クリックファネルではPaypalをはじめStripeなど
外部の決済サービスと連携するとファネル上で決済を完了させることができます。
ここではクリックファネルとPaypalアカウントの連携する方法を解説します。
もくじ
クリックファネルとPaypal連携に事前に必要なもの
クリックファネルとPaypalを連携する前に必要となるものです。
- クリックファネルアカウント
- 有効化されたPaypalアカウント
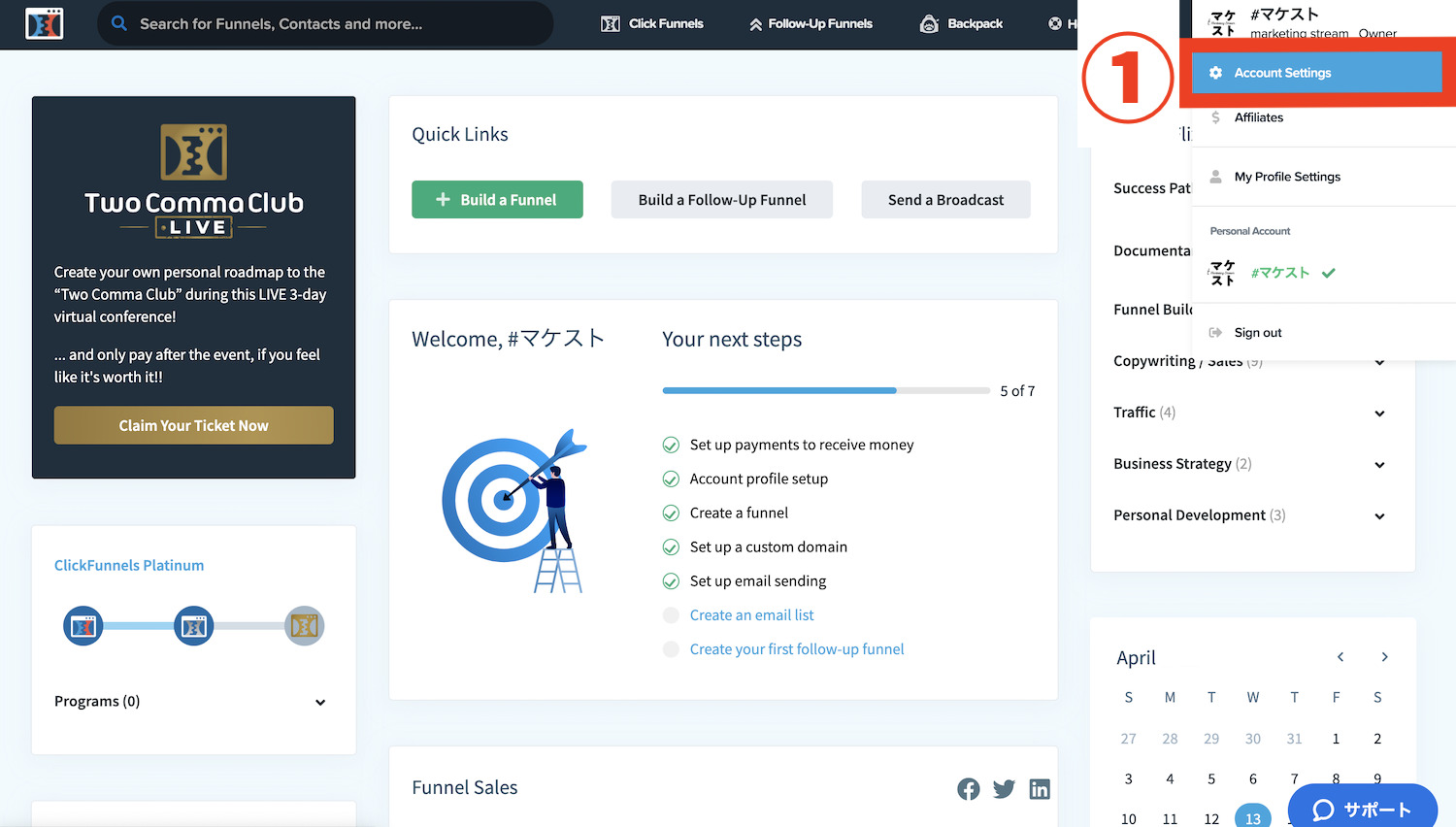
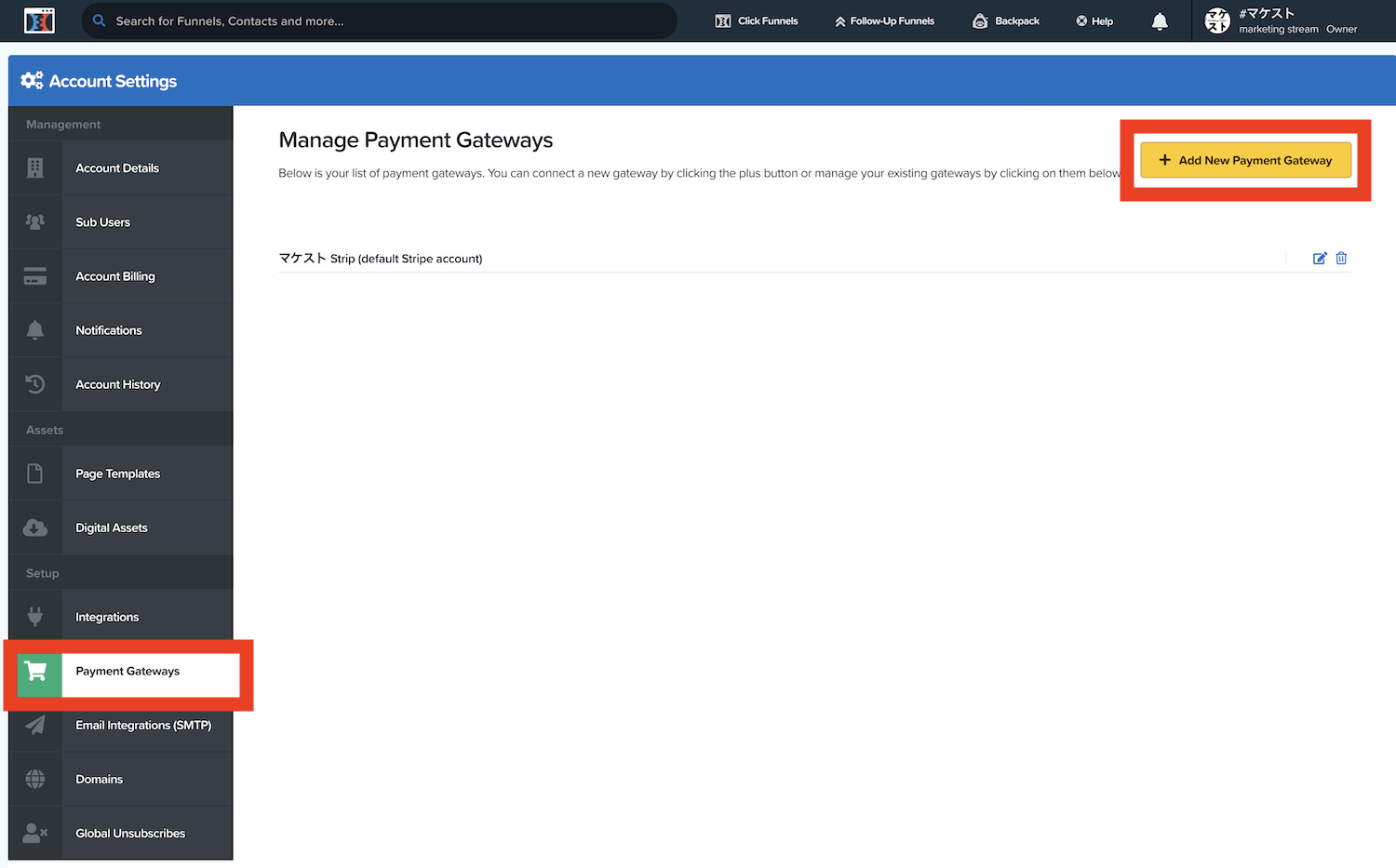
