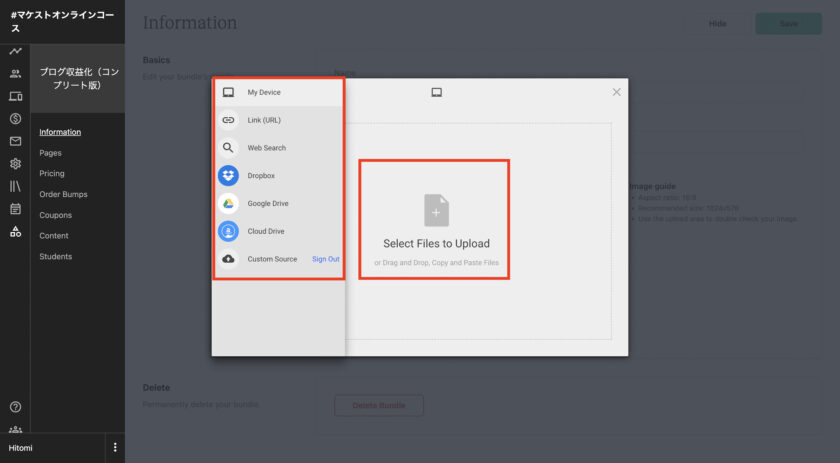
コンテンツのアップロード元を選択します。
- My Device
- GoogleDrive
- Dropbox
- Presets
- Web Search
- Link(URL)
- One Drive Business
今回は、PC内に格納しているので、My Deviceを選択して『Select Files to Upload』を押します。

コースのフォルダを開きます。

作成しようとしているセクションのフォルダを開きます。

アップロードしたいコンテンツを選択して、『開く』を押します。

アップロードするコンテンツを確認し、『Upload』を押します。

これで、レクチャーのアップロードが完了しました。
カリキュラム全体が完成したら、次にコースの価格を設定していきます。
コースの価格を設定する
作成したコースの価格を設定していきます。
コースの価格設定は、以下の4通りから選択可能です。
設定方法を詳しく解説していきますね。
詳細を表示する
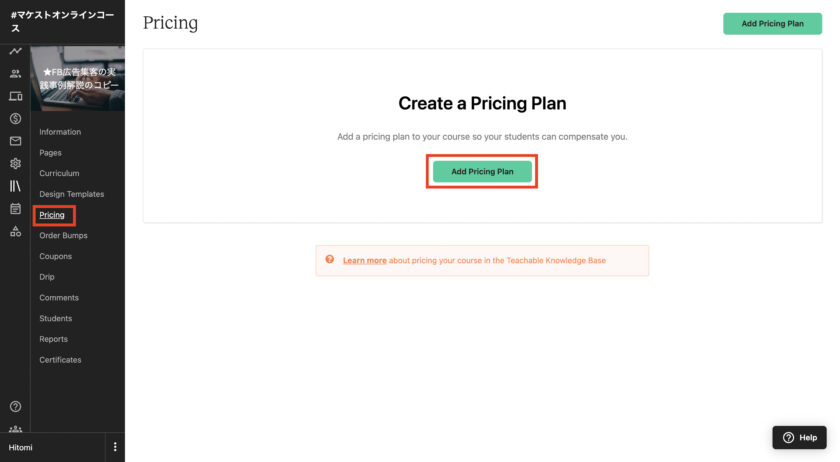
コース編集画面の左サイドバーの『pricing』を選択します。

画面中央の『Add pricing Plan』をクリックします。

価格の形態を選びます。
今回は1回買い切りを選択します。

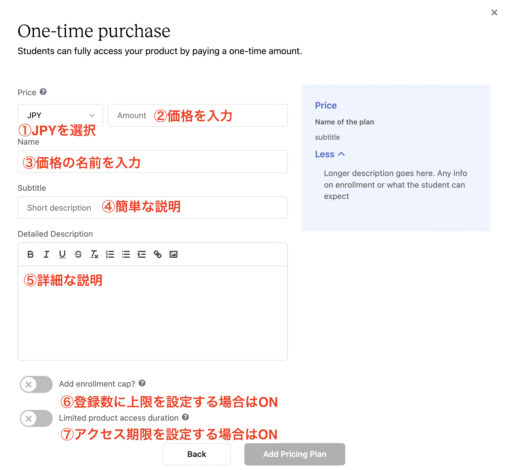
必要事項を入力していきます。
- ①JPY(日本円)を選択
- ②金額を入力
- ③価格の名前を入力
- ④簡単な説明を記載
- ⑤詳細な説明を記載
- ⑥登録数に上限を設定する場合はON
- ⑦アクセス期限を設定する場合はON
これらを設定し、『Add Pricing Plan』を押します。
これで価格の設定は完了です。
コースの画像を設定する
続いて、コースのサムネイル画像を設定していきます。
コースの顔になる部分ですね。

設定方法を詳しく解説していきますね。
詳細を表示する
coursesの中の①『Infomation』を選びます。

②『Upload 』をクリック。

画像を保存している場所を選び、アップロードします。
これでコースの画像設定が完了です。
コースを公開する
最後に、コースを公開します。
コースを公開すると、teachableのトップページに表示されます。
公開・非公開の方法を詳しく解説していきますね。
詳細を表示する
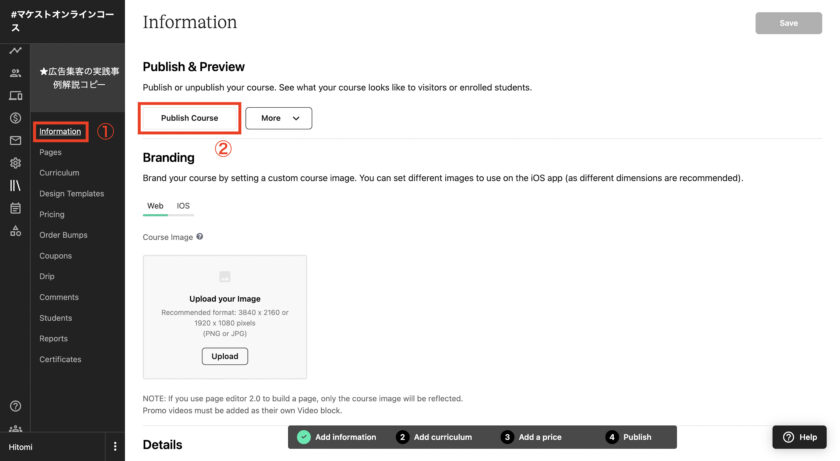
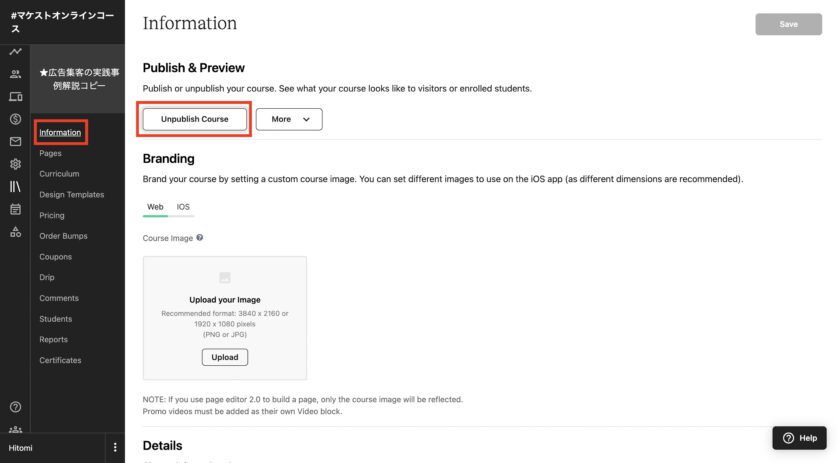
コースを公開する場合は、コース編集画面の①『information』を選びます。

②『Publish Course』をクリック。

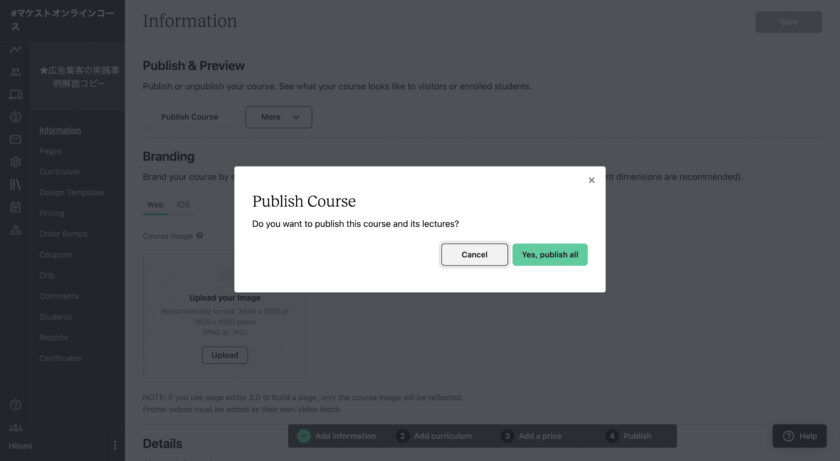
コースとレクチャーを全て公開しますか?と出るので、『Yes publish all』をクリック。
これで公開完了です。
コースを非公開にする場合は、②『UnPublish Course』をクリック。

コースとレクチャーを全て非公開にしますか?と出るので、『Yes unpublish all』をクリック。
これで非公開の設定は完了です。
これで、teachableのコース作成から公開までが完了しました。
お疲れ様でした。
作成した複数のコースをバンドル(セット販売)する方法は別記事で紹介しています。
teachableのコースをバンドルする
teachableのバンドルとは、
複数のコースを1つにまとめてセット販売することができる機能です。
バンドルすることで顧客にお買い得感を訴求することができ、
客単価の向上にも繋がります。
収益を上げるのためには積極的に活用したい機能ですね。
バンドルを公開するまでに必要な手順は5つです。
バンドルを公開するまでの手順
- バンドルを作成する
- バンドルの価格を設定する
- バンドルの画像を設定する
- バンドルのページを編集する
- バンドルを公開する
具体的な設定方法を解説します。
詳細を表示する
バンドルを作成する
まずは、まとめたい複数のコースを選択しバンドルを作成します。
具体的な設定方法は以下の通りです。
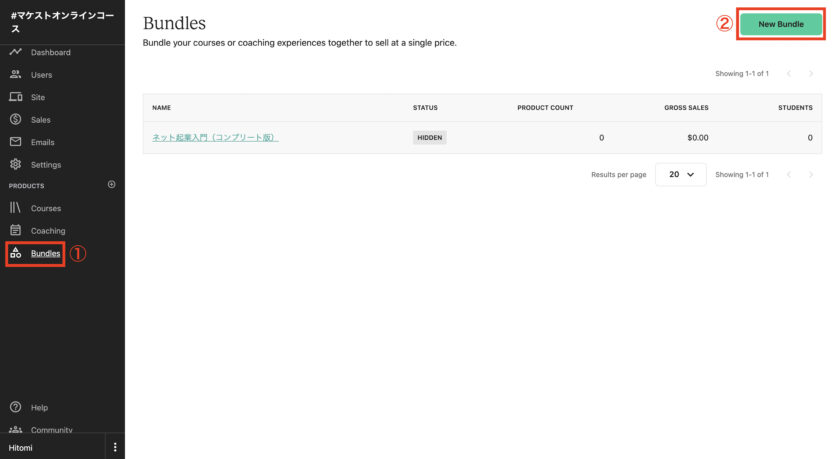
teachableの左サイドメニューの①『Bundles』をクリック
右上の②『New Bundles』をクリックします。

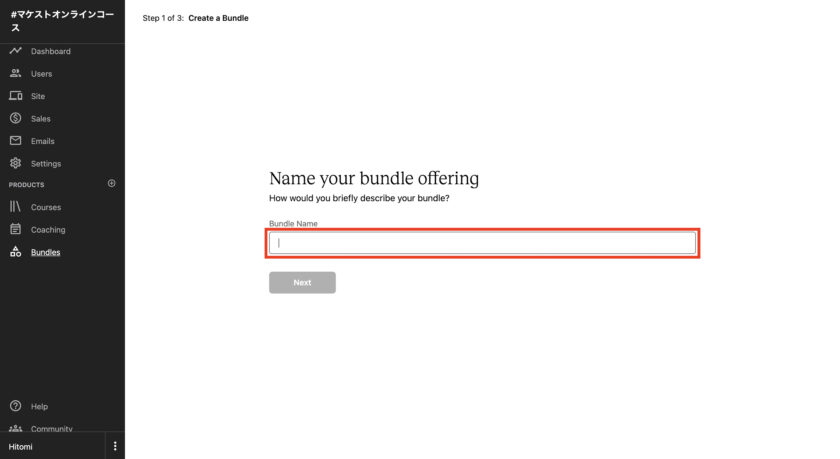
バンドル名の設定画面に進むので、バンドル名を入力します。

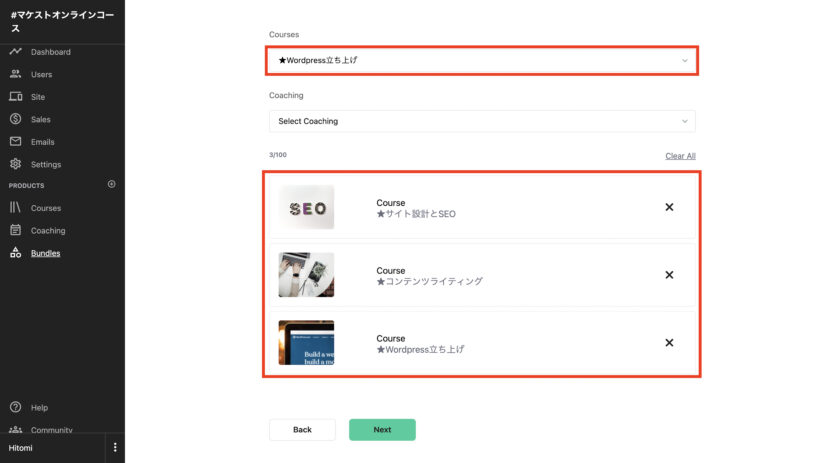
次に、バンドルする商品を選択しましょう。
Coursesからバンドルしたいコースを選択します。
選んだコースは下に表示されます。

バンドルしたいコースが全て選択し終わったら、『Next』を押して次に進みます。
バンドルの価格を設定する
次に、バンドルの価格を設定します。
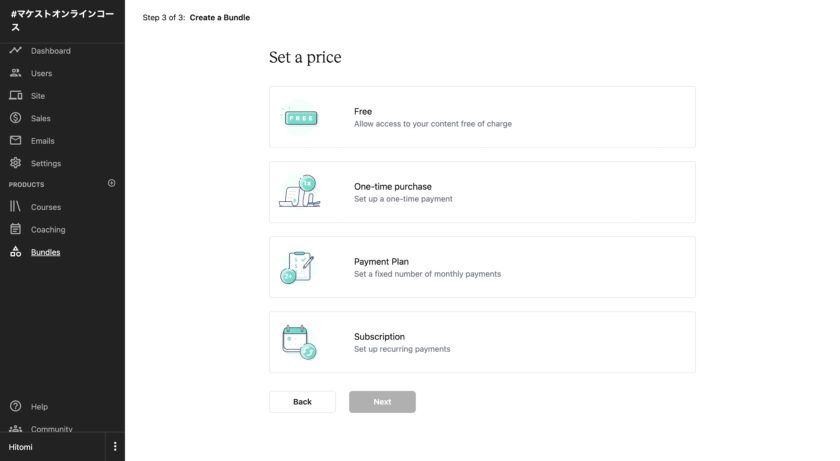
バンドルの価格は以下の4つの形態から選択可能です。
バンドルの価格形態
Free … 無料
One-time-puchase … 1回限りの購入
Payment Plan … 支払計画
Subscription … サブスクリプション
具体的な設定方法は以下の通りです。
詳細を表示する