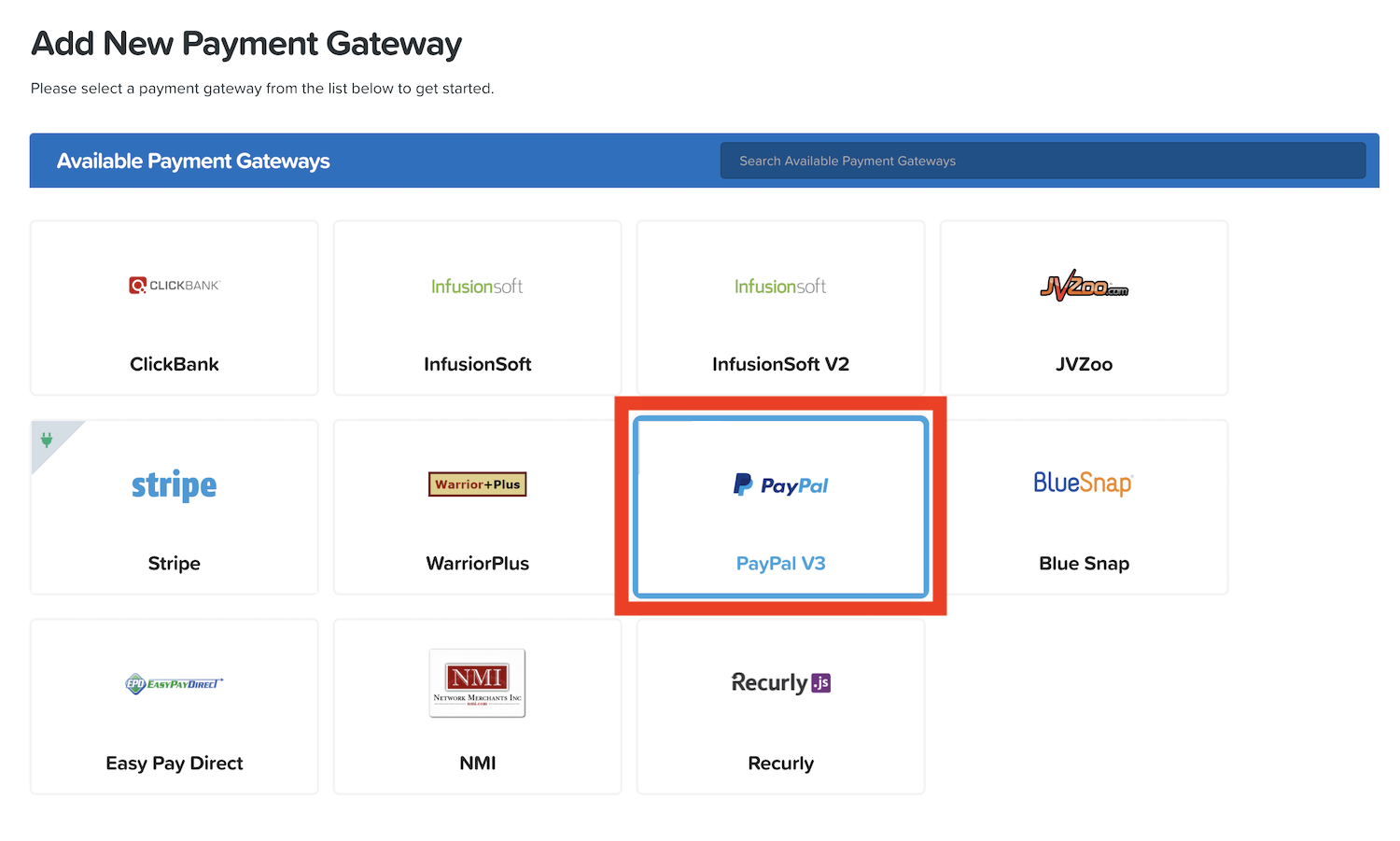
1.クリックファネル側での操作
まずはクリックファネル側での操作ですが、
ここを飛ばしてPayPal側での設定を先に行ってもOKです。