下記4つの中から、価格の形態を選択します。
- Free … 無料
- One-time-puchase … 1回限りの購入
- Payment Plan … 支払計画
- Subscription … サブスクリプション
選択したら『Next』をクリックして次の画面へ進みます。
今回は1回限りの購入を選択してみます。

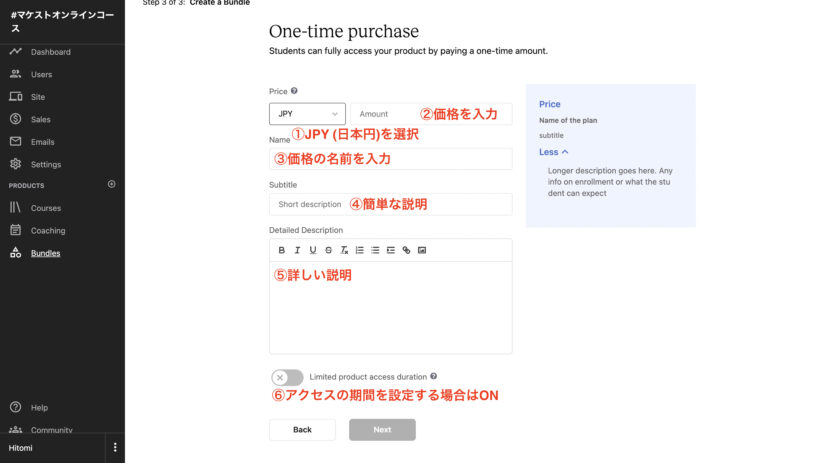
①〜⑥の必要事項を入力していきます。
- ①JPYを選択
- ②価格を入力
- ③価格の名前を入力
- ④簡単な説明
- ⑤詳しい説明
- ⑥アクセスの期間を設定する場合はON
ここまで入力したら『Next』で次に進みます。
これでバンドルの価格設定が完成です。
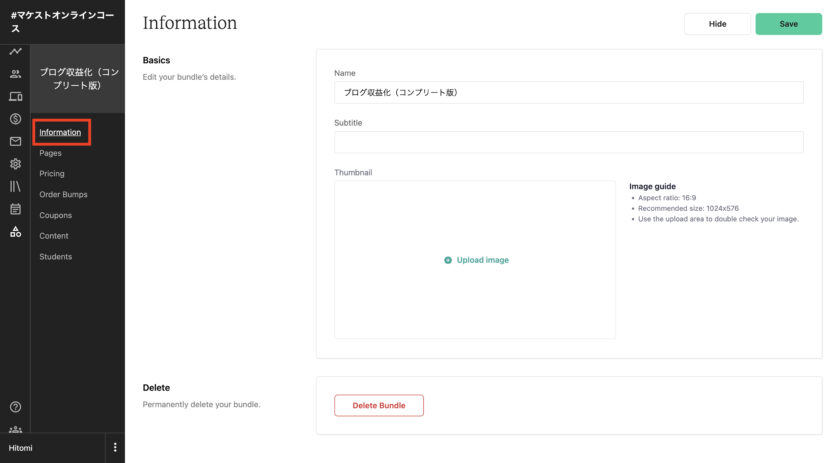
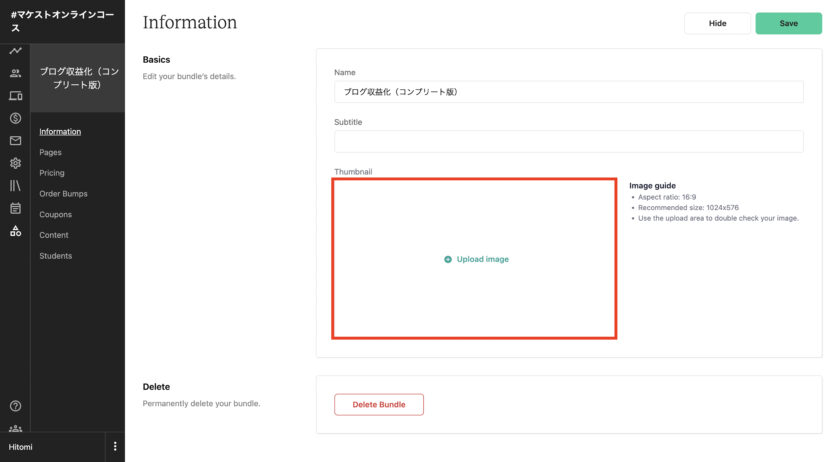
バンドルの画像を設定する
バンドルの価格設定まで終わったら、バンドルの画像を設定します。
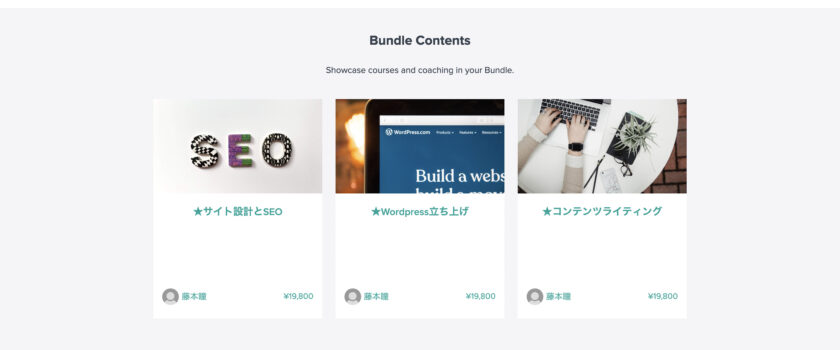
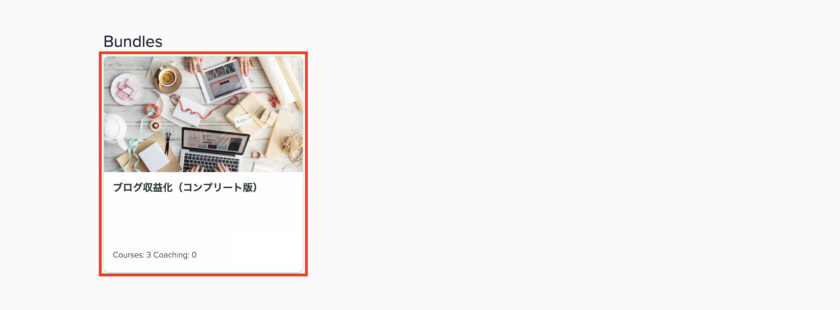
受講画面のこの部分になります。

具体的な設定方法は以下の通りです。
バンドルのページを編集する
バンドルのページの編集をしていきます。
バンドルのページとはバンドルコースの中に表示されるページになります。