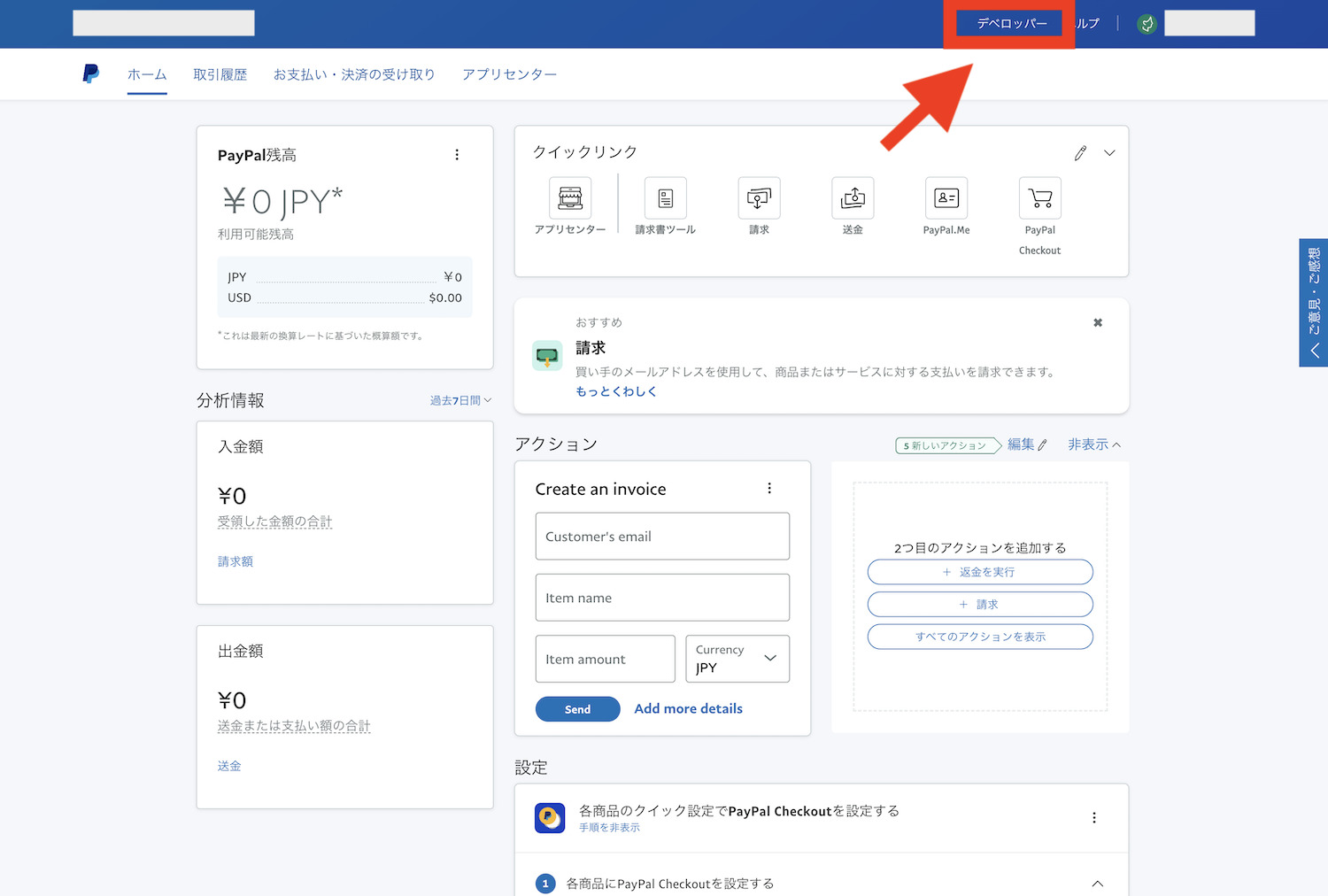
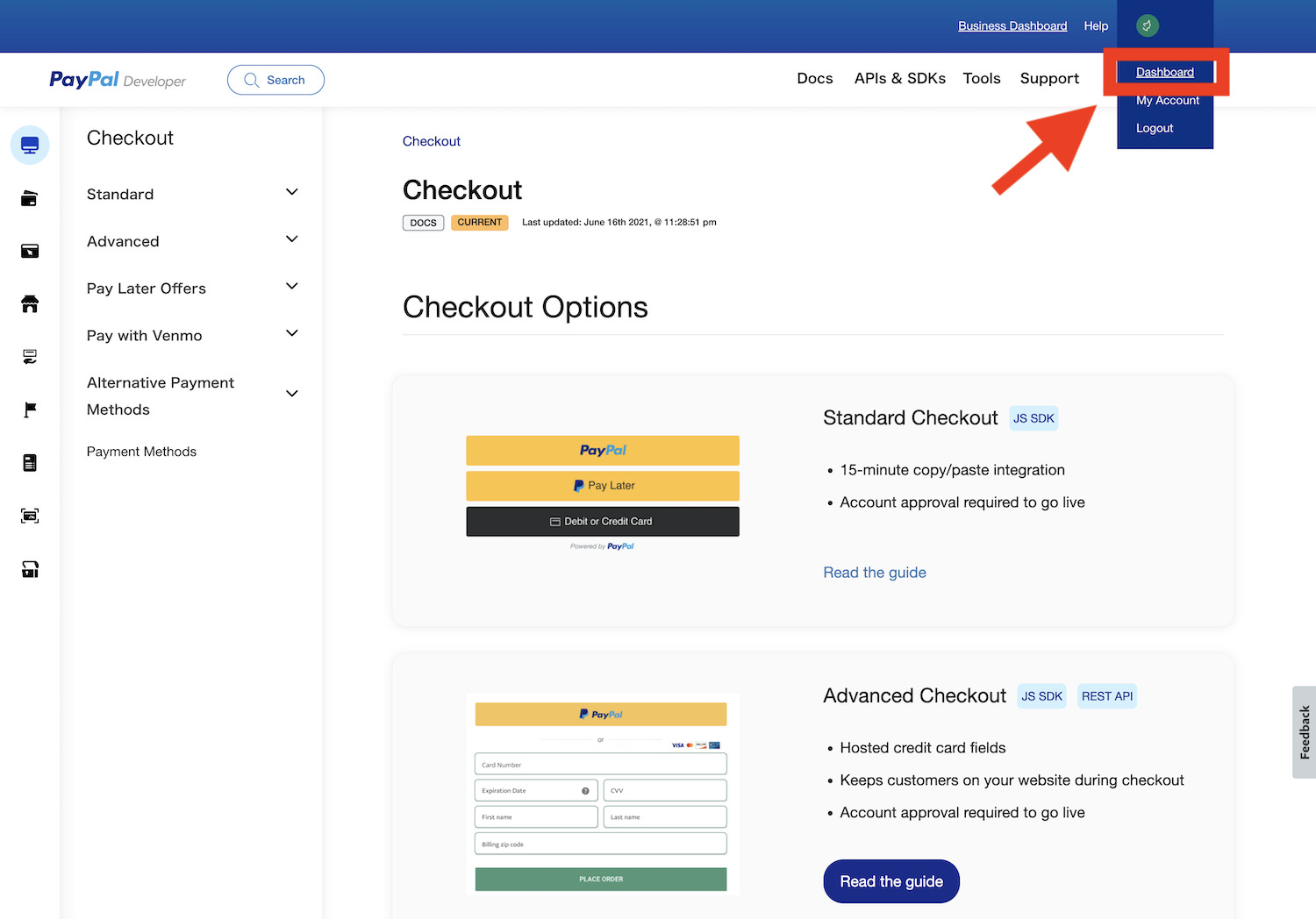
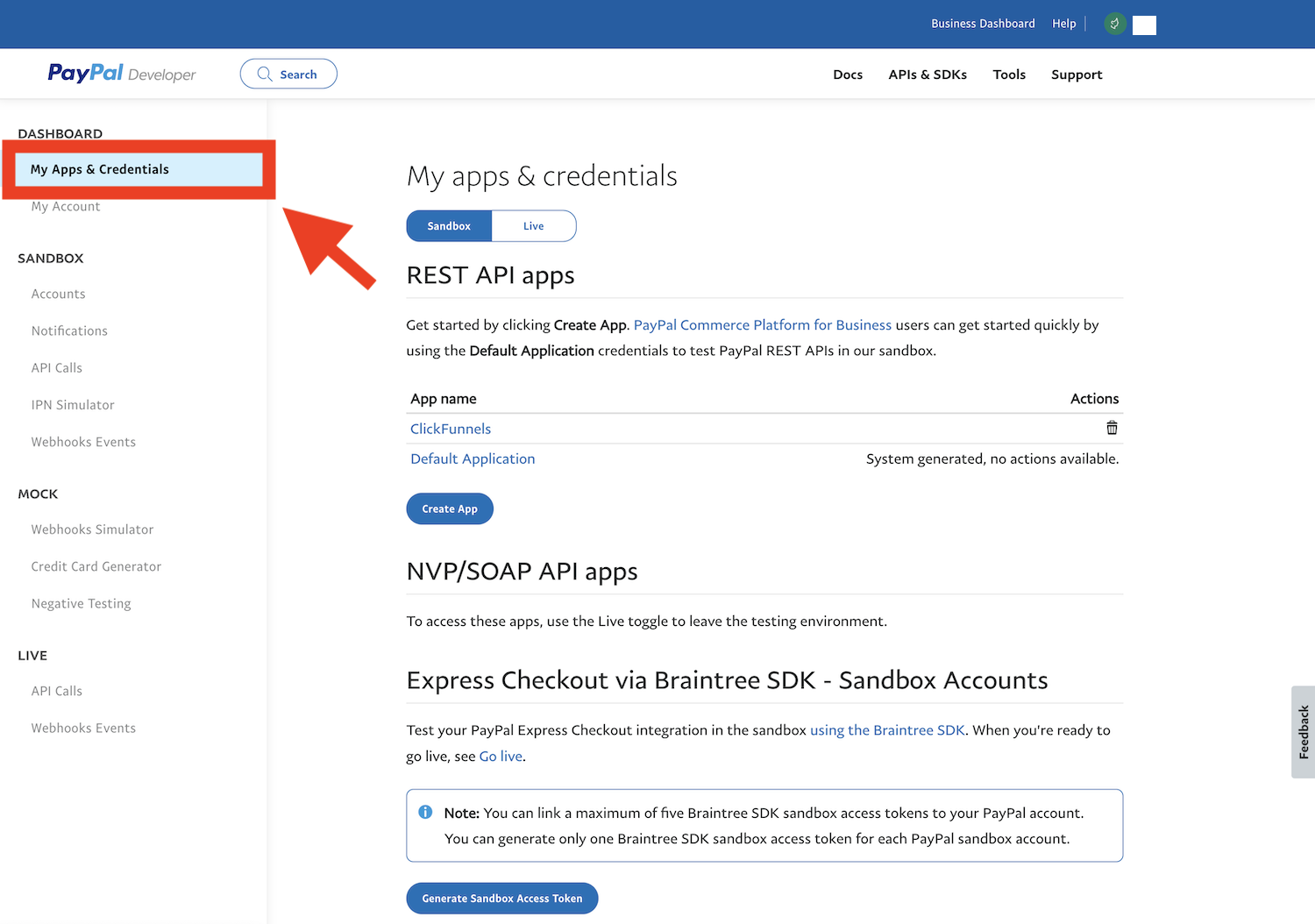
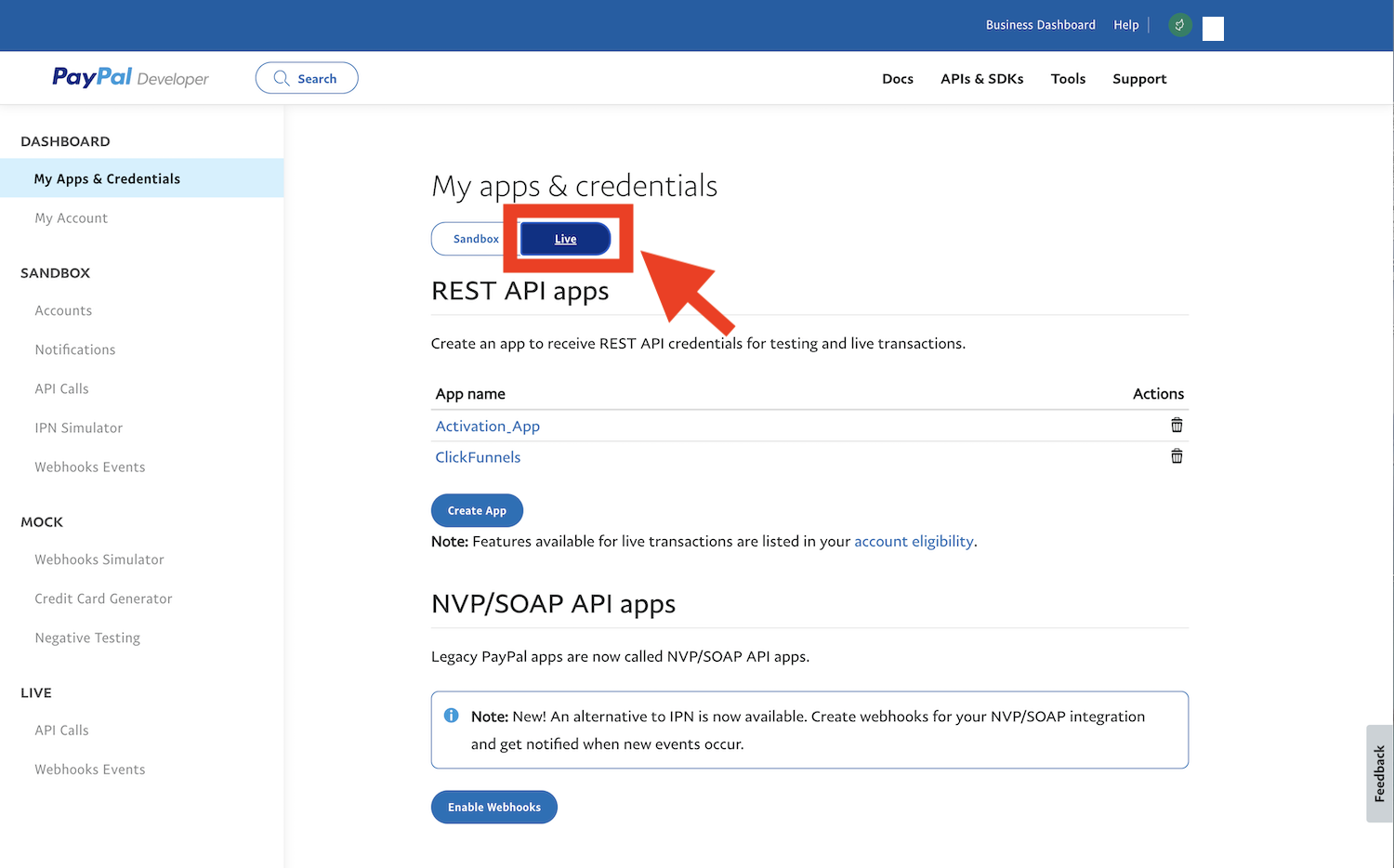
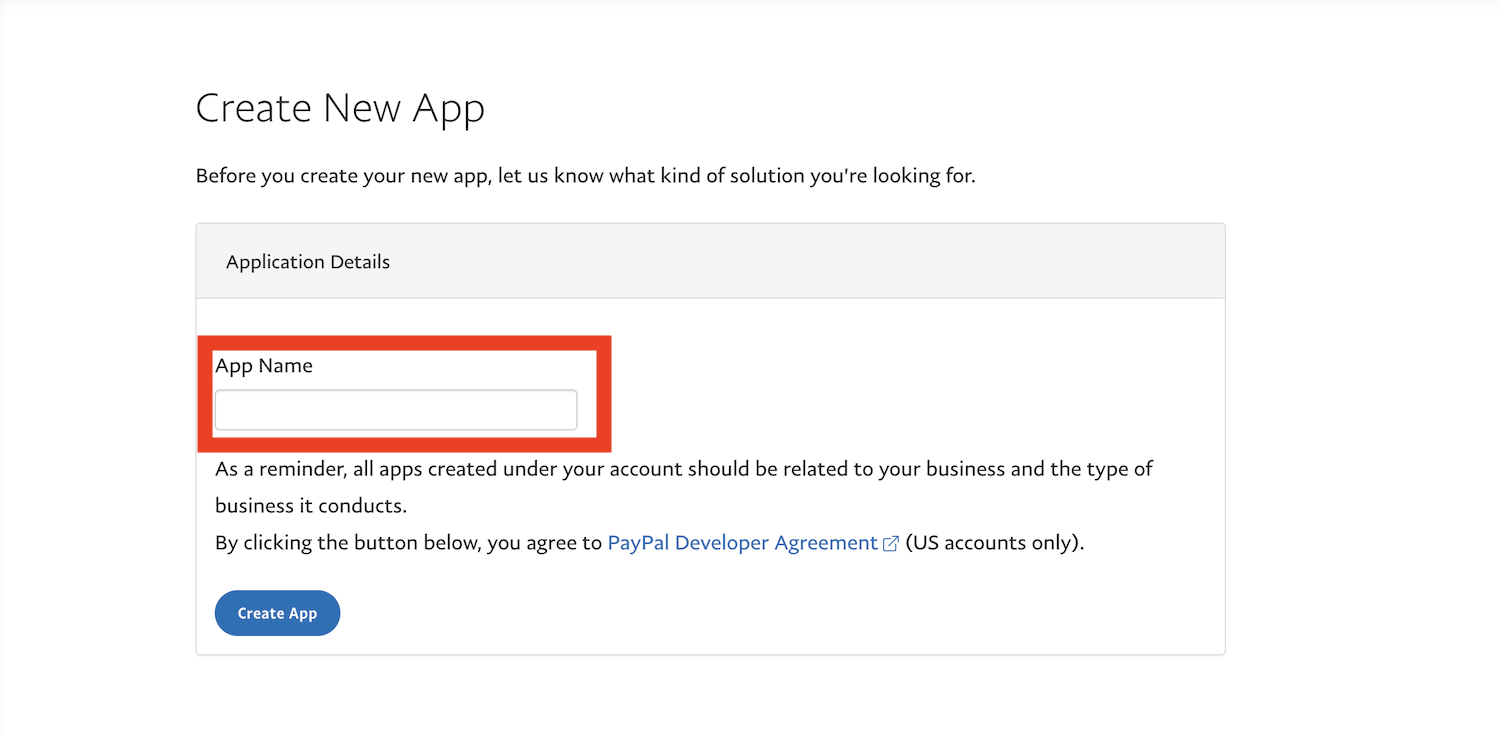