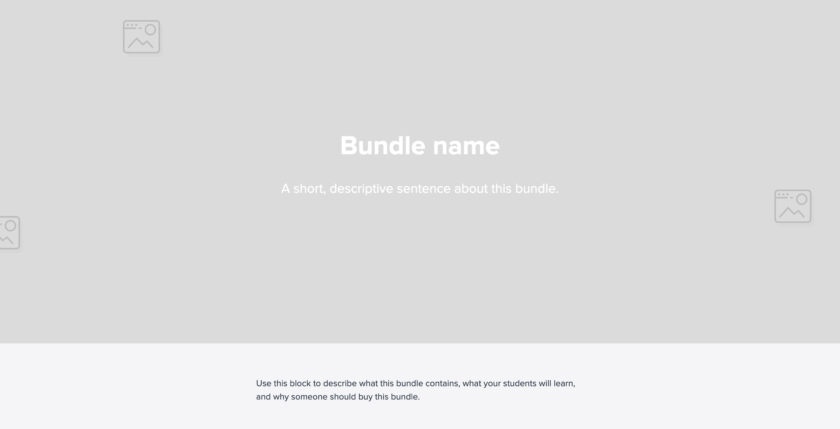
このバンドルコースをクリックすると、以下のページに切り替わります。




このページの編集方法を解説します。
詳細を表示する
バンドルのページの編集には、バンドル編集画面の①Pagesをクリックします。
次に、一番上のボックスの②編集マークをクリックします。

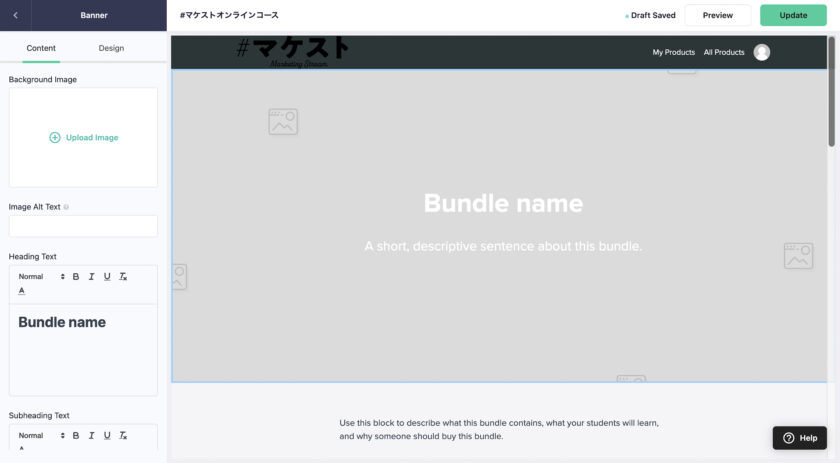
するとこのような編集画面になります。

ページ編集画面は、6つに分割されています。
- Banner
- Text
- Image with Text
- Pricing
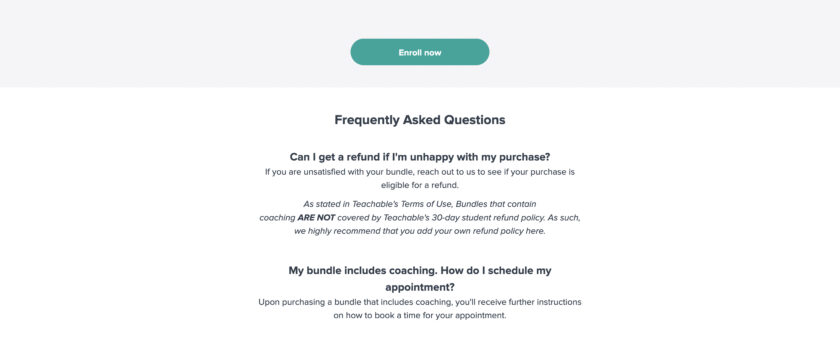
- FAQ
- Bundle Contents
それぞれ、画像や文字、デザインが編集できます。

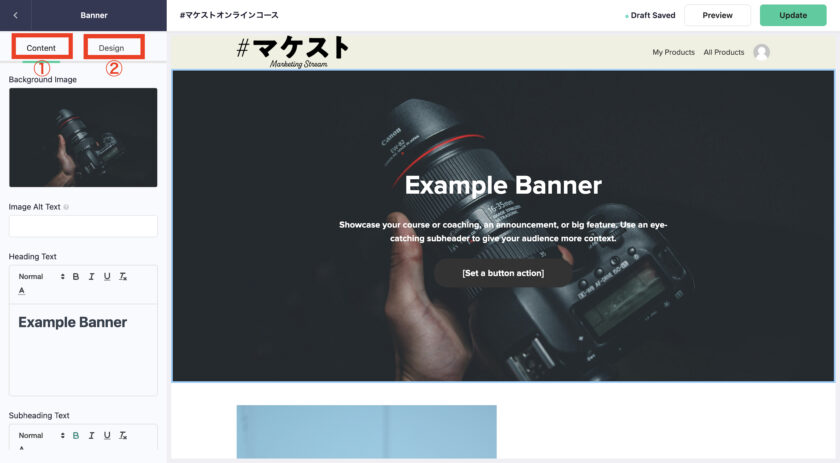
操作方法は、①編集したい場所をクリックします。
②Contentを選択すると、画像や文字の編集ができます。
③Designを選択すると、色やデザインの編集ができます。
これでバンドルのページ編集が完了しました。
バンドルを公開する
作成したバンドルを公開・非公開します。
具体的な方法は以下の通りです。
詳細を表示する
まずはバンドルを公開する方法を解説します。
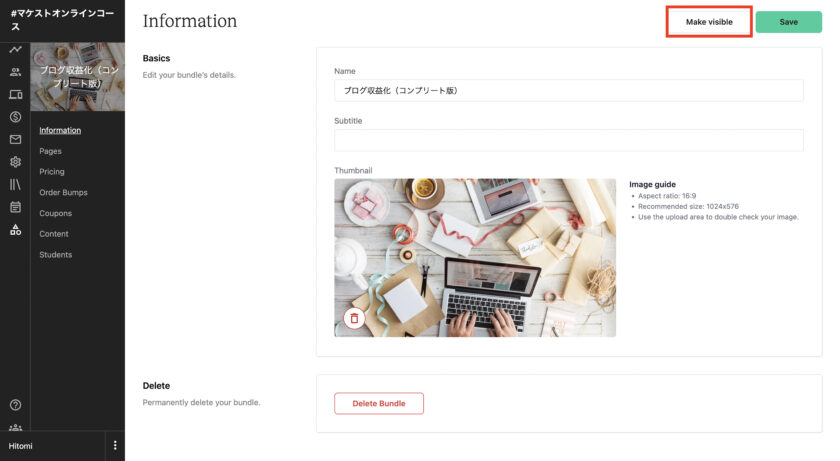
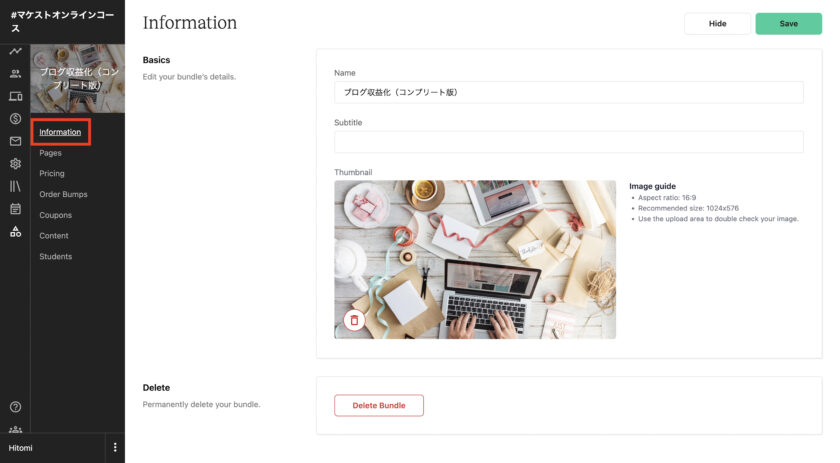
公開したいバンドルの『Information』を開きます。