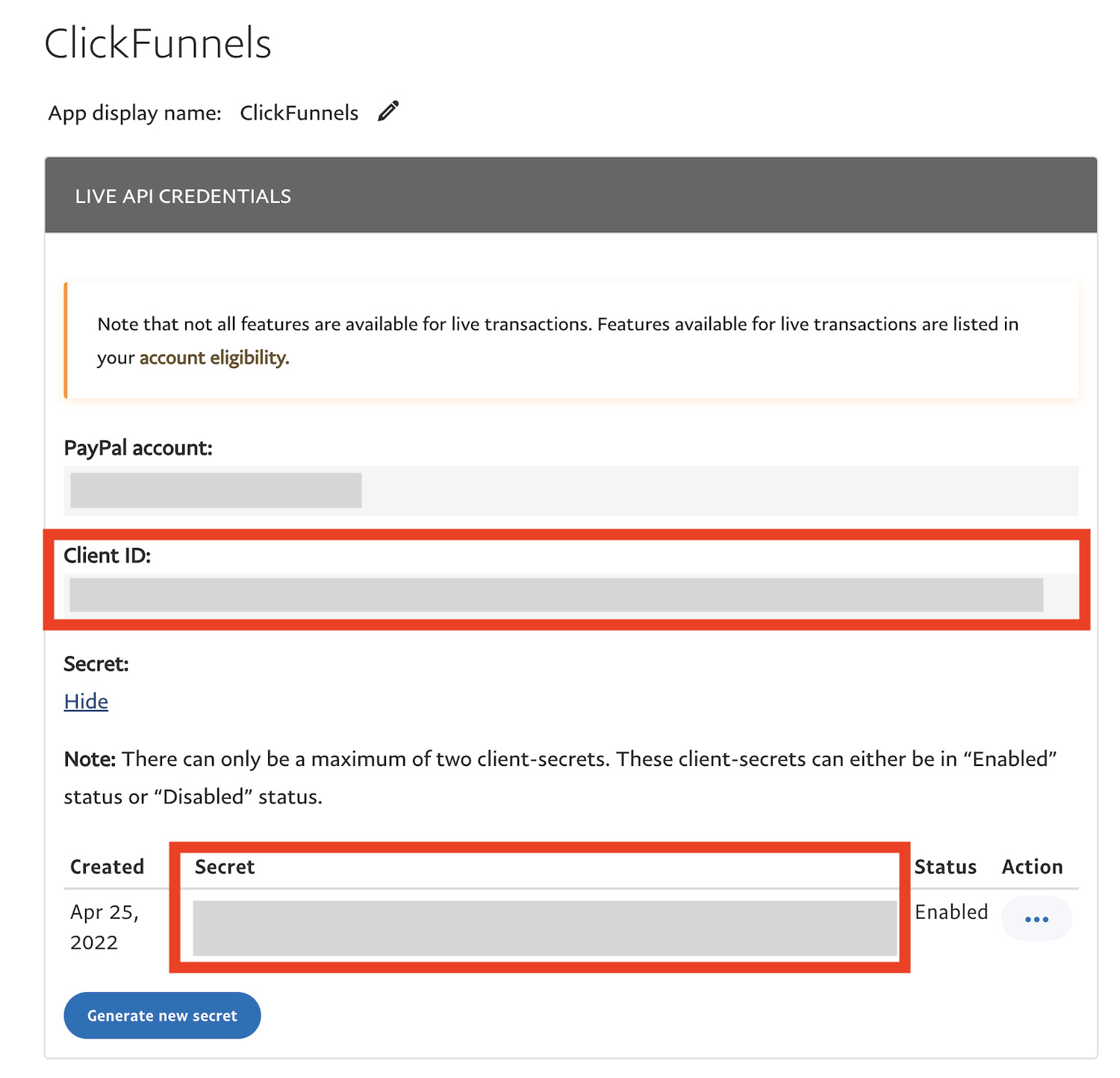
2.PayPal側でAPIキーを取得する
私はここからわからなくてつまづきました。
難しいことはないので一つずつ順を追ってやっていきましょう!