次に画面右上の『Make visible』をクリックします。

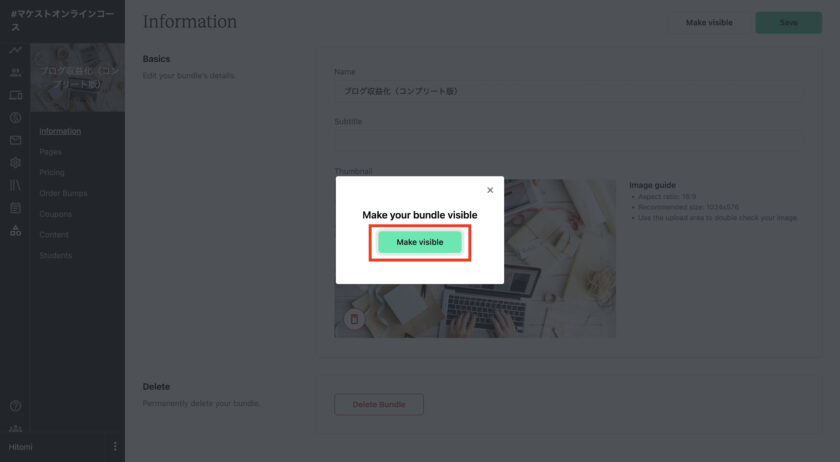
バンドルを表示しますか?と出るので、『Make visible』をクリックします。

これで公開が完了しました。
続いて、バンドルを非公開にする方法を解説します。
手順は公開の時と同じで、非公開にしたいバンドルのページの『Information』を開きます。

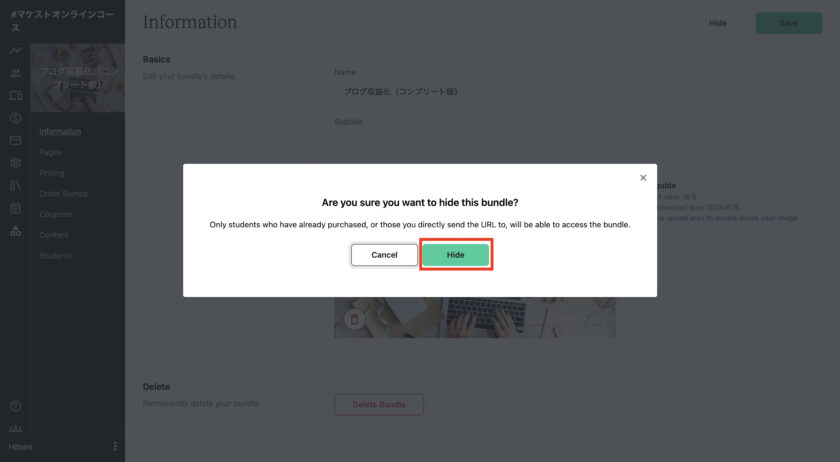
画面右上の『Hide』をクリックします。

バンドルを非表示にしますか?と出るので、『Hide』をクリックします。

これでバンドルの非公開が完了しました。
画面上では非表示になりますが、すでに購入した受講生、またはURLを直接送信した受講生はバンドルにアクセスすることができます。
これでバンドルの作成・公開までの全行程が完了しました。
バンドルに関する細かい設定はこちらの記事でも紹介しています。
teachableのテーマ設定
コースとバンドルが出来上がったら、teachableのテーマ設定をしていきます。

teachableサイト全体の画像やフォント、基本カラーなどのことですね。
設定する項目は以下の5つです。
- ロゴの設定
- サムネイル画像の設定
- ファビコンの設定
- フォントの設定
- カラーの設定
具体的な設定方法は以下の通りになります。
詳細を表示する
ロゴ&ブランディングの設定
まずはロゴ&ブランディングの設定です。
teachableサイトの左上のロゴ部分になります。

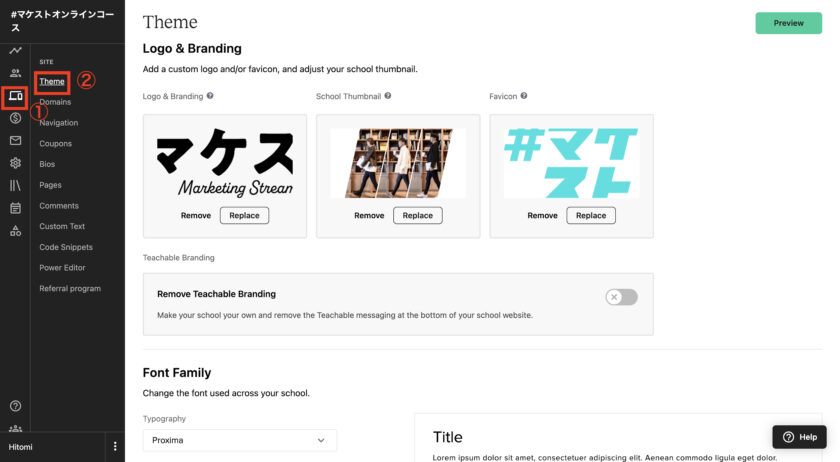
まず、①Siteから②Themeに入ります。

Logo &Brandingの欄のUploadを押し、画像をアップロードします。
※推奨フォーマットは250 x 60ピクセル(PNGまたはJPG)です。

これでロゴ&ブランディングの設定は完了です。
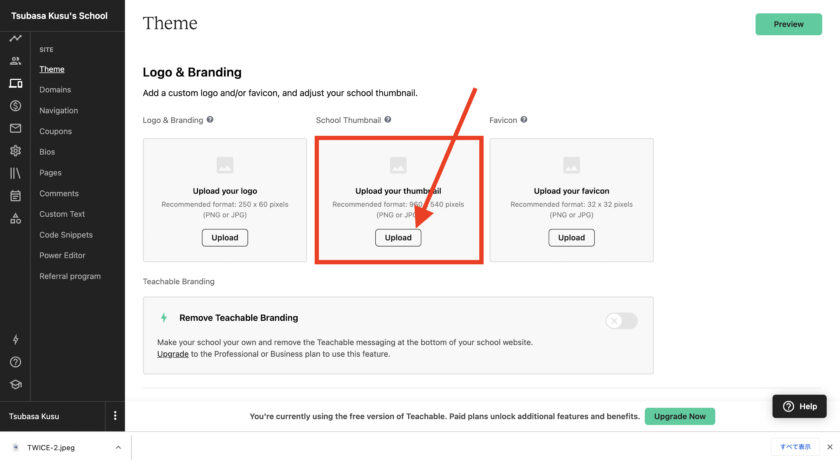
サムネイル画像の設定
続いて、サムネイル画像の設定をしていきます。
teachableサイトのこの部分ですね。

Site>Themeに入り、School ThumbnailのUploadをクリックして、画像をアップロードします。
推奨フォーマットは960 x 540ピクセル(PNGまたはJPG)です。

これでサムネイル画像の設定が完了しました。
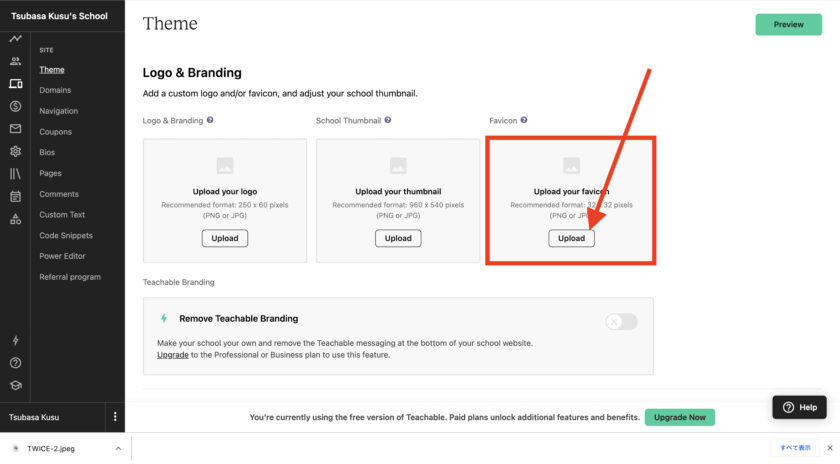
ファビコンの設定
続いて、ファビコンの設定をしていきます。
ファビコンとは、サイトのブラウザタブに表示される小さな画像です。