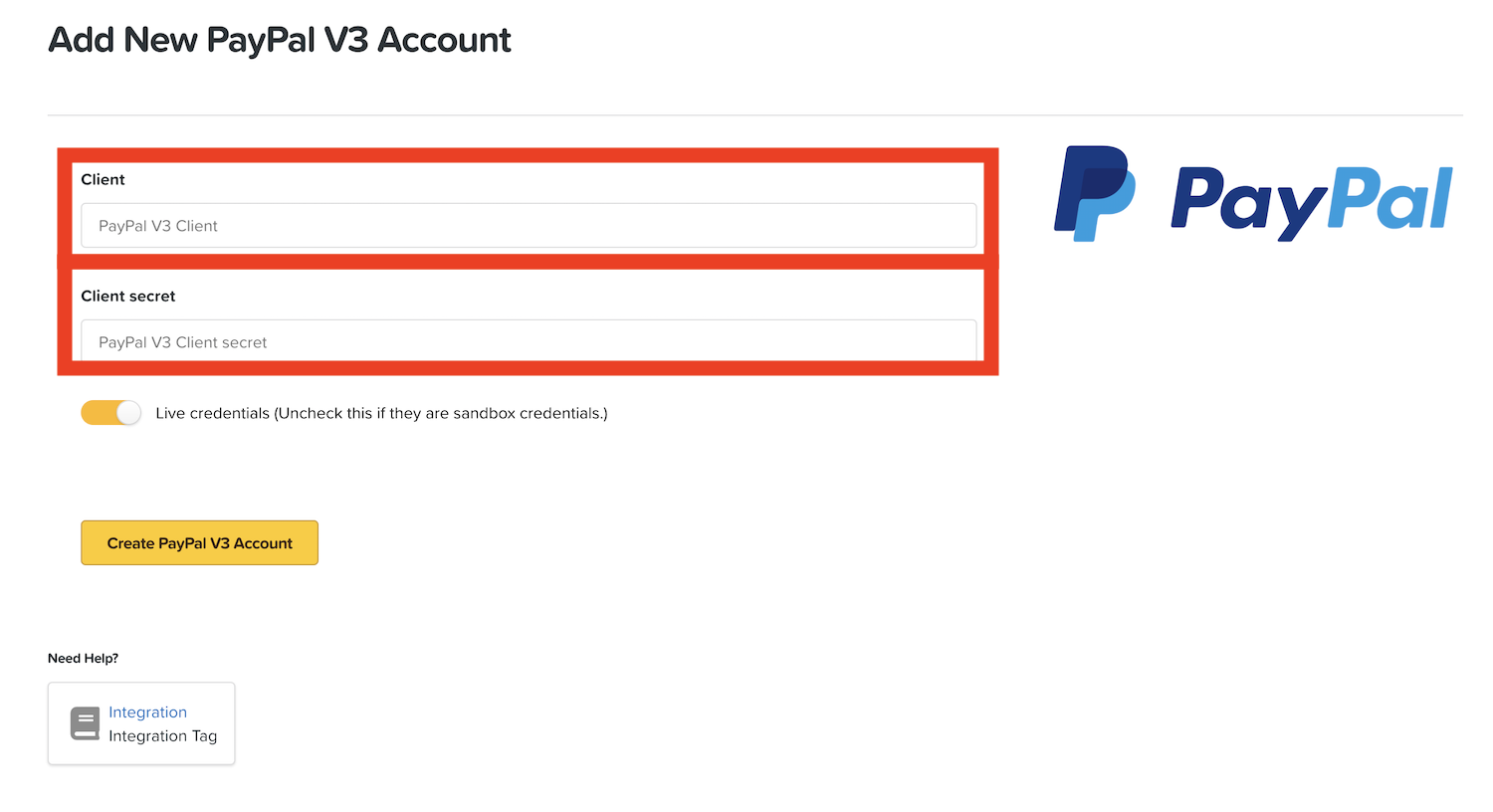
3.クリックファネルでPayPalとの連携を完了させる
ここからクリックファネル側に戻って
これまでPayPalで設定した情報を入力していきます。
ここまで来たらもう終わったも同然です。
無事にPaypalとクリックファネルが連携されました!
お疲れさまです。