Site>Themeを開き、Faviconの欄のUploadをクリックして画像をアップロードします。

これでファビコンの設定は完了です。
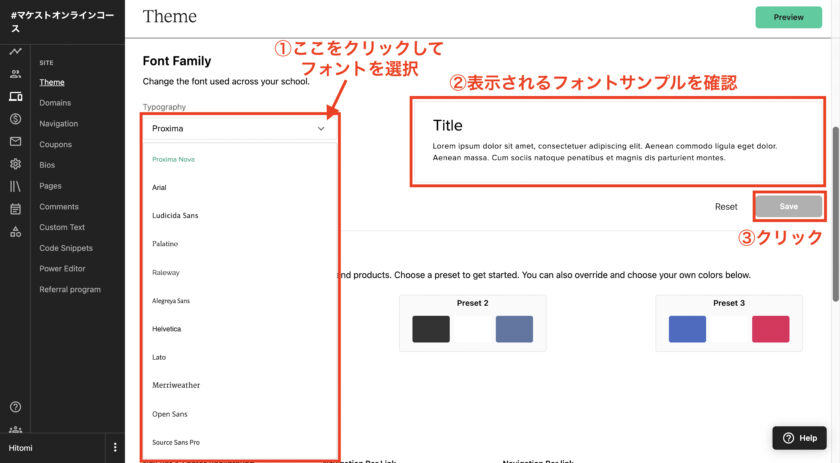
フォントの設定
続いて、サイト全体のフォントの設定をします。
Site>Themeを開いて、①Typographyの欄をクリックしてフォントを選択します。

②右側にフォントサンプルが表示されるので、確認をして良ければ③Saveをクリックします。
これでフォントの設定は完了です。
サイトカラーの設定
続いてサイトカラーの設定です。
サイトカラーの設定方法は2通りあって、カラーパレットから選んで一括設定する方法とすべてオリジナルでカスタマイズする方法です。
それぞれ解説します。
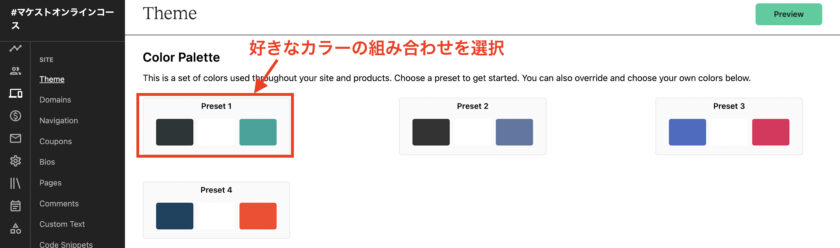
カラーパレットから選んで一括設定する
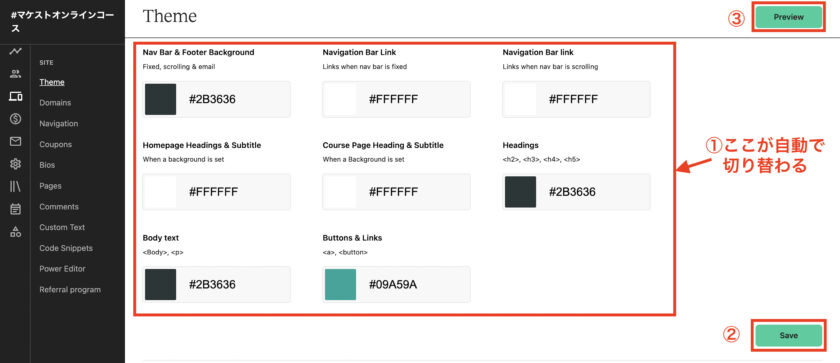
Site>Themeに入って、ColorPalette欄から好きなカラーの組み合わせを選択します。

下の①各設定のカラーが自動で切り替わるので、②Saveをクリックして、③Previewで確認します。

仕上がりはこんな感じ。
これでサイトカラーの一括設定が完了です。
オリジナルでカスタマイズ設定する方法
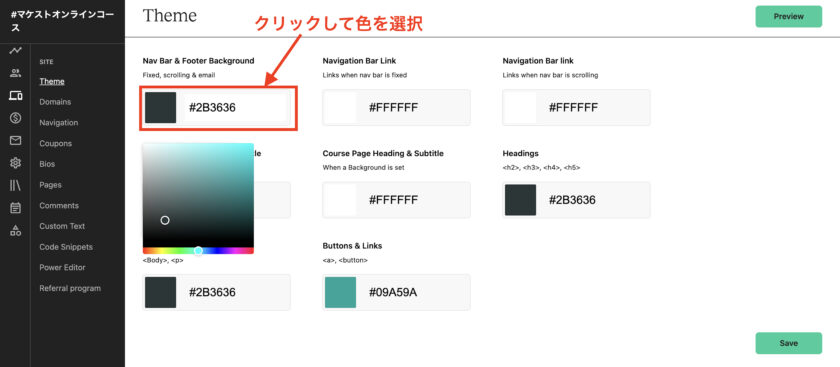
オリジナルでカスタマイズする方法は、各種設定のカラーナンバーをクリックして好きな色を選択します。

すべて設定終わったら、Saveを押して、Previewで確認しましょう。
これでサイトカラーのカスタマイズ設定は完了です。
その他のサイト表示画面の編集もできるので紹介します。
teachableトップページの編集
トップページの編集をしていきます。
初期設定ではこのような設定になっています。






こちらを編集する方法を解説します。
詳細を表示する
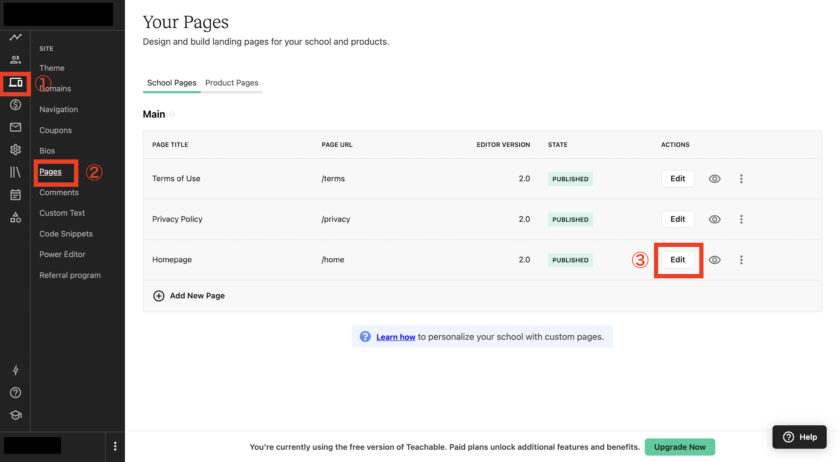
まずは①Siteから②Pagesを開いて、Homepageという項目の③Editをクリックします。

するとトップページ編集画面になります。

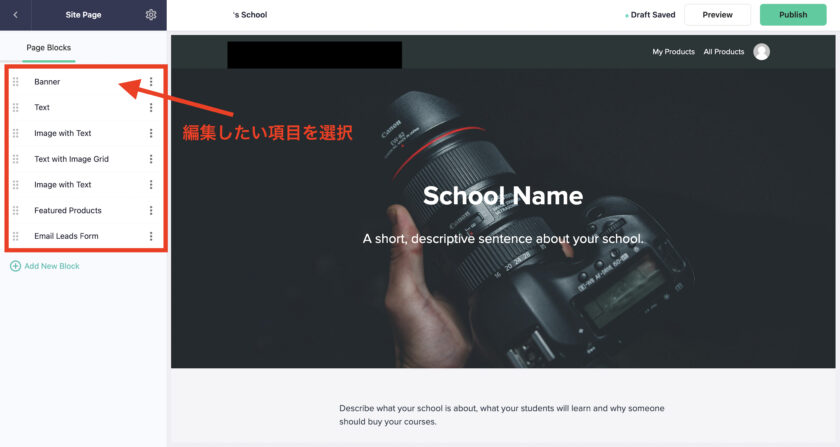
基本設定としてあるのが以下の6つの項目です。
- Banner…バナー
- Text…テキスト
- Image with Text…画像とテキスト
- Text with image Grid…画像グリッド付きのテキスト
- Featured Products…おすすめの商品
- Email Leads Form…メールリードフォーム
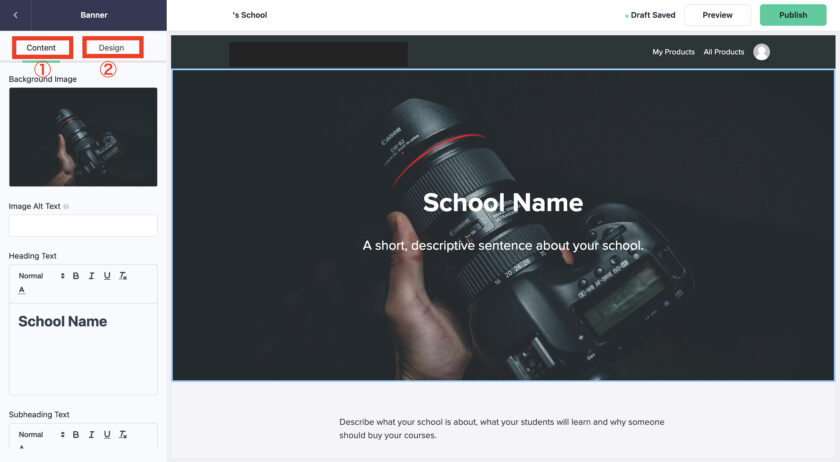
それぞれ内容を編集・デザインを編集・項目を削除・項目を追加・項目の順番を変えることができます。
①で内容を編集、②デザインを編集します。

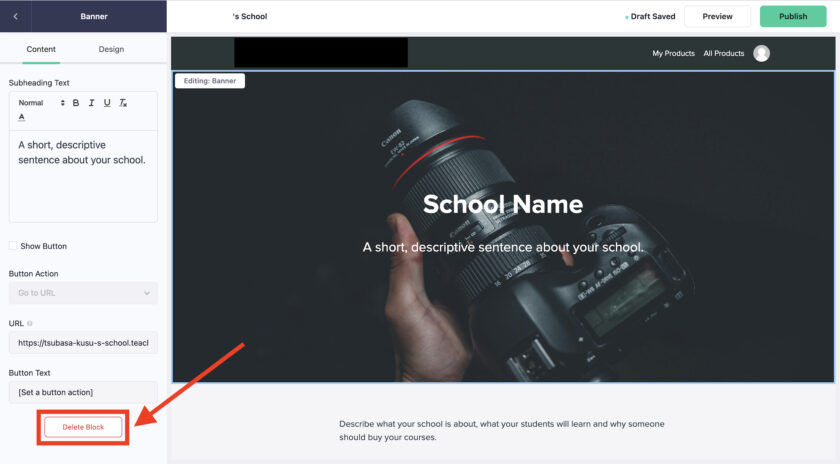
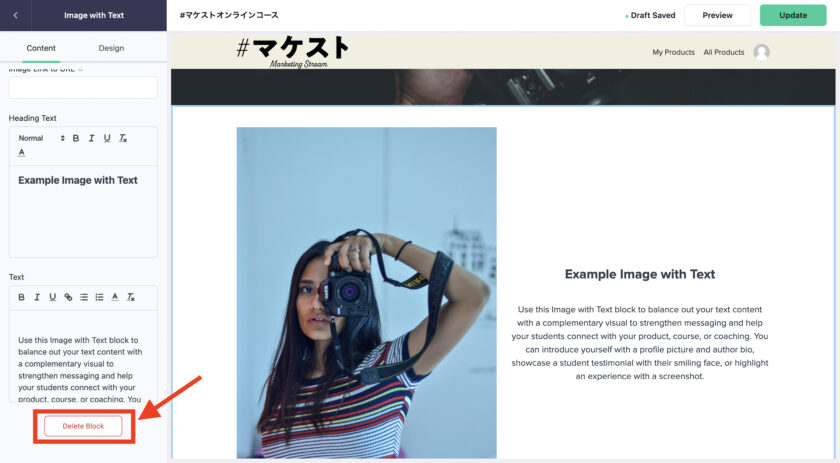
続いて、項目を削除します。
削除したい項目の編集画面の一番下にあるDelete Blockをクリックします。

これで削除完了です。
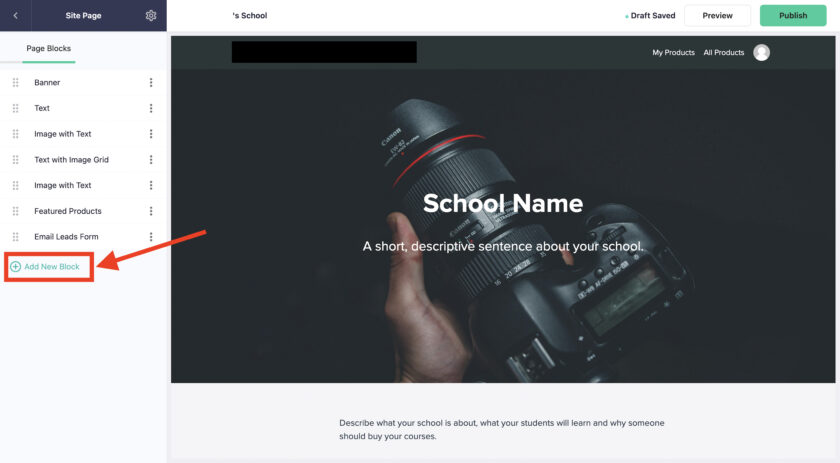
続いて、項目を追加します。
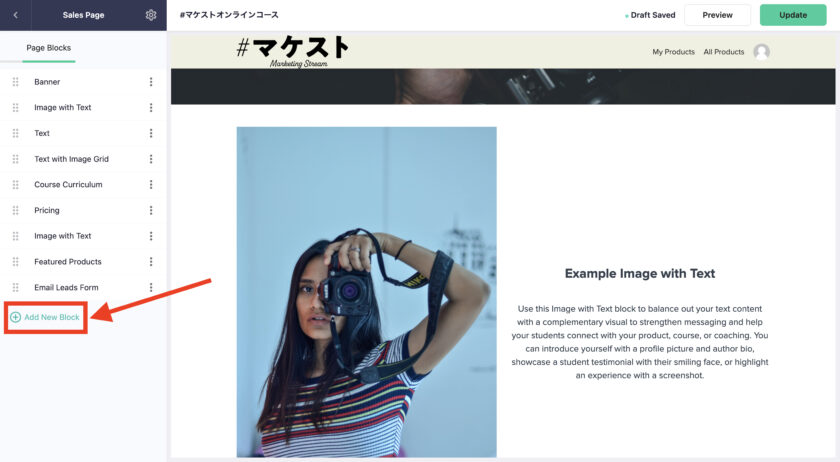
Page Blocksの一番下のAdd New Blockをクリックします。

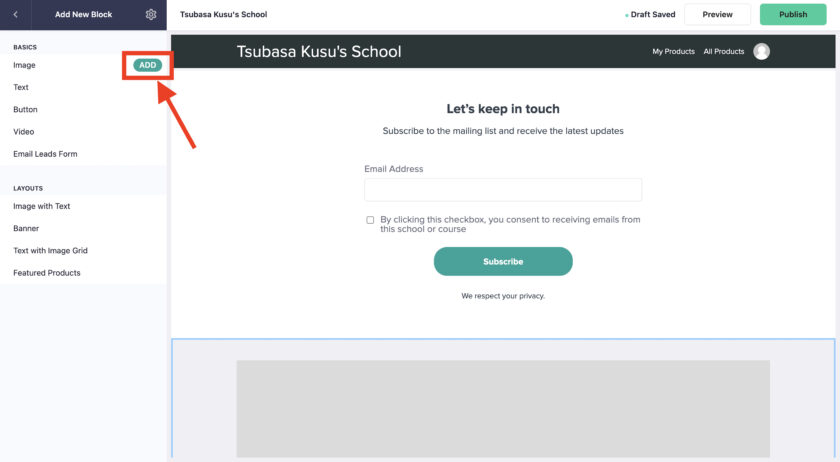
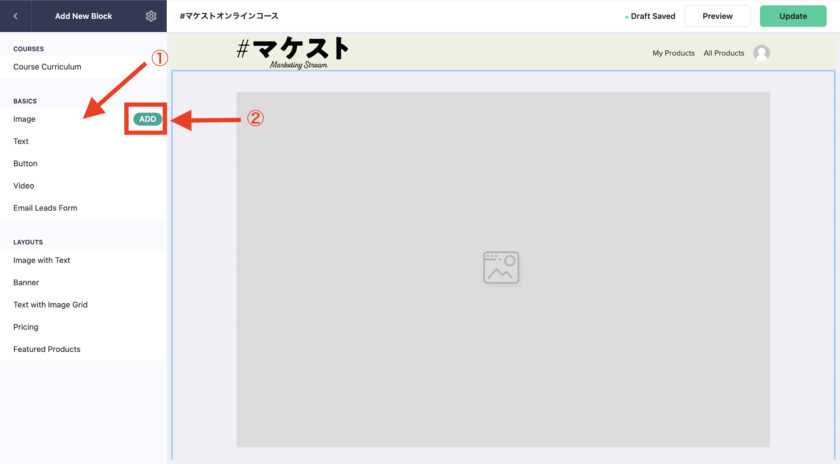
追加したい項目を選択すると、ADDというボタンが出てくるので、クリックします。

これで項目の追加が完了しました。
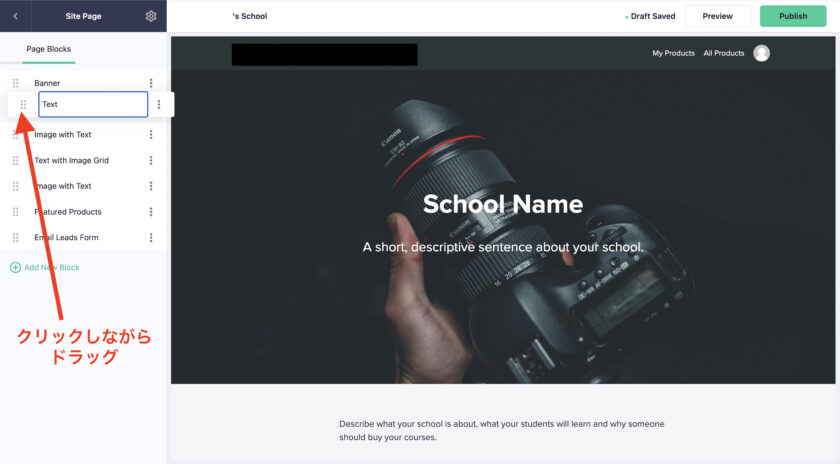
次に、項目の順番を変えます。
移動したい項目の頭についている:::をクリックしながら移動したい場所にドラッグします。

これで移動完了です。
このようにして自分だけのオリジナルデザインのスクールを作っていきましょう。
teachableコースページの編集
続いてコースページの編集方法です。
コースページとはコースの中に表示されるページになります。

具体的な設定方法は以下の通りです。
詳細を表示する
コースをクリックすると初期設定では以下のページに切り替わります。

- Banner…バナー
- Image with Text…画像とテキスト
- Text…テキスト
- Text with image Grid…画像グリッド付きのテキスト
- Pricing…価格
- Featured Products…おすすめの商品
- Email Leads Form…メールリードフォーム
それぞれ内容を編集・デザインを編集・項目を削除・項目を追加・項目の順番を変えることができます。
①で内容を編集、②デザインを編集します。

項目を削除する場合は、一番下のDelete Blockをクリックします。

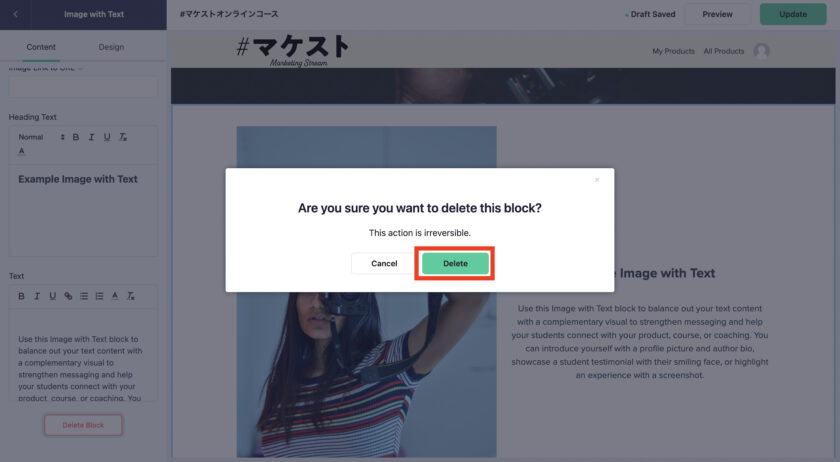
確認の画面が出るので、Deleteをクリックします。

これで削除は完了です。
続いて、項目を追加する場合は、Page Blocksの一番下のAdd New Blockをクリックします。


①追加したい項目を選んぶと②ADDというボタンが出てくるので、クリックします。
これで項目の追加は完了です。
teachableバンドルページの編集
バンドルのページの編集をしていきます。
バンドルのページとはバンドルコースの中に表示されるページになります。

具体的な設定方法は以下の通りになります。
詳細を表示する
このバンドルコースをクリックすると、初期設定では以下のページに切り替わります。




このページの編集方法を解説します。
バンドルのページの編集には、バンドル編集画面の①Pagesをクリックします。
次に、一番上のボックスの②編集マークをクリックします。

するとこのような編集画面になります。

ページ編集画面は、6つに分割されています。
- Banner
- Text
- Image with Text
- Pricing
- FAQ
- Bundle Contents
それぞれ、画像や文字、デザインが編集できます。

操作方法は、①編集したい場所をクリックします。
②Contentを選択すると、画像や文字の編集ができます。
③Designを選択すると、色やデザインの編集ができます。
これでバンドルのページ編集が完了しました。
これでteachableのオンライン講座を開設するための全工程は完了になります。
オンライン講座の開設が完了したら、運用する前に決済の設定をしましょう。
決済の設定方法はこちらの記事で紹介しています。
[cardlink url="https://makest.co.jp/teachable-payments/"